無料で簡単に色のカスタマイズができるアイコン集「SVGBOX」

「SVGBOX」はCDNを利用し、簡単に色のカスタマイズができる4174種類のアイコンを配布しています。
SVGBox
https://svgbox.net/
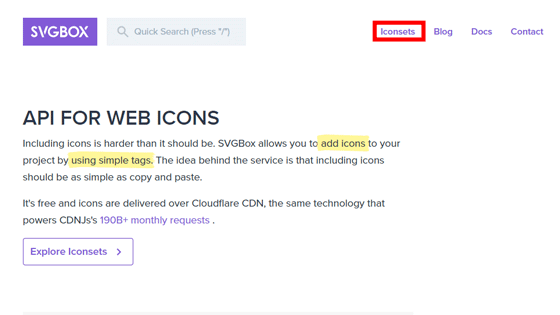
アイコンを探すには、上記のURLにアクセスして「Iconsets」をクリック。

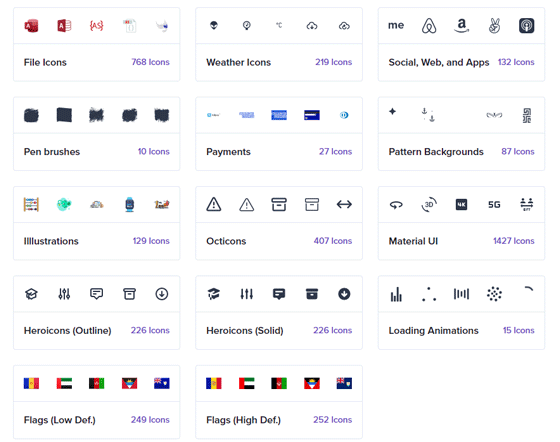
14種類のアイコンセットから好きなアイコンセットを選択。

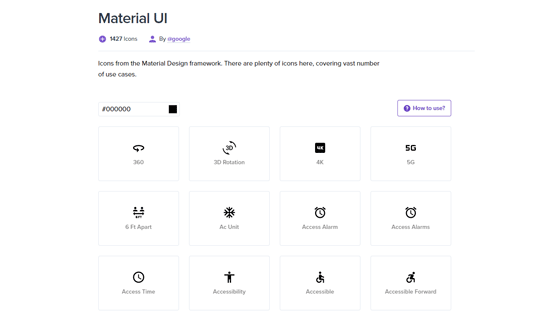
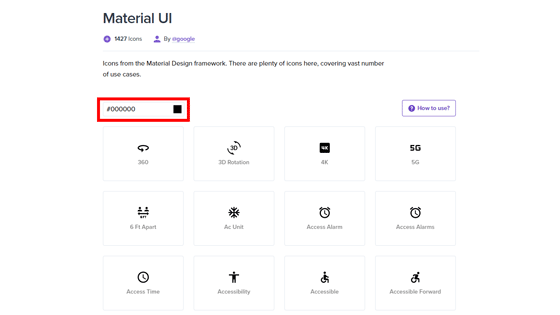
アイコンの一覧が表示されます。

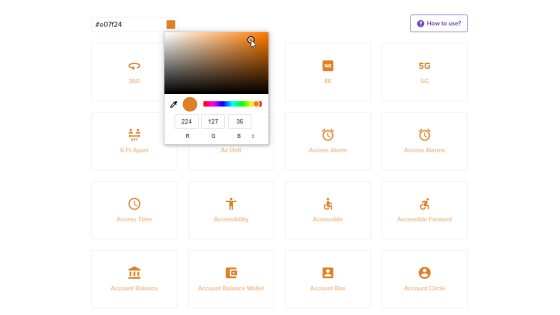
ここで、色の指定ツールをクリックすると……

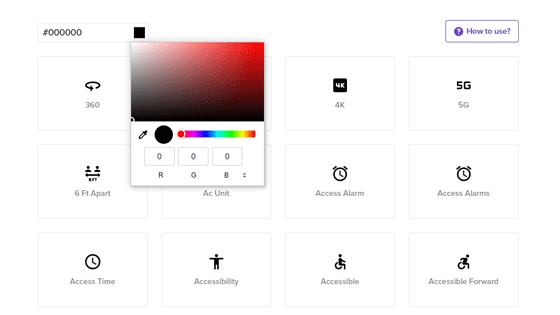
カラーピッカーが立ち上がるので好きな色を指定します。

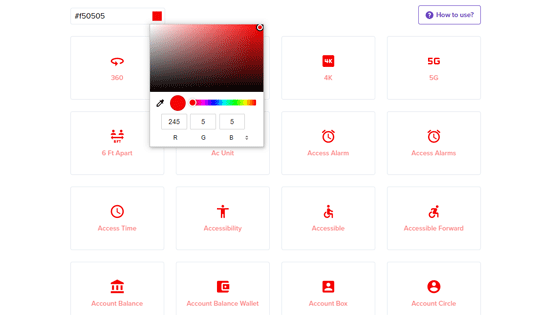
すると、表示されているすべてのアイコンの色が指定したものに変化しました。

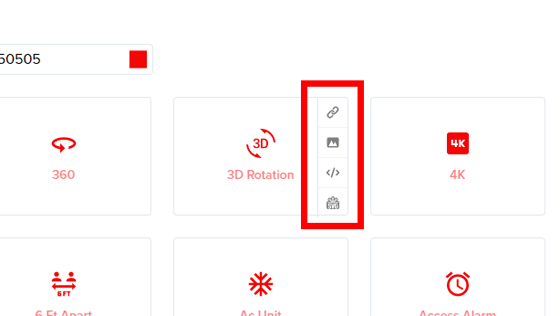
アイコンにカーソルを合わせると現れるメニューからアイコンを表示するためのタグを取得することができます。

