AppleがMRヘッドセット「Vision Pro」のために生み出した「空間コンピューティング」におけるUI設計のルールとは?

2023年6月6日(日本時間)に開催されたAppleの開発者向けカンファレンス「WWDC23」の基調講演で、Apple初のMRヘッドセットである「Vision Pro」が発表されました。AppleはこのVision Proで現実空間上にアプリケーションのウィンドウやコンテンツを表示する「空間コンピューティング」を提唱しており、開発者が知っておくべき空間コンピューティングのUI設計についてAppleのデザインチームが解説しています。
Design for spatial user interfaces - WWDC23 - Videos - Apple Developer
https://developer.apple.com/videos/play/wwdc2023/10076/
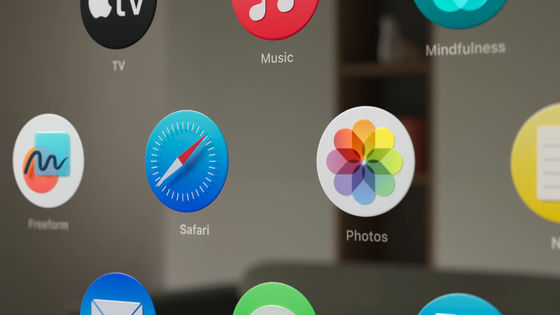
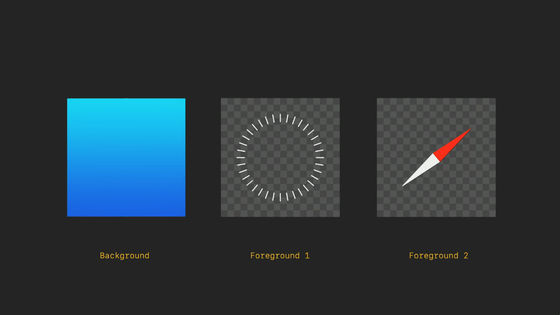
Vision Proに搭載されるvisionOSでは、アプリアイコンが立体的に表現されるのが大きな特徴。

アプリアイコンは背景レイヤー1枚と前景レイヤー1~2枚の合計最大3枚で構成されます。各レイヤーは正方形レイヤーで、1024×1024ピクセル。重ねてから直径1024ピクセルの円に切り取られることでアイコンになります。

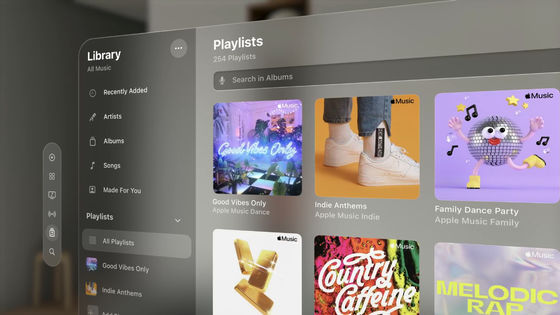
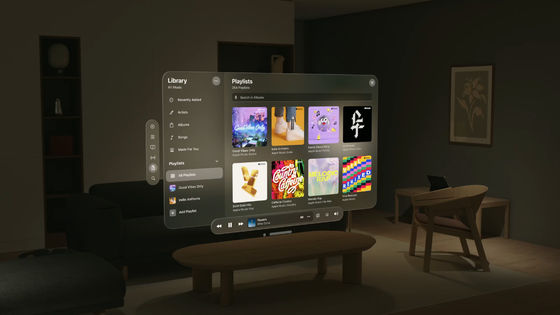
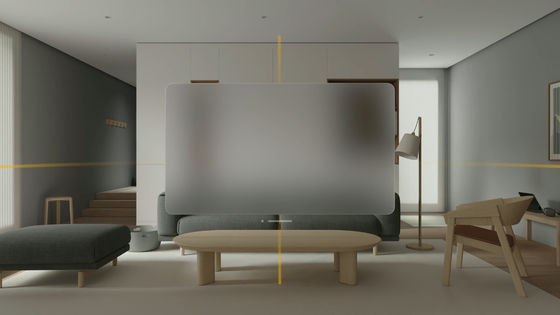
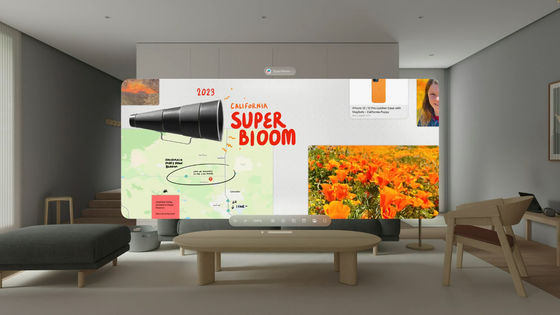
ウィンドウは半透明のガラス素材でできています。Appleのデザインチームは「アプリは周囲の照明環境に適応する必要があります。身の回りの空間に配置しやすく、どんな距離でも使いやすく、どんな照明条件でも見やすいものでなければなりません」と述べました。

