アクセシビリティの高いデザインを実現するのに重要な「色選び」の方法とは?

by Alice Achterhof
イーロン・マスクをはじめとする投資家から4億5000万ドル(約490億円)以上の資金を調達し、1万3000以上のウェブサイトで使用されるようになったオンライン決済処理サービスの「Stripe」が、自社プロダクトのデザインにおける「色選び」で重視したポイントを自社ブログ上で解説しています。
Designing accessible color systems
https://stripe.com/au/blog/accessible-color-systems
ソフトウェアやサービスにおける色のコントラストは、アクセシビリティに大きな影響を与える重要な側面です。正しいコントラストを用いることで、視覚障害を持つ人でもプロダクトが利用しやすくなり、「低照度のディスプレイ」や「古い機材を使用しているユーザー」といった、推奨されない環境でプロダクトを利用しているユーザーも、プロダクトを扱いやすくなります。
Stripeはサービスおよび社内で使用しているシステムのインターフェースを正しい色のコントラストでデザインすることで、アクセシビリティの高いデザインを作成することに成功しているそうです。しかし、「色」は非常に主観的なものであり、「どういった色を用いるか?」や「どの程度のコントラストにするか?」は、プロダクトそのものがユーザーに与える印象に大きく影響するため、正しいデザインが行えているかどうかを正しく評価することは非常に重要とのこと。
そこで、Stripeはプロダクトの色のコントラストとアクセシビリティを向上させるために、複数の外部ツールを評価したそうです。その中で、一般的なカラーデザインでは、「1:色を選び、標準のコントラストを確認すること」と「2:基本色のセットから明るい色調と暗い色調を生成すること」という2つのアプローチが取られていることに気づいたとのこと。しかし、Stripeのシステムデザイナーチームは、「1:色を選び、標準のコントラストを確認する」というアプローチでは、色の選択が試行錯誤に依存しすぎてしまうという欠点を抱えていると考えました。また、「2:基本のカラーセットから明るい色調と暗い色調のカラーセットを生成する」というアプローチは、ただ単に色を明るくしたり暗くしたりするだけになってしまいがちで、色がくすんだり落ち着いたりはするものの、色の違いを区別するのが難しくなり、見栄えが良くならないケースがあるとStripeは指摘しています。
プロダクトのインターフェースをデザインする際、使用する色はブランドのカラーパレットから選びます。例えばStripeの場合、以下のカラーパレットから色を選んでデザインを行っているとのこと。

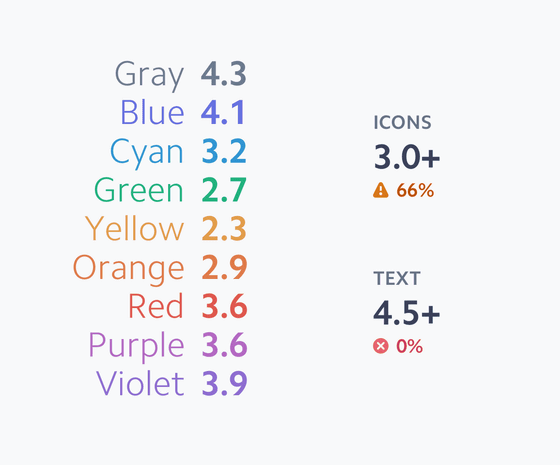
ウェブ技術の標準化を行う非営利団体のW3Cが提唱する、ウェブコンテンツのアクセシビリティに関するガイドラインである「WCAG 2.0」では「小さな文字」の場合はコントラスト比4.5以上、大きな文字の場合は3.0以上のコントラスト比が推奨されています。Stripeが自社プロダクトを調査したところ、小さな文字で使用されている色でコントラスト比が推奨値の4.5を超えているのは「黒」以外になかったそうです。つまり、StripeのカラーデザインはWCAG 2.0からすると、「コントラスト比が既定値を満たしていない見にくいもの」になっていたというわけ。

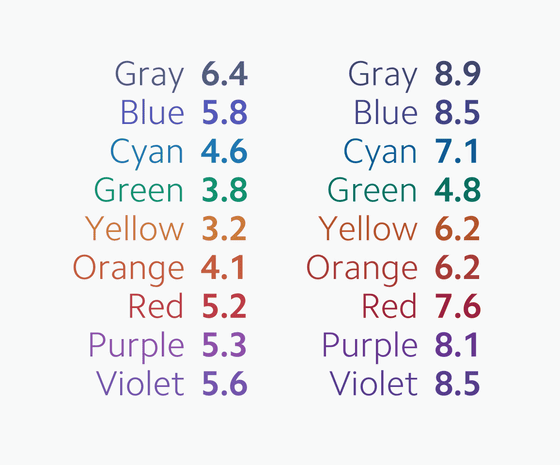
アクセシビリティの高い色の組み合わせを生み出すには、個々のデザイナーもしくはエンジニアがWCAG 2.0を理解し、さまざまな状況で適切なコントラスト比を生み出す色の組み合わせを選択する必要があります。プロダクトにおける色のコントラストを改善するために、Stripeのデザインチームは最初に以下の左列の色を右列の色のように1段階暗くすることを検討したそうです。しかし、左列のように明るい色だと十分なコントラスト比を確保することが難しいという問題があるものの、かといって右列のように十分なコントラスト比を確保すると、色としての明るさや鮮やかさが大幅に失われてしまい、白背景では暗く濁った色になってしまったとStripeは記しています。

