ウェブデザインの本質に主眼を置いたデザインガイドライン「ブルータリスト・ウェブ・デザイン」

by Igor Miske
建築形式のひとつである「ブルータリズム」を基に、ウェブサイト本来のあるべき姿に焦点を当てて作られたデザイン手法が「Brutalist Web Design(ブルータリスト・ウェブ・デザイン)」です。「雑誌ではないが雑誌のような記事が載っている」「アプリケーションではないが商品の購入やユーザーとのやり取りに使える」「データベースではないが、データベースによって動く」といった複数の側面を持っているのがウェブサイトであり、サイト訪問者に対してコンテンツを純粋に楽しむための方法として提供されるものであるとして、ブルータリスト・ウェブ・デザインは構築されたとのこと。そんなブルータリスト・ウェブ・デザインのガイドラインを、エンジニアのデイビッド・コープランドさんが記しています。
Brutalist Web Design
https://brutalist-web.design/
◆コンテンツはすべて妥当な画面およびデバイスで閲覧可能に
ほとんどのウェブサイトは、文字や画像といったコンテンツを提供しています。そんなウェブサイトがその本質に忠実であるためには、「コンテンツがすべてのブラウザで閲覧できなければいけない」とコープランドさんは主張しています。しかし、PC向けのウェブブラウザとモバイル向けのウェブブラウザでは画面のサイズが大きく異なります。また、ブラウザの中にはスクリーンリーダーのような画面を持たないものも存在します。
HTMLを意図された通りに使用すれば、カスタムスタイリングを持たないウェブサイトはすべての画面およびデバイスで閲覧可能となります。実際、コープランドさんがブルータリスト・ウェブ・デザインのガイドラインを記しているBrutalist Web Designは、カスタムスタイルを使用していないのでデザイン的には質素に見えますが、あらゆるブラウザ・端末で閲覧可能です。ウェブサイトに複雑なデザインを施せば施すほど、サイトはあらゆるデバイスやブラウザでの表示に対応できなくなっていくため、そうすべきではないとコープランドさん。
◆ハイパーリンクとボタンのみがクリックに反応するように
ウェブサイトは「別の場所へリンクをナビゲート」し「情報をサーバーに送信する」という2つの基本的な相互作用で作られたハイパーテキストの一種です。この2つの機能は、ウェブサイト上にあるハイパーリンクとボタンで実現されています。
JavaScriptを用いればどの要素もクリックに反応するようにすることが可能ですが、ウェブサイトはアプリケーションではないため、訪問者を過剰にナビゲートしたりデータを送信させたりする必要はありません。また、「ハイパーリンクやボタンではないページのクリック可能な領域」は、訪問者を混乱させる可能性があるため、反応しないようにしておくことが重要とのこと。これはウェブサイトと訪問者との間に正直で透明な関係性を維持するために重要なものだとコープランドさんは主張しています。
◆ハイパーリンクには下線を引き、ボタンはボタンらしく見えるように
「ハイパーリンクとボタンのみがクリックに反応するようにする必要がある」と説明したとおり、ウェブサイトと訪問者の間に正直で透明な関係を維持するには「ハイパーリンク」や「ボタン」の表現も正直かつ明確である必要があります。
ハイパーリンクはウェブの世界にしか存在しないものであるため、ウェブの幕開けからこれまで慣例として使われてきた「ハイパーリンクにはアンダーラインが使用される」ということに習うべきである、とコープランドさん。

対して、ボタンは現実世界とコンピュータープログラミングの両方に存在するものです。ウェブサイトを表示するブラウザはコンピュータープログラムであるため、ブラウザ内でレンダリングされるボタンは「ブラウザを実行しているコンピューターのOS上でレンダリングされるボタン」のように見えるべきである、とコープランドさんは主張しています。
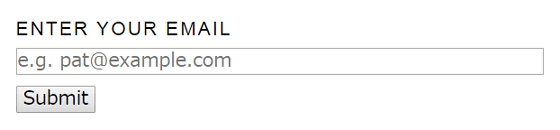
以下のメールフォーム上にあるボタンは「その機能がどのようなものであるのか?」と「ハイパーリンクとの違い」を示すという面においては完璧とは言い難いものだそうです。なぜなら、ボタンは訪問者の情報をサーバーに「提出(Submit)」することを明確に示してはいるものの、ボタンなのかハイパーリンクなのかがわかりづらいためです。このようなボタンであることが明確でないデザインは「ウェブサイトの本質を裏切る行為だ」とコープランドさん。

