印象的な色の組み合わせを探せるカラーパレット集「colors.lol」

デザインをする上で人への印象を左右する「色」の選択は非常に重要ですが、自分の想像の範囲を超えた色の組み合わせを見つけるのは難しいもの。Twitterボットの「@colorschemer」はランダムに色と言葉を組み合わせてカラーパレットを投稿しており、ボットゆえに人が想像しなかった組み合わせを生み出しています。そんな@colorschemerの特に印象的なカラーパレットを色別に探索することができる「colors.lol」が公開中です。
colors.lol - Overly descriptive color palettes
https://colors.lol/
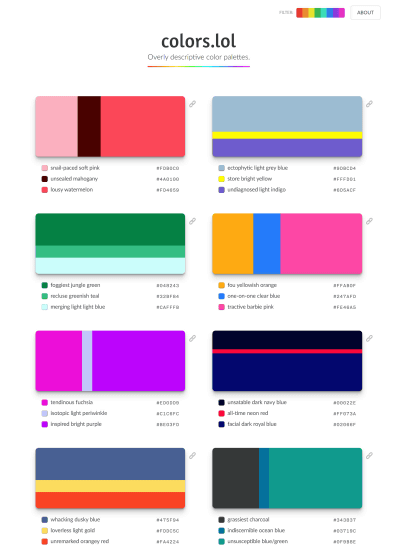
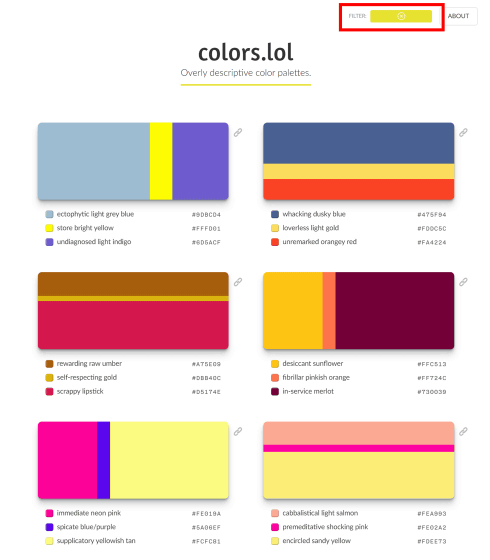
「colors.lol」にアクセスするとこんな感じ。トップページにはさまざまな色の組み合わせがランダムに表示されています。

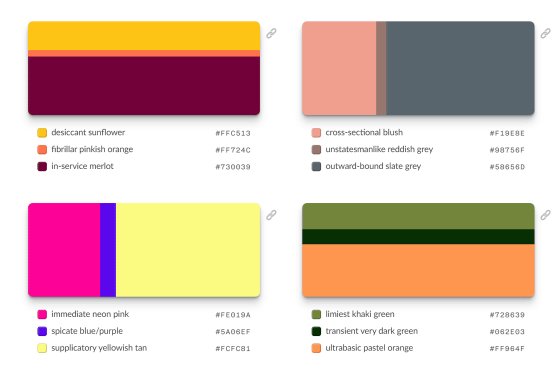
「desiccant sunflower」(乾燥剤のひまわり)、「fibrillar pinkish orange」(原繊維のピンクっぽいオレンジ)、「in-service merlot」(利用可能なメルロー)といった変わった名前の色が並びます。実はこのカラーパレットは、色とその名前を自動で投稿するボット「@colorschemez」の投稿から秀逸なものをUX開発者のAdam Fuhrerさんがチョイスしたもの。

さまざまな色の組み合わせと、独特な名前の両方を楽しめるわけです。

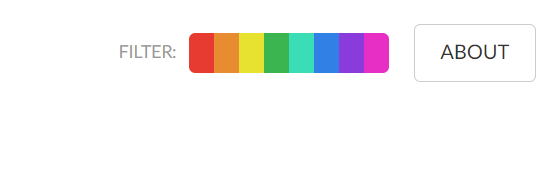
画面右上には赤・オレンジ・黄・緑・水色・青・紫・ピンクから選べるフィルターがあります。