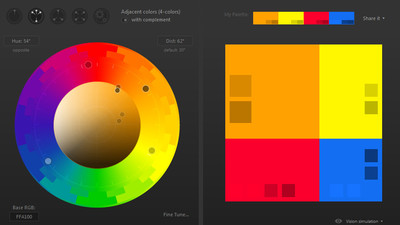
そこでStripeのデザインチームが注目したのは、色の表現範囲を表す「色空間(カラースペース)」です。赤(Red)・緑(Green)・青(Blue)の3原色を混ぜて幅広い色を再現する「RGB」は、デジタル上でさまざまな色を表現する際に幅広く用いられているもの。RGBで色を表現することはデジタル上では当たり前のことですが、赤・緑・青の3つの値のどれを大きくすればどれくらい明るくなるのかは、人間にとってはかなりイメージしづらいものです
そんな場合は、いわゆる「色の三要素」である「色相(Hue)」「彩度(Saturation)」「明度(Lightness)」という3つの要素から成り立つ色空間の「HSL」を用いると、より直感的でわかりやすいそうです。HSLは一般的なデザインツールや色を指定するために利用されるコードライブラリでもサポートされているとのこと。

しかし、「HSLの明度を計算する方法には欠陥がある」とStripeのデザインチームは指摘しており、「ほとんどの色空間は、同じ明度の異なる色相が、人間の目には異なる明度で知覚されるということを考慮していない」と記しています。
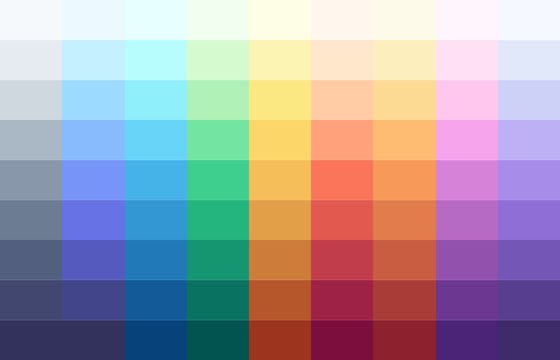
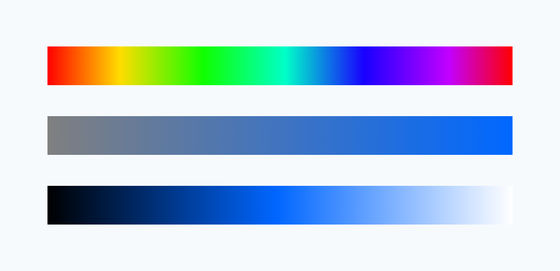
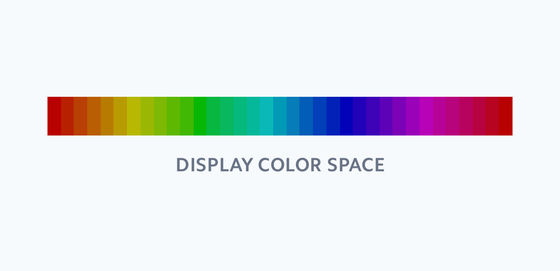
以下の画像は、HSLやRGBといった色空間を用いるコンピューターのディスプレイ上では同じ明度と彩度を持つ色です。色空間的には彩度および明度がすべて同じですが、人間の目で見ると一部の色は他の色よりも明るく見えたり、彩度が高く見えたりします。具体的には、青色は暗く、黄色や緑は明るく見えるはず。こういった「人間の目に映る色の微妙なニュアンスの違い」を、HSLのような色空間では再現できないとStripeは指摘。

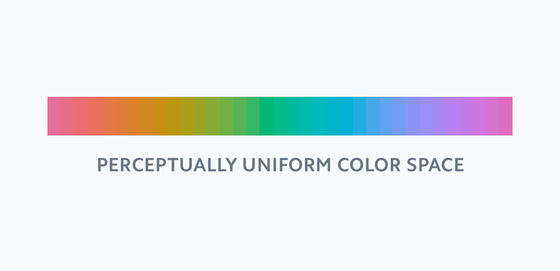
これに対して、「Perceptually uniform color spaces」と呼ばれる色空間は、人間の視覚で見た際の色の明度を正しくモデル化したものであり、HSLが明度において抱えていた問題点を解消した色空間であるとStripeは述べています。このような人間の目に映る明度を均一にした色空間に、「Lab色空間(CIELAB)」と呼ばれるものが存在します。