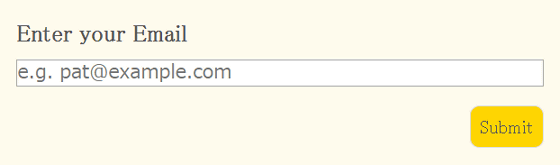
デフォルトのボタンの見た目は不快だったりサイトの視覚言語を乱すことにつながったりするため、ボタンの見た目を設定することで、「サイト全体の視覚言語にボタンを合わせる作業」が必要になるとのこと。具体的に言えば、以下のようにボタン背景を黄色に変更し、ボタン部分のフォントを変更することでサイト内のリンクのひとつではなくボタン感を増すことが可能です。

◆「戻る」ボタンは期待通りに機能するように
あらゆるブラウザには「戻る」ボタンが用意されており、これはブラウザを用いたウェブサーフィン時に最も頻繁に使用するボタンのひとつです。通常は「ユーザーを最後にクリックしたページ」に戻すためのものである「戻る」ボタンですが、この機能を別の用途で用いたり機能しなくすることは、サイト訪問者を軽視する行為であるとのこと。

◆スクロールでコンテンツを表示
ウェブサイトは本や雑誌ではないので、縦のスクロールでひとつの画面に収まりきらないコンテンツを閲覧できるようにする必要があります。さらに、「サイト訪問者がクリックやページの再読み込みによる中断なしでコンテンツを閲覧できるようにする必要がある」とコープランドさん。
情報量の多いコンテンツの場合は複数のページにまたがっていたり、別コンテンツとして相互リンクされていたりすることがあります。しかし、例えば「広告主を満足させるため」や「エンゲージメント率を増やすため」に、人為的にコンテンツを複数ページにまたがって表示するようなことはすべきではない、とコープランドさんは指摘しています。
また、スクロールでコンテンツを閲覧するという方法は、「サイト訪問者が自分の好みの方法とペースでコンテンツを消化することにつながる」とのこと。「戻る」ボタンと同様に、意図的にスクロールでのウェブサイト閲覧という体験を崩すことは、ユーザーとサイトの関係を壊すことにつながるとも指摘しています。
加えて、以下のように突如広告が表示される方法について、「広告を配置する最も創造的な方法ではないかもしれないが、サイト訪問者にとって重要なのは『いかにコンテンツを簡単に閲覧できるか』であり、サイトが広告を売るために奇妙な形になる必要はない」とコープランドさんは記しています。

◆必要な装飾だけを施し、無関係なコンテンツは表示しない
ウェブサイトはアプリケーションやビデオゲームではありません。ウェブサイトはあくまでもコンテンツのためのものであり、そのデザインは目的のためにあるべきです。デザイナーの虚栄心を満たすためだけの過度な装飾はブルータリスト・ウェブ・デザインに反するものであり、このような不要な装飾はサイト訪問者の注意をそらしサイトの提供するコンテンツを二の次に追いやってしまうこともあるため避けるべきとしています。ただし、すべてのウェブサイトのデザインが同じようなものになる必要はないとも記しています。
加えて、「誤解を招くようなリンク」や「扇情的なタイトル」、「気を散らすような画像」といったコンテンツも無関係なコンテンツであると言え、表示すべきではないとしています。このような無関係なコンテンツはすべて広告またはエンゲージメント率上昇のために設けられるものであるため、「本来のコンテンツからサイト訪問者を離そうとするものである」とコープランドさん。より良いウェブサイトを構築するための努力はこういった無関係なコンテンツに注がれるのではなく、本来のコンテンツのクオリティを高めるために注がれるべきであり、そうすれば「説得力のあるコンテンツによりエンゲージメント率も上昇する」とコープランドさんは記しています。
◆パフォーマンスは機能そのもの
ウェブサイトは本や雑誌のような物理的なものではありません。よって、ウェブサイト上のコンテンツはネットワークを介してダウンロードされたものをブラウザ上でレンダリングする必要があります。
コープランドさんは「良いニュースは他のガイドラインに従いながらも迅速にダウンロードされレンダリングされるもの」と語っており、ブルータリスト・ウェブ・デザインだけを順守する必要はないとしながら、「ブルータリスト・ウェブ・デザインを守っていればウェブサイトの表示は高速になる」としています。加えて、ブルータリスト・ウェブ・デザインを採用していれば、コンテンツの表示時間が高速になるだけでなく、サイト訪問者側の帯域幅やバッテリーの節約にもつながるとしています。
・関連記事
海外と比べて日本のウェブデザインが20年前から進歩していないように見えてしまう3つの理由とは? - GIGAZINE
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
ウェブサイトをデザインするときにインスピレーションを刺激するUIを集めた「Inspiration UI」 - GIGAZINE
なぜウェブデザイナーは暗黒面に落ちて人をだます「ダークパターン」を使うようになるのか? - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
ダークな配色のウェブデザイン25例 - GIGAZINE
美しくてわかりやすいシングルページウェブデザインの例30 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by logu_ii
You can read the machine translated English article Design guidelines focusing on the essenc….