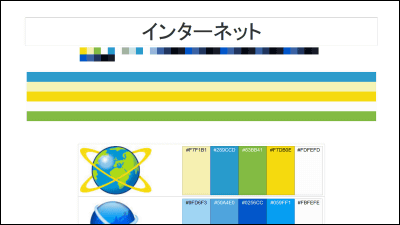
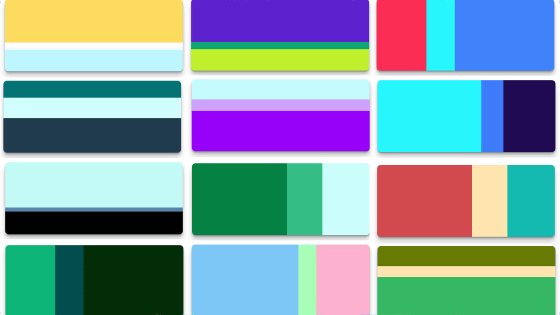
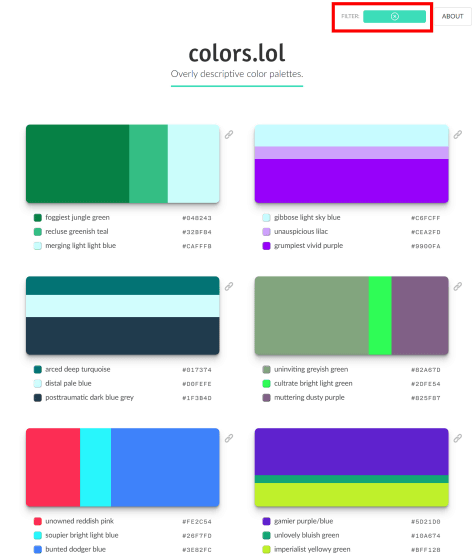
黄色を選択すると、黄色が入ったカラーパレットが表示されます。

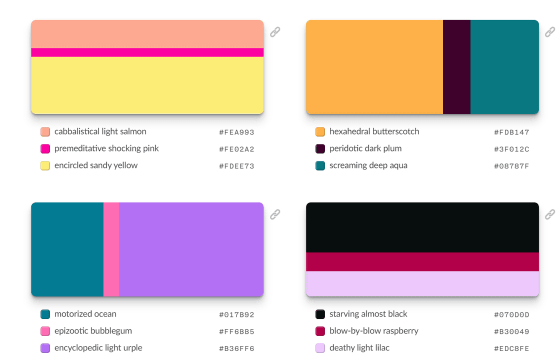
水色を選ぶと、ガラッとカラーパレットの雰囲気が変わりました。選んだ色がメインで使われたり差し色として使われていたりとさまざまで、「こんな組み合わせがあるのだな」と新しい発見ができます。

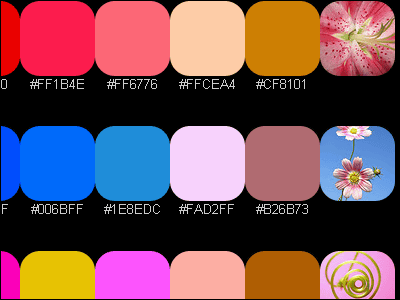
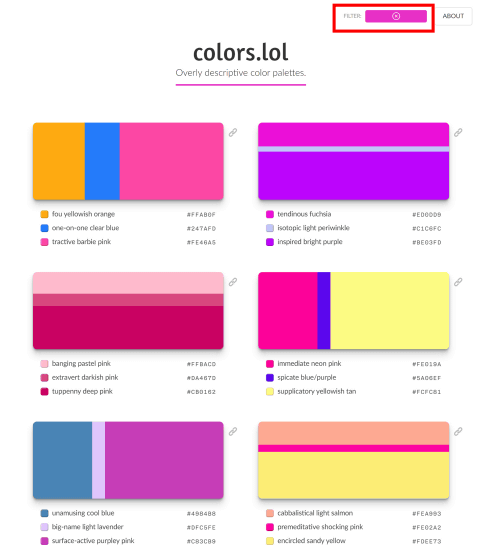
ピンクを選ぶとこんな感じ。

