円グラフにバイアスをかけたり時空のゆがみを起こして印象操作を意のままに実現できる「Wonder Graph Generator」

統計図表としてビジネスやマスメディアで使用されることが多い円グラフは、一目見るだけで領域の色や面積から大体の情報を理解できるとても便利なものですが、少し加工するだけで簡単に印象を変えてしまうことができるとのこと。では、実際に印象操作できてしまう円グラフを作成してみよう、ということで円の中心をずらしたりして制作者の意図のままに印象操作可能な円グラフを作成できるウェブサービスが「Wonder Graph Generator」です。
Wonder Graph Generator
http://aikelab.net/wdgg/
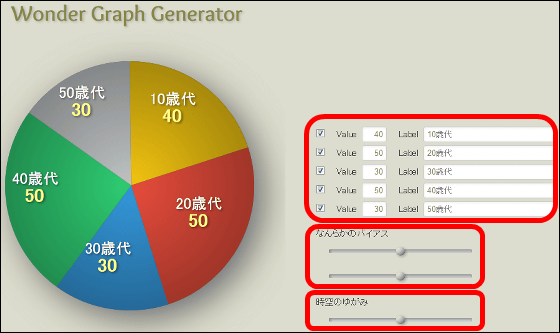
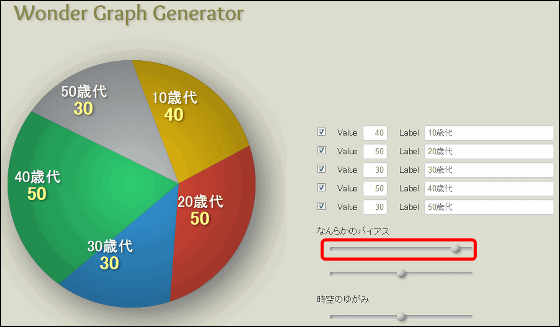
上記URLにアクセスすると、画面左に円グラフが、右にはデータ入力の項目が表示されます。右側に並んでいる5つの項目は上から順に円グラフの黄・赤・青・緑・灰色に対応しており、valueが項目の値、Labelが項目名を示しています。「なんらかのバイアス」では調節ボタンを動かして円グラフの中心を上下左右にずらすことができ、「時空ゆがみ」では円グラフを楕円形に表示させる事が可能。

早速、「Value:40 Label:10歳代」「Value:50 Label:20歳代」「Value:30 Label:30歳代」「Value:50 Label:40歳代」「Value:30 Label:50歳代」を黄・赤・青・緑・灰色で表示する円グラフを作成してみます。
ますは、標準的な円グラフを作成。右側に並んでいる5つの項目に上から「Value:40 Label:10歳代」「Value:50 Label:20歳代」「Value:30 Label:30歳代」「Value:50 Label:40歳代」「Value:30 Label:50歳代」と入力して「なんらかのバイアス」「時空のゆがみ」の調節バーを真ん中に設定します。すると、画面左側にごく普通の円グラフが表示されました。

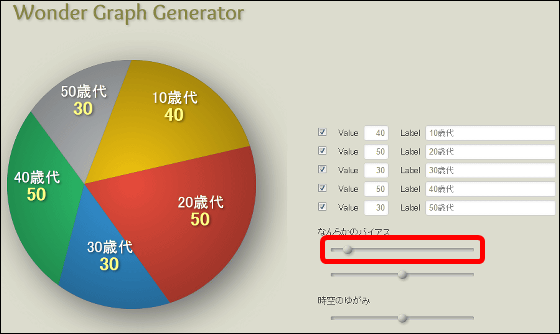
次に「なんらかのバイアス」を調節して円グラフの中心をずらしてみます。「なんらかのバイアス」上部の調節レバーを左にずらすと、円の中心が左に寄って右側に表示されている項目の領域が明らかに広くなりました。

次に、調節レバーを右にずらすと左側の項目の領域が大きくなりました。

次に、円の中心を上下にずらしてみます。「なんらかのバイアス」上部の調節バーを真ん中に戻して、下部のバーを左に振ると円グラフの中心が上に移動。

反対に右に寄せると円グラフの中心が下にずれました。

「時空のゆがみ」の調節バーを左に移動させると、円グラフが縦長の楕円形になりました。

右側に調節バーを寄せると横長の楕円形に変化。こんな感じで、制作者の意図を自由自在に表現できる円グラフを作成できるというわけです。

例えば、「20歳代」を大きくみせるグラフを作るには「なんらかのバイアス」の調節バーを両方左に寄せればOK。「20歳代」と「40歳代」の値は両方とも50ですが、明らかに「20歳代」のほうが大きい印象を受けます。

「なんらかのバイアス」の上部バーを右に、下部バーを左に寄せれば「40歳代」「30歳代」が他の項目より大きい印象を受けるグラフが完成。

同じようにして下記のようなグラフも作成可能です。

なお、中心をずらした円グラフはテレビの報道番組でも使用されたことがあるようなので、このようなバイアスや時空の歪みによる印象操作に注意して見る必要がありそうです。

・関連記事
インタラクティブな時系列グラフを描くJavaScriptツールキット「Rickshaw」 - GIGAZINE
Flashできれいなパイチャートや円グラフを無料で作る「amCharts」 - GIGAZINE
Twitterの「あけおめ」vs「バルス」の強さを比較したグラフ - GIGAZINE
MuninでMySQLのグラフが表示されない場合の対策 - GIGAZINE
ブログにグラフを貼り付けられる無料サービス「JSChart」 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse_log
You can read the machine translated English article "Wonder Graph Generator" which can reali….