ブログにグラフを貼り付けられる無料サービス「JSChart」

ブログで何か説明するとき、文字で説明するよりも画像で説明した方がわかりやすい場合が多々ありますが、「すぐにグラフが作ることができればなぁ……」と思うこともあるはず。そんなときに便利なのがこのブログにグラフを貼り付けられる無料サービス「JSChart」。グラフの種類、項目名、数値を入力するだけであっという間にグラフが完成します。また、APIも提供されています。
簡単な使い方は以下の通り。
Web制作者向けの簡単・リアルタイムなグラフ描画ツール - JSChart -
http://www.jschart.jp/
トップページにアクセスするとフリーデモと書いてある部分があるので、そこで作成可能です。
まずはグラフの種類を選びます。線グラフ、棒グラフ、円グラフ、円グラフ3Dの4つから選択可能

次にグラフに表示される名前を入力します。また、複数のグラフが必要な場合は「系列を追加する」で増やすことが可能

最後に数値をカンマで区切って入力して「作成する」をクリック

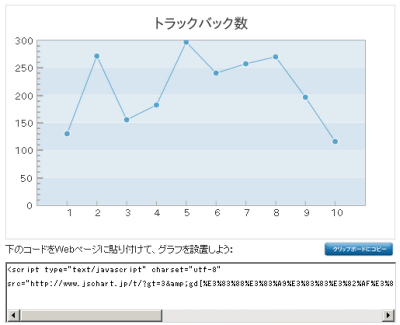
できあがり。一番下にコードが表示されるのでコピーしてブログに貼り付ければ、グラフが表示されます

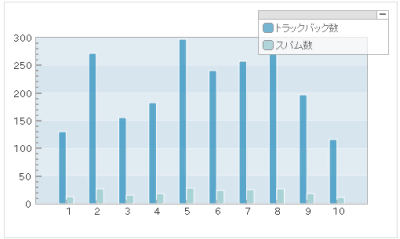
棒グラフにして系列を追加してグラフを2つにするとこんな感じ

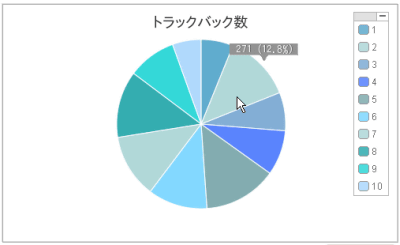
円グラフだとこんな感じ。グラフの上にマウスを移動させると数値が表示されます

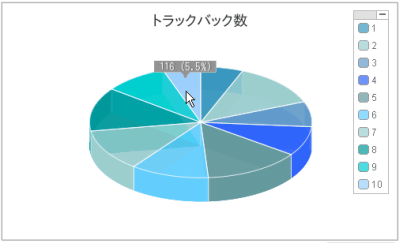
円グラフ3Dではこうなる

・関連記事
グラフ用紙や方眼紙などを作成する無料ネットサービスいろいろ - GIGAZINE
Flashできれいなパイチャートや円グラフを無料で作る「amCharts」 - GIGAZINE
Flashできれいな円グラフを作る「amCharts」で折れ線グラフや面グラフが可能に - GIGAZINE
Wii、PS3、Xboxなどの全世界売上グラフを見ることができる「Videogame Charts」 - GIGAZINE
PHPでフラッシュのグラフを作る「PHP/SWF Charts」 - GIGAZINE
・関連コンテンツ