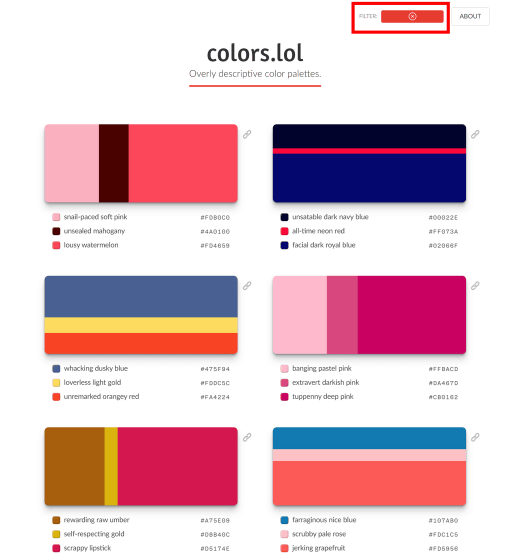
赤色。

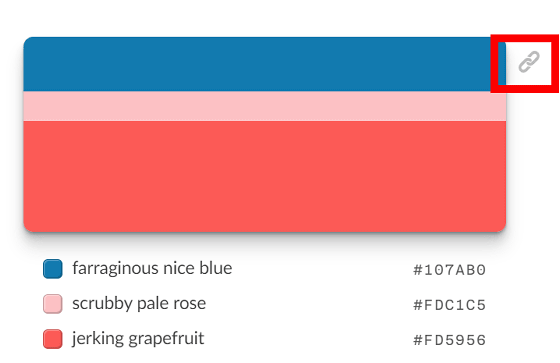
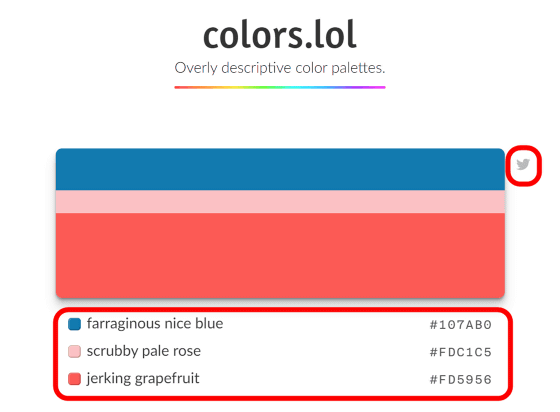
各カラーパレット右側には共有アイコンが示されていたので、押してみます。

するとカラーパレットが大きめサイズで表示されるほか、右上にTwitterへの投稿アイコンが表示されました。それぞれの色のカラーコードも表示されているので、デザインで色の組み合わせを使いたい時もスムーズです。

なお、colors.lolのコードは以下のGitHubページで公開されています。
GitHub - adamfuhrer/colors.lol: ???? Overly descriptive color palettes
https://github.com/adamfuhrer/colors.lol

・関連記事
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
海外と比べて日本のウェブデザインが20年前から進歩していないように見えてしまう3つの理由とは? - GIGAZINE
ウェブデザインの本質に主眼を置いたデザインガイドライン「ブルータリスト・ウェブ・デザイン」 - GIGAZINE
無料でウェブデザインに最適な配色実例をそのままコピペできるようにした「Happy Hues」レビュー - GIGAZINE
きれいに調和した色彩のカラーパレットを誰でもすぐ簡単に自動生成できる「Coolors」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article A collection of color palettes 'colors.l….