メニューの上から1つ目「アイコンへのリンクを取得」をクリックすると、アイコンを表示するためのURLが取得できます。ただし、このURLには色指定のパラメータが入っておらず、黒いアイコンが表示されてしまいます。
https://s2.svgbox.net/materialui.svg?ic=3d_rotation
2つ目「画像タグで取得」をクリックすると、画像タグが取得できます。この方法および、以降の方法では色の反映もされたタグが取得できます。
<img src="https://s2.svgbox.net/materialui.svg?ic=3d_rotation&color=f50505" width="32" height="32">
3つ目「SVG loader用のタグで取得」をクリックすると、SVG loaderを利用してアイコンを表示する際に必要なタグが取得できます。
<!-- Please refer: https://github.com/shubhamjain/svg-loader --> <svg data-src="https://s2.svgbox.net/materialui.svg?ic=3d_rotation" width="32" height="32" color="#f50505"></svg>
4つ目「生のSVGデータで取得」をクリックすると、SVGの生のデータ形式でタグが取得できます。
<svg width="32px" height="32px" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="currentColor" color="#f50505"><path d="M0 0h24v24H0z" fill="none"></path><path d="M7.52 21.48A10.487 10.487 0 011.55 13H.05C.56 19.16 5.71 24 12 24l.66-.03-3.81-3.81-1.33 1.32zm.89-6.52c-.19 0-.37-.03-.52-.08a1.07 1.07 0 01-.4-.24c-.11-.1-.2-.22-.26-.37-.06-.14-.09-.3-.09-.47h-1.3c0 .36.07.68.21.95.14.27.33.5.56.69.24.18.51.32.82.41.3.1.62.15.96.15.37 0 .72-.05 1.03-.15.32-.1.6-.25.83-.44s.42-.43.55-.72c.13-.29.2-.61.2-.97 0-.19-.02-.38-.07-.56a1.67 1.67 0 00-.23-.51c-.1-.16-.24-.3-.4-.43-.17-.13-.37-.23-.61-.31a2.098 2.098 0 00.89-.75c.1-.15.17-.3.22-.46.05-.16.07-.32.07-.48 0-.36-.06-.68-.18-.96a1.78 1.78 0 00-.51-.69c-.2-.19-.47-.33-.77-.43C9.1 8.05 8.76 8 8.39 8c-.36 0-.69.05-1 .16-.3.11-.57.26-.79.45-.21.19-.38.41-.51.67-.12.26-.18.54-.18.85h1.3c0-.17.03-.32.09-.45s.14-.25.25-.34c.11-.09.23-.17.38-.22.15-.05.3-.08.48-.08.4 0 .7.1.89.31.19.2.29.49.29.86 0 .18-.03.34-.08.49a.87.87 0 01-.25.37c-.11.1-.25.18-.41.24-.16.06-.36.09-.58.09H7.5v1.03h.77c.22 0 .42.02.6.07s.33.13.45.23c.12.11.22.24.29.4.07.16.1.35.1.57 0 .41-.12.72-.35.93-.23.23-.55.33-.95.33zm8.55-5.92c-.32-.33-.7-.59-1.14-.77-.43-.18-.92-.27-1.46-.27H12v8h2.3c.55 0 1.06-.09 1.51-.27.45-.18.84-.43 1.16-.76.32-.33.57-.73.74-1.19.17-.47.26-.99.26-1.57v-.4c0-.58-.09-1.1-.26-1.57-.18-.47-.43-.87-.75-1.2zm-.39 3.16c0 .42-.05.79-.14 1.13-.1.33-.24.62-.43.85-.19.23-.43.41-.71.53-.29.12-.62.18-.99.18h-.91V9.12h.97c.72 0 1.27.23 1.64.69.38.46.57 1.12.57 1.99v.4zM12 0l-.66.03 3.81 3.81 1.33-1.33c3.27 1.55 5.61 4.72 5.96 8.48h1.5C23.44 4.84 18.29 0 12 0z"></path></svg>
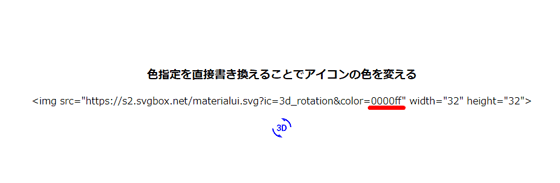
色の指定は、タグ内で色が指定されている箇所を直接書き換えることで変更が可能です。タグを取得した後からでも好きな色を指定して表示することができます。
<img src="https://s2.svgbox.net/materialui.svg?ic=3d_rotation&color=0000ff" width="32" height="32">

・関連記事
無料&ブラウザ上でSVG形式の画像やアイコンを作成・編集・ダウンロードできる「SvgPathEditor」レビュー - GIGAZINE
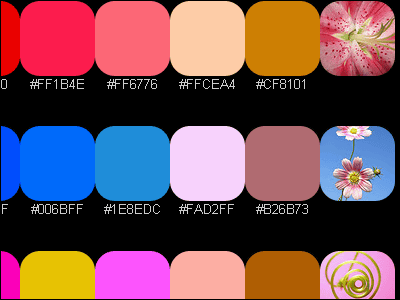
印象的な色の組み合わせを探せるカラーパレット集「colors.lol」 - GIGAZINE
無料&商用利用可能、色指定してシンプルかつ使いやすいイラストをダウンロードできる素材サイト「unDraw」を使ってみた - GIGAZINE
無料&商用利用可能なシンプルで使いやすいイラスト素材をサクッとダウンロードできる「Loose Drawing」 - GIGAZINE
無料で商用利用可能でカスタムも自由な高品質イラスト集「DrawKit」 - GIGAZINE
・関連コンテンツ