また、Appleのデザインチームは、半透明ではなく不透明な無地のウィンドウは、周囲の環境となじまずに窮屈に感じたりインターフェースを重く感じたりすることがあるため、避けるべきだとしています。

ガラス素材のウィンドウは照明に動的に反応し、コントラストやカラーバランスを自動で調整するため、昼から夜に移り変わると、空間の一部としてウィンドウも変化します。

そのため、visionOSのウィンドウはiOSやiPadOSのウィンドウのように明暗がはっきりしていません。ウィンドウの中のセルは、ガラス素材の濃淡で表現します。また、ウィンドウ上に表示される文字は白抜きがデフォルトになっています。

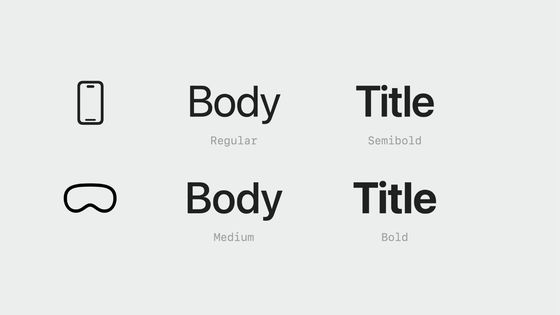
システムフォントについては、種類はiOSやiPadOSと同じですが、可読性を向上するため、少し太くなっているとのこと。

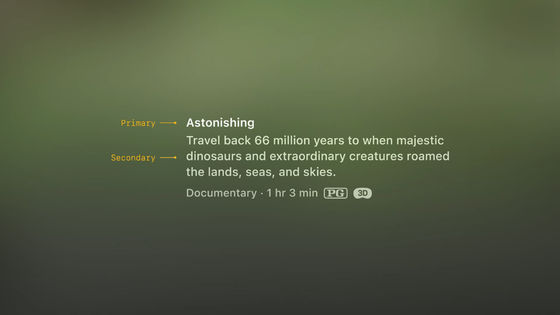
そして、フォントサイズを大きくしたり小さくしたりすると読みにくくなってしまうため、見出しなどは基本的にフォントサイズではなくVibrancy(鮮やかさ)を調整することで強調するようになっています。

色については、やはりテキストは基本的に白抜きを使うことが推奨されています。

Appleのデザインチームは「visionOSでは、主に目や手で操作を行うため、身体的な快適さと安全性を優先したエクスペリエンスを作ることが重要です。これまで以上に人間工学を考慮してコンテンツを配置し、目や首の疲れを引き起こさないようにする必要があります」と述べ、UIは人の視界に入るように上下左右に十分な余白を確保するように呼びかけています。

