無料&ブラウザ上でSVG形式の画像やアイコンを作成・編集・ダウンロードできる「SvgPathEditor」レビュー

2次元ベクターイメージ用の画像形式の1つであり、画像を円や直線といった図形の集まりとして表現する形式・Scalable Vector Graphics(SVG)には、平面上のドットの集まりとして表現するPNGやJPEGと違い、拡大・縮小しても画質が損なわれないという特徴があります。「SvgPathEditor」はそんなSVG形式の画像を、インタラクティブな操作で作成・編集できるウェブサービスとなっています。
SvgPathEditor
https://yqnn.github.io/svg-path-editor/
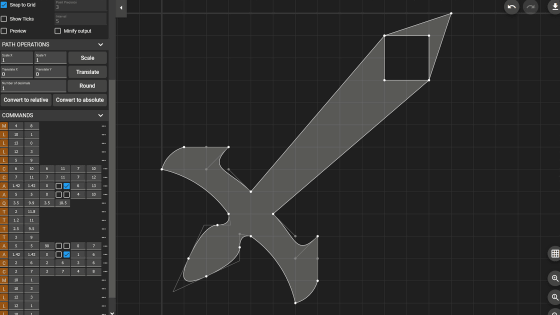
「SvgPathEditor」にアクセスすると、剣の形をしたSVG画像が表示されていました。画面左上のボックスに、表示されているSVG画像のパスが貼り付けられています。

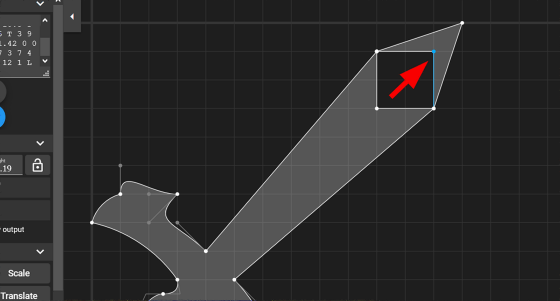
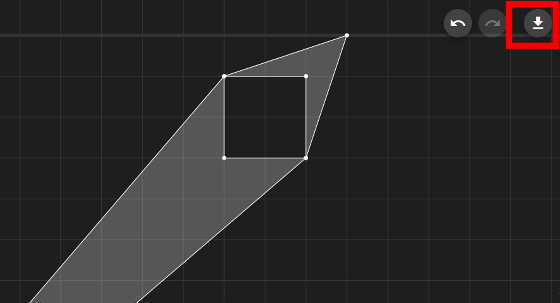
表示されている画像の線をドラッグすると……

直感的な操作で画像を変形させることが可能。

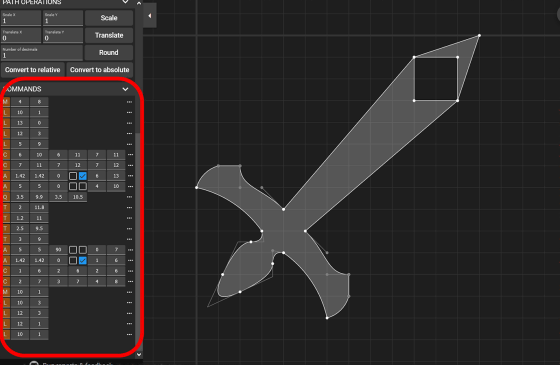