Stripeは「Lab色空間で同じ明度と彩度のカラーセットを作成すると、同条件でHSLで作成したものとは大きな違いが見受けられます。Lab色空間で作成したカラーセットは、各色が他と同じくらい飽和しているように見えます。これは知覚的な均一性そのものです」と記しています。
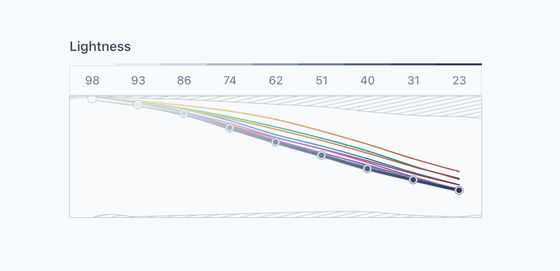
RGBやHSLでは「同じ明度とコントラスト」のカラーパレットを、グラフ化すると以下のようになります。グラフ上の各線がカラーパレットの各色、グラフの横軸が明度、グラフの縦軸がコントラストを表しており、数値上は同じはずなのに「人間の目で知覚した色」としては明度やコントラストが異なってしまっていることがわかります。

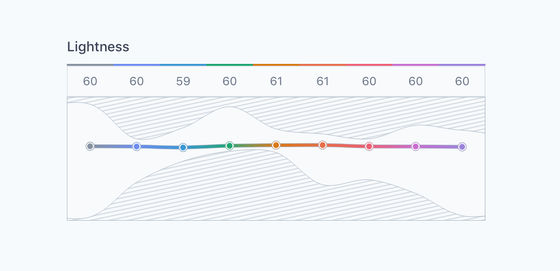
Lab色空間でほぼ同じ明度で同じコントラストのカラーパレットを作成すると、以下のようになります。なお、以下のグラフの網掛け部分は、RGBやHSLなどの色空間で各色を表現した際に出力される色のコントラスト値を示しており、Lab色空間で同じ明度と同じコントラストのカラーパレットを作ることがどれだけ難しいかがよくわかるはず。

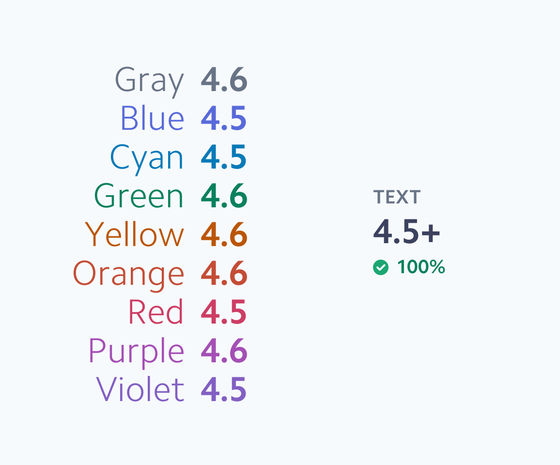
StripeはこのLab色空間をベースに、WCAG 2.0の既定値を満たすコントラスト比となるようにカラーパレットを作ることに成功。これにより、「最低限のコントラスト比を維持しながら、美しく鮮やかな色合いを保つことが可能になった」そうです。以下が「小さな文字」に適したコントラスト比4.5以上のカラーセットで……

これが「大きな文字」に適したコントラスト比3以上のカラーセット。

Stripeはアクセシビリティの高い色選びを行えるように独自のカラーシステムを設計しています。その際に必要だったのは、「暗闇の中を模索するような苦行ではなく、色についての考え方を変更することだった」と説明しています。具体的には「知覚的に均一な色空間」つまりはLab色空間のような色空間を知り、使用すること。そして、「アクセシビリティが高い=鮮やかではない」ということを理解することが重要であったとしています。WCAG 2.0は背景色と前景色のコントラスト比に焦点を合わせただけのものであり、各色の鮮やかさを正しく理解することは、色相を区別することにも役立ったとStripeのデザインチームは記しています。
加えて、色は複雑なものであるため、独力で正しい色の組み合わせを生み出すことは困難であるとして、「自分たちに合ったカラーシステムを構築すること」がデザインに非常に役立つことを強調しています。ただし、Lab色空間のような「知覚的に均一な色空間」における落とし穴として、「再現不可能な色が存在する」ということをStripeは挙げており、「非常に鮮やかな濃い黄色」や「鮮やかなライトロイヤルブルー」といった色は存在しないと記しています。
・関連記事
色空間を表す「RGB(赤・緑・青)」と「HSL(色相・彩度・輝度)」の値の関係が視覚的に分かる「RGB&HSL」 - GIGAZINE
Googleが繰り返すデザイン変更からたどり着いた極意「明白こそが至高」について解説 - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
なぜインターネットでは「青色」が多用されているのか? - GIGAZINE
デザイナーではない人がデザインする上で大切な4つの基本原則 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by logu_ii
You can read the machine translated English article What is the important “color selection….