また、アプリよりも大きなキャンバスが必要な場合は、基本的に垂直方向ではなく水平方向に広がるようにするのがおすすめだとのこと。

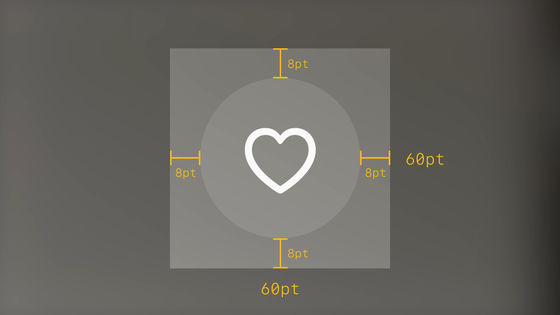
ボタンについては、少なくとも縦横60ポイントの大きさに設定することが勧められています。一般的なサイズである44ポイントのボタンの場合、上下左右に8ポイントの余白を設定しておくというわけです。

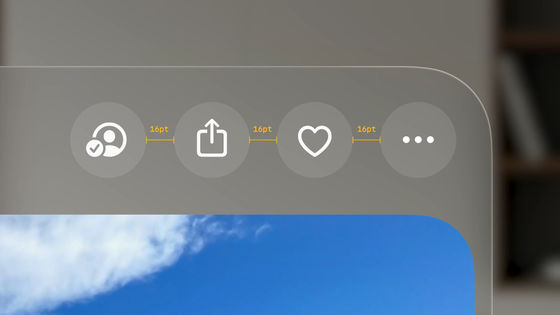
こうすることで、ボタン同士の間隔が見た目上では16ポイント確保されます。この縦横60ポイントは、visionOSのウィンドウ上で選択しやすくなる設定だとのこと。

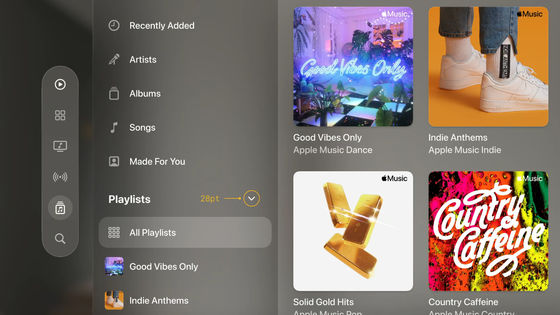
例えば、このボタンは見た目上は28ポイントと小さめです。

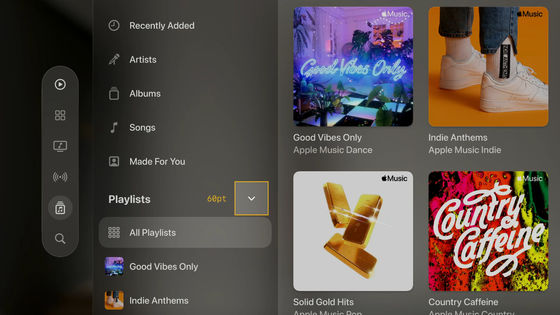
しかし、実際はボタンのエリアが縦横60ポイントになっています。こうすることで小さいボタンでも問題なく選択できるようになるというわけです。

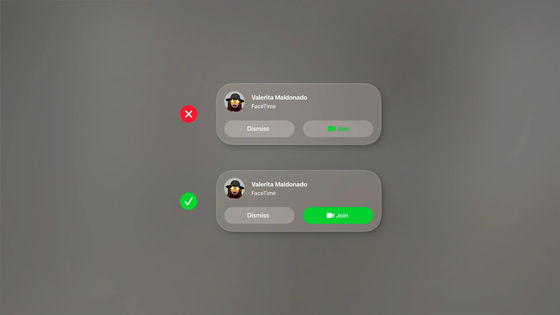
ボタンがアクティブか非アクティブかは、ボタンの濃淡で視覚的に示されます。

また、選択した時に周囲から浮かび上がらせるホバー効果も使われます。このホバー効果によって、ユーザーはインターフェースのどの部分がインタラクティブであるのかを簡単に把握することができます。

