Design guidelines focusing on the essence of web design 'brouterist web design'

by Igor Miske
Brutalist Web Design (Brutalist Web Design ) is a design method that focuses on what the original website should look like based on " Buuta rhythm " which is one of the architectural forms. "It's not a magazine but an article like a magazine is posted." "It's not an application but it can be used for purchasing products and interacting with users" and "It's not a database but works with databases" Is a website and is provided as a method for purely enjoying content to site visitors, Brouta List Web design has been constructed. The guidelines for such a brouterist web design are written by engineer David Copland .
Brutalist Web Design
https://brutalist-web.design/
◆ All content can be viewed with reasonable screens and devices <br> Most websites provide content such as letters and images. In order for such website to be true to its essence, Copland insists that "content must be viewable in all browsers." However, the size of the screen differs greatly between web browser for PC and web browser for mobile. Also, some browsers do not have a screen like a screen reader .
If you use HTML as intended, websites that do not have custom styling will be viewable on all screens and devices. Indeed, Brutalist Web Design , which Copland's guidelines for brouterist web design, does not use custom styles, so it seems frugal in design, but it can be browsed with any browser / terminal. The more complex the design is given to the website, the more it will not be able to support the display on any device or browser, so Copland says it should not.
◆ So that only hyperlinks and buttons respond to clicks <br> The website was made with two basic interactions "navigate the link to another location" and "send the information to the server" It is a type of hypertext . These two functions are realized with hyperlinks and buttons on the website.
Using JavaScript allows any element to respond to clicks, but since the website is not an application, you do not have to navigate over visitors or send data. Moreover, it is important to keep it from reacting because there is a possibility that the clickable area of a page which is not hyperlink or button may confuse the visitor. Copland claims that this is important for maintaining an honest and transparent relationship between websites and visitors.
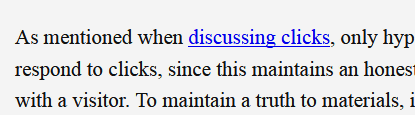
◆ As underlined that hyperlinks are underlined and buttons seem to be like buttons, "It is necessary for hyperlinks and buttons to respond to clicks", as honest and transparent between the website and visitors In order to maintain a relationship, expressions of "hyperlink" and "button" must also be honest and clear.
Because hyperlinks exist only in the world of the web, we should learn that "Underline is used for hyperlinks", which has been used as a customary practice since the beginning of the web, says Coperand Mr.

On the other hand, buttons exist in both the real world and computer programming. Since the browser displaying the website is a computer program, the button rendered in the browser should look like "the button rendered on the OS of the computer running the browser", Mr. Copland He insists.
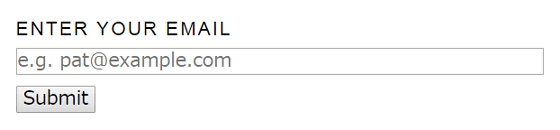
The buttons on the following e-mail form are said to be incomplete in terms of showing "what kind of function is that" and "the difference between hyperlinks". This is because the button clearly shows "Submit" the visitor's information to the server, but it is difficult to know if it is a button or a hyperlink. A design that is not clearly such a button is "an act of betraying the essence of the website", Mr. Copland.

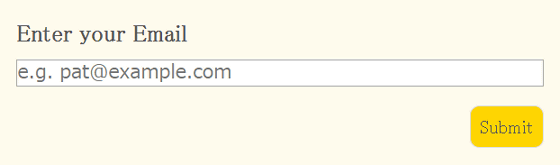
The appearance of the default button is unpleasant or leads to disturbing the visual language of the site, so setting the appearance of the button will require "work to align buttons to the visual language of the whole site". More specifically, by changing the button background to yellow and changing the font of the button part as shown below, it is possible to increase the button feeling instead of one of the links in the site.

◆ The "back" button works as expected <br> All browsers have a "back" button, which is one of the buttons that you use most often when surfing the web using a browser. Normally it is a "return" button for returning to "the page that last clicked on the user", but using this function for another purpose or making it not functioning is an act of disregarding the visitor of the site And that.

◆ Display content with scrolling - Since websites are not books or magazines, you need to be able to view content that does not fit on one screen with vertical scrolling. Furthermore, "It is necessary for site visitors to be able to view content without interruption by clicking or reloading pages," Copland says.
In the case of content with a large amount of information, it may span multiple pages, or may be linked to each other as separate content. However, Mr. Copland pointed out that it should not artificially display content over multiple pages, for example to "satisfy advertisers" or "to increase engagement rates" I will.
In addition, the method of browsing the contents by scrolling means "visitors of the site lead to digesting the contents at the pace of their preference". Like the "back" button, it also points out that breaking down the experience of browsing the website by intentionally scrolling will break the relationship between the user and the site.
In addition, as to how to advertise suddenly as follows, "Although it may not be the most creative way to place advertisements, what is important for site visitors is" How can you easily view the content? " There is no need for the site to have a strange shape to sell advertising, "Copland wrote.

◆ Apply only the necessary decoration and not display unrelated content <br> The website is not an application or video game. The website is for content only, its design should be for purpose. Excessive decoration only to satisfy vanity of designers is contrary to brouterist web design, such unnecessary decoration distracts attention of site visitors and drives the contents provided by the site to secondary We are trying to avoid it as it may be. However, it also states that the design of all websites does not need to be similar.
In addition, content such as "misleading links", "sensational titles", "distracting images" is said to be unrelated content and should not be displayed. Since all such irrelevant contents are provided for advertisement or increase in engagement rate, "It is intended to separate the site visitor from the original content," Copland says. Efforts to build better websites should not be poured into these irrelevant contents but should be focused on improving the quality of the original content so that "persuasive content The engagement rate will also rise, "Copland says.
◆ Performance is the function itself. The website is not a physical thing like a book or a magazine. Therefore, the content on the website needs to be rendered on the browser downloaded via the network.
Copland says "Good news is downloaded and rendered promptly while following other guidelines," noting that it is not necessary to comply with only Bruttalist web design, while "Brutalist Web, The display of the website becomes faster if we keep the design. " In addition, if you adopt Bruttalist web design, it not only speeds up the display time of content, but also saves bandwidth and battery of visitors on the site.
Related Posts:
in Design, Posted by logu_ii