使いにくいアプリ・ウェブサイトの原因である「認知的負荷」を削減するためのデザインの基本原則

by Nicola Albertini
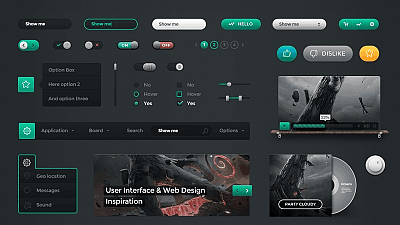
ウェブサイトやアプリを初めて使うとき、私たちは無意識のうちにコンテンツをどのように操作するのか、つまり、「タップするのか」「スライドするのか」「メニューはどこか」といったことに頭を働かせています。初めてのコンテンツを操作するにはさまざまな情報を一時的に記憶する必要があるのですが、この時、タスクが多すぎて一度に記憶を保てる容量の限界を超えてしまうと、人は「よくわからない」と、ウェブサイトやアプリの使用を途中でやめてしまいます。処理するタスクが多すぎることを「認知的負荷が高い」と言いますが、ウェブサイトやアプリを作る上でこの「認知的負荷」をできるだけ少なくする基本原則が、ウェブデザイン作成サービスMarvelのブログで公開されています。
Design Principles for Reducing Cognitive Load - Marvel Blog
https://blog.marvelapp.com/design-principles-reducing-cognitive-load/
◆認知的負荷とは何か?
認知的負荷は、一般的に以下の要素がある時に増加すると言われています。
1:選択肢が多い
2:考えることが多い
3:不明瞭であること
上記3つの要素がウェブサイトやアプリに多いと、ユーザーがコンテンツを見た時に内容や使い方を理解しづらく、心理的な負荷を増やします。
◆認知的負荷を減らす方法
認知的負荷を減らす原則としては、以下のものが挙げられます。
1:不必要な要素を減らす

by Kit
よいデザインを作り出すための基本的な考え方は「多いよりも少ない方がいい」、つまりシンプルであること。認知的負荷についても同様のことが言え、ユーザーが目的を達成することを助けない要素は、ユーザーのやることを増やし、記憶容量を食うだけと言えます。価値を生み出さない余計な色・画像・デザイン装飾・レイアウトなどは避けましょう。ただ、シンプルさを求めすぎて、逆に分かりづらくなってしまうことには注意。
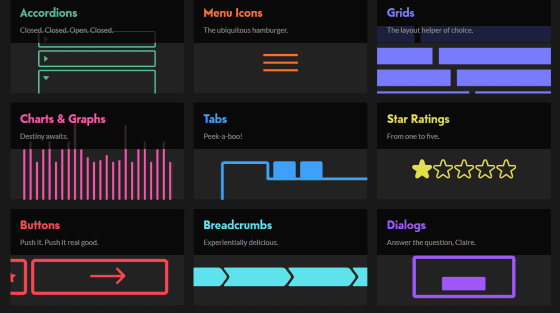
2:普遍的なデザイン様式を取り入れる

ここで言うデザイン様式とは、「メニューであることを示すのにハンバーガーアイコンを使う」ということや、「評価の高さを示すために5つの星を使う」といったようなこと。普遍的なデザイン様式はユーザーが既に使い方を理解しているので、新たに使い方を学習せずともユーザーが目的を達成することができます。普遍的なデザイン様式が意味をなす場合は、コンテンツに取り入れてください。
3:不必要なタスクを減らす

by Daniela Meleo
ユーザーに文章を読むように求めたり、情報を記憶させたり、決定を行わせる仕組みは全て認知的負荷を増加させると覚えていてください。難しいことですが、ユーザーを目的達成に集中させるためにこれらの作業はなるべく少なくすること。デフォルト設定を行ったり、以前入力した情報を自動的に反映させたりといった仕組みを積み重ねてタスクを減らしましょう。
4:選択肢を最小限にする

by Quinn Dombrowski
24種類のジャムを売った場合と6種類のジャムを売った場合では、商品に対する反応はあまり変わらないのに、総売上は6種類のジャムの方が大きく上回ったという研究結果があります。これは「(PDFファイル)decision paralysis(決断麻痺)」と呼ばれる現象で、膨大な選択肢を前にすると人は「よくわからないので買わない」と判断を保留してしまうとのこと。決断麻痺は認知的負荷が高いことが原因で起こります。与えられた時間の中でユーザーが決断できるように、特にナビゲーションや入力フォーム、プルダウンメニューにおける選択肢の数は最小限にすること。
5:選択肢は1つの塊で表示する

by darwin Bell
選択肢が複数の塊にわかれていて、かつ塊のうちいくつかが画面に表示されていない時、ユーザーは画面上に現れている選択肢が「全選択肢」だと思いがち。これはユーザーが選べる選択肢を少なくするという問題だけでなく、選びたい選択肢がないためにユーザーが「決断できない」という問題を起こしてしまいます。選択肢をいくつかの塊にわけるのではなく、1つの塊として表示することが大切です。
6:読みやすさを追求する

by Chris Piascik
コンテンツはただ単に「読みやすい」のではなく、読者の興味を引くような「面白さ」も必要です。つまり、タイポグラフィは美しく、コンテンツに合っており、かつ簡単に読めるようになっている必要があります。そしてタイポグラフィの魅力を追求しつつも、ユーザーがコンテンツを理解するのを邪魔する要素は減らす必要があります。
7:アイコンは注意して使う

by Cursor Creative House
過去の研究から、アイコンは記憶するのが難しく、直観的なものとは言えず、認知的負荷を増やしてしまうことがわかっています。しかし一方で、「印刷」「再生/停止」「ツイート」「Facebook」といったような既に一般に普及しているアイコンは人々にうまく働きかけることが可能。もしアイコンを使う場合には、意味を明確にするためにも、テキストラベルと一緒に表示するのが最善です。
・関連記事
デザイン戦略やタイポグラフィの歴史などがゲームしつつ理解できるトランプ「The Design Deck」レビュー - GIGAZINE
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
Googleが「Material Design(マテリアルデザイン)」の概念を共有・普及させるための統一サポートページ「Material.io」を公開 - GIGAZINE
「ボタン」のウェブデザインはどのように進化してきたのか? - GIGAZINE
フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」 - GIGAZINE
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
ユーザーをだますのが目的のデザイン「ダークパターン」いろいろ - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article Basic design principles for reducing "co….