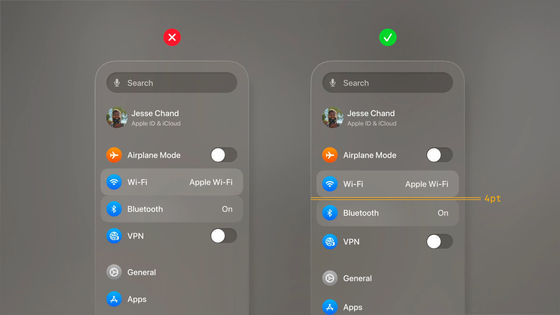
ホバー効果で浮かび上がるセル部分は少なくとも4ポイントの間隔を空けることが推奨されています。

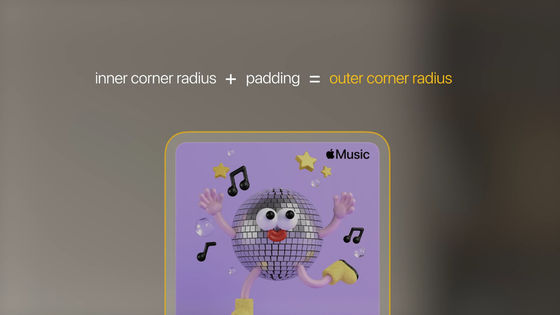
また、各要素の形は必ず統一するべきだとAppleのデザインチームは述べています。例えば、以下の場合、外側のコンテナと中の入れ子要素は角丸の四角形になっています。この時、かならず角の半径を設定し、互いに同心になるように注意する必要があります。

つまり、入れ子要素のコーナー半径+余白の幅=コンテナのコーナー半径という計算式を意識することが重要です。

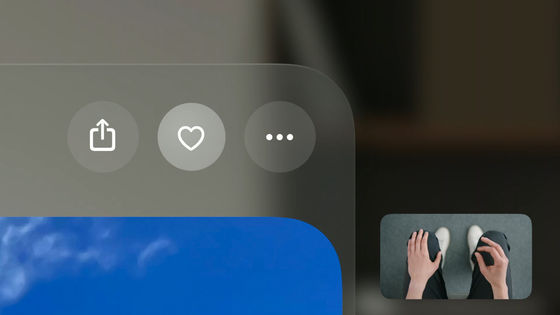
次に、入力について。visionOSでは、マウスやキーボードのような物理的なデバイスを使わず、手や目を使って入力します。例えば、膝の上で右手をきゅっとつまむようなしぐさをすることで、お気に入りに登録できます。

また、空間上に現れる仮想のキーボードを直接指でタッチすることで、物理キーボードと同じような使い方ができます。

つまり、visionOSでは空間入力のためのデザインが求められるというわけです。そこで「システムコンポーネント」が用意されています。

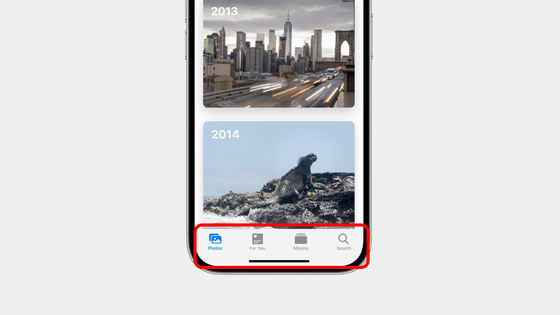
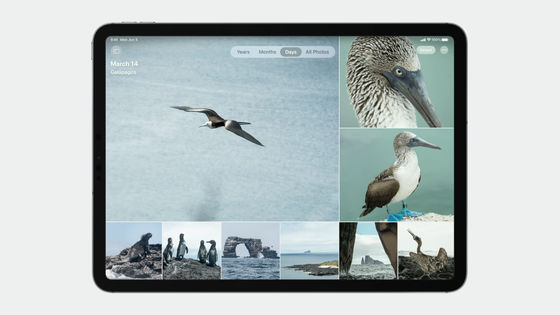
例えば、iPhoneで「写真」アプリを開くと、ウィンドウの株に水平に配置されたタブバーコントローラーがあり、アプリの各セクションに素早くアクセスできるようになっています。

