インタラクティブな時系列グラフを描くJavaScriptツールキット「Rickshaw」

あらかじめ決めておいたデータやリアルタイムに刻一刻と変化するデータをグラフ化する際に使いやすくできています。しかもグラフ作成の時に迷いがちなカラーリングについても、最初からいくつかきれいなカラーパレットが付属しているので迷うことなくグラフ化できます。
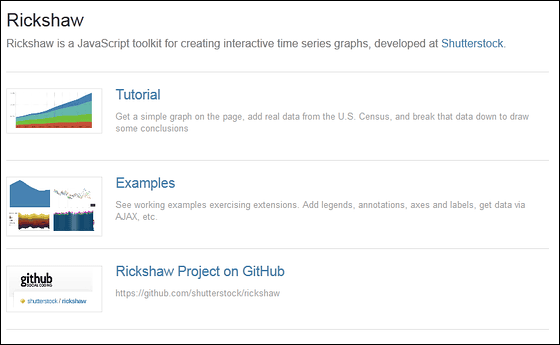
Rickshaw
http://shutterstock.github.com/rickshaw/

D3 libraryをベースにし、1721万枚のロイヤリティフリーなストックフォトを有する「Shutterstock」が開発したグラフ用のJavaScriptツールキット・時系列グラフ用フレームワークとなっており、以下のようなグラフ作成が可能です。
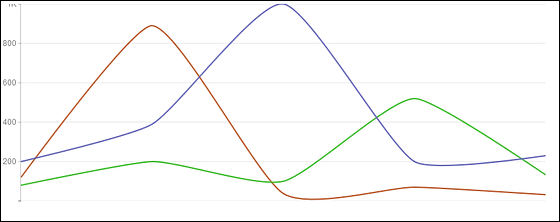
通常のグラフ
http://shutterstock.github.com/rickshaw/examples/start.html

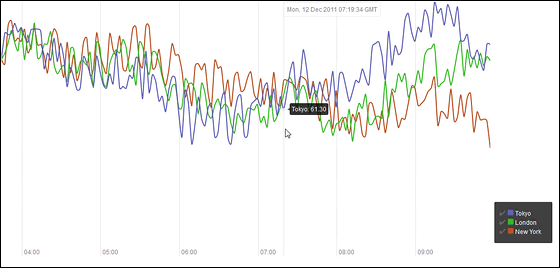
右下のチェックマークによって各グラフのオンオフが可能、マウスがグラフの上に行くと日付と値がツールチップのようにフローティング表示されます。
http://shutterstock.github.com/rickshaw/examples/lines.html

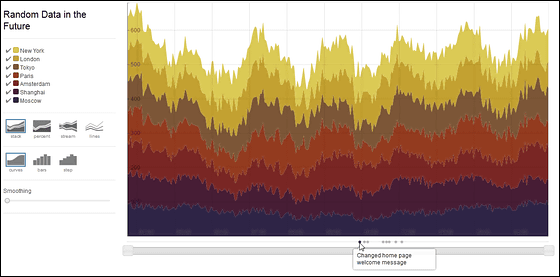
リアルタイムに継続して変化するデータを読み込みながら表示され続けるグラフ、各グラフの切り替えや表示方法の変更、スムージング、タイムラインの移動、さらにその日付で何が起きたかのメモ機能なども搭載可能。
http://shutterstock.github.com/rickshaw/examples/extensions.html

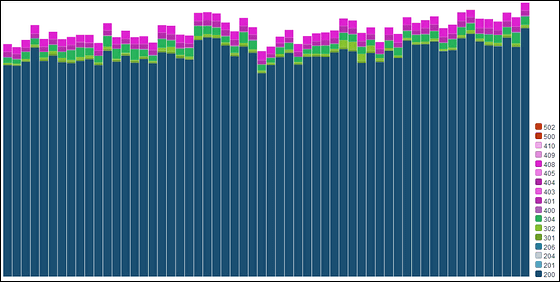
これはページのHTTPステータスコードを集計して積み上げた棒グラフ、こんなものも簡単に作成できます
http://shutterstock.github.com/rickshaw/examples/status.html

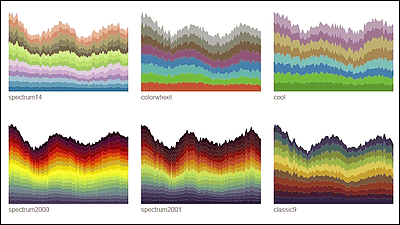
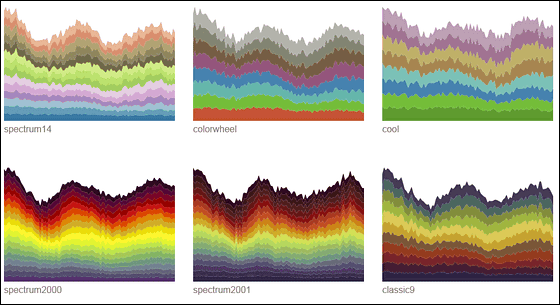
自分自身で色を決められるのはもちろんのこと、最初から以下のようなカラーパレットが内蔵されており、呼び出すだけでグラフに色を自動的に付けてくれます。コレはかなり便利そう。
http://shutterstock.github.com/rickshaw/examples/colors.html

AJAX/JSONP経由でデータをゲットすることも可能
http://shutterstock.github.com/rickshaw/examples/ajax.html

Y軸に目盛りを付けたりグリッドラインを引くこともできます
http://shutterstock.github.com/rickshaw/examples/y_axis.html

事例もコードと一緒に多く掲載されており、非常によくできています。
・関連記事
Flashできれいなパイチャートや円グラフを無料で作る「amCharts」 - GIGAZINE
ハードディスクの中で無駄にサイズの巨大なファイルがどれかグラフでわかる「Folder Size MG」 - GIGAZINE
グラフ用紙や方眼紙などを作成する無料ネットサービスいろいろ - GIGAZINE
転送量をリアルタイムにグラフ化し、あらかじめ設定した転送量を超えそうになったら教えてくれるフリーソフト「NetWorx」 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse
You can read the machine translated English article JavaScript toolkit for drawing interacti….