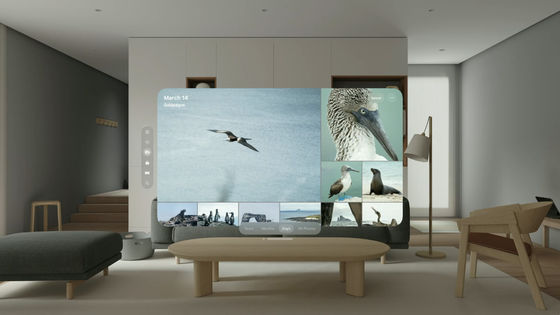
一方、visionOSの「写真」アプリでは、タブバーを縦向きにして、左側に固定した位置に配置しています。

普段は邪魔にならないように左側にありますが、このタブバーを注視すると、自動的に拡大されて、各セクションのラベルが表示されます。そして、拡大されたタブバーから目をそらすと自動的に閉じ、再びコンテンツに集中できるようになっています。

iPadの画面で「写真」アプリを見るとこんな感じ。

そして、visionOSで「写真」アプリを見ると、人間工学を考慮して上下左右にしっかりと余白が置かれ、タブバーがウィンドウの左側に表示されている状態であることがわかります

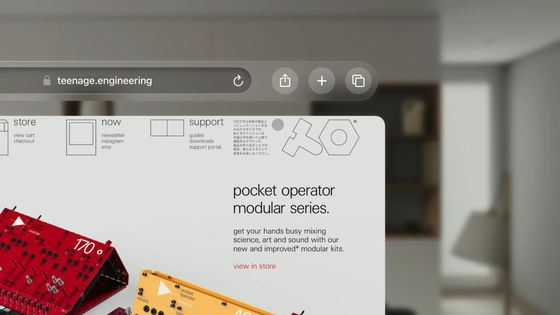
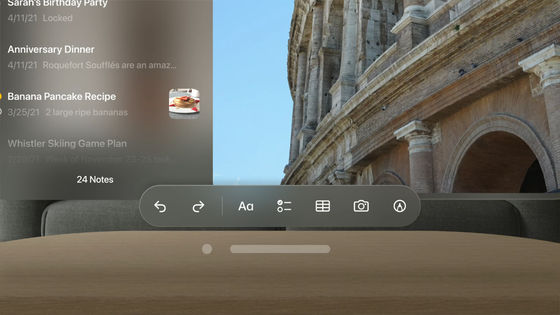
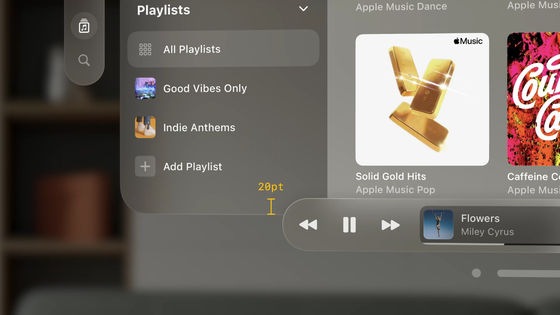
さらにvisionOSでは「オーナメント」と呼ばれる機能が設けられています。このオーナメントはコンテンツを簡単に操作するためのツールバーとして使われます。

オーナメントはウィンドウに少し被っているのがポイント。Appleのデザインチームによると、20ポイント重なるように配置すると、メインウィンドウと一体化したように感じられながらも、コンテンツを遮ることがないそうです。オーナメントは完全に表示したり消したりすることが可能で、タップするだけで重要な操作に素早くアクセスできるようになるので、より直感的にコンテンツを操作するためには必要な要素といえます。

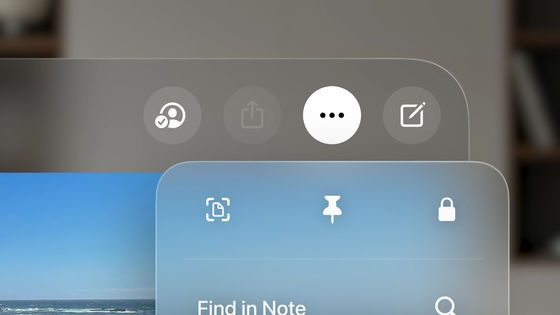
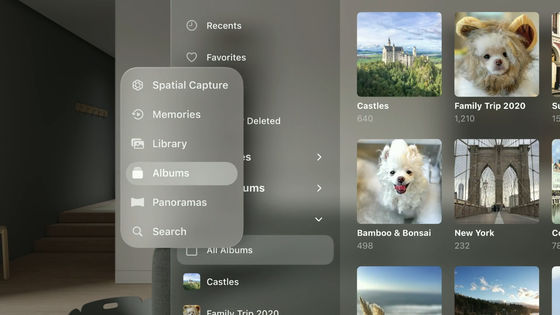
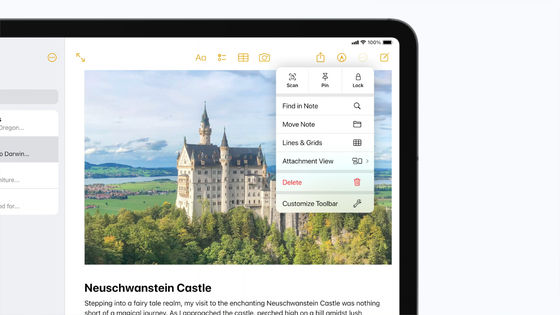
iPadでメニューを表示すると、以下のようにメニュー部分がポップアップします。

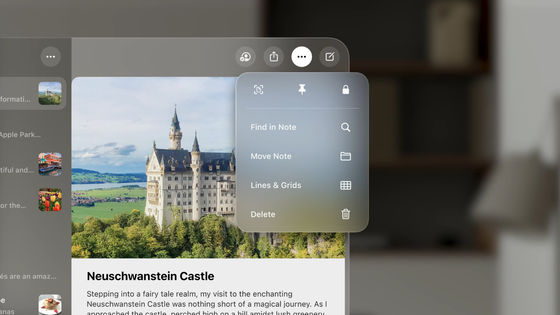
visionOSの場合では、メニューをポップアップさせているボタンが「白い背景に黒字」に反転表示されます。こうすることでどのボタンがポップアップしているメニューを呼び出したのかが視覚的にわかりやすくなります。そのため、Appleのデザインチームは「visionOSでは、白い背景のボタンは『選択されている』ことを示す以外には使わないようにしてください」と呼びかけています。

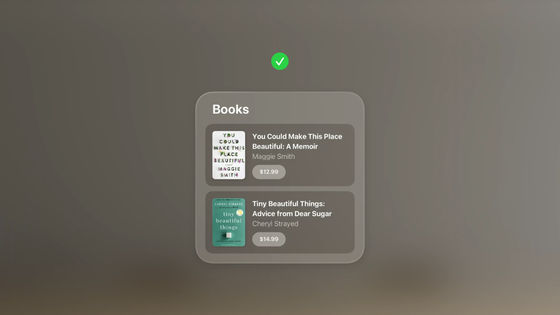
またコンテンツの情報を示すモーダルウィンドウは親ウィンドウと同じZ座標で表示され、モーダルウィンドウが表示されると親ウィンドウはより奥に押し込まれて薄暗くなります。

Appleのデザインチームはモーダルウィンドウを閉じるボタンや戻るボタンは常に左上に配置するべきだとしています。

・関連記事
Appleの複合現実ヘッドセット「Vision Pro」に搭載される「visionOS」はどんなOSなのか? - GIGAZINE
AppleがARヘッドセット「Vision Pro」を発表、ディスプレイという制限から解き放たれ好きな場所で好きなアプリを目と手と声で操作可能に - GIGAZINE
AppleのARヘッドセット「Vision Pro」の実機写真&動画&海外レビューが登場 - GIGAZINE
AppleのARヘッドセット「Vision Pro」開発者が語る「ユーザーの脳と体から心を読む技術」とは? - GIGAZINE
AppleのVision ProについてMeta Quest 3を発表したマーク・ザッカーバーグCEOが「私が望むものではない」と語る - GIGAZINE
・関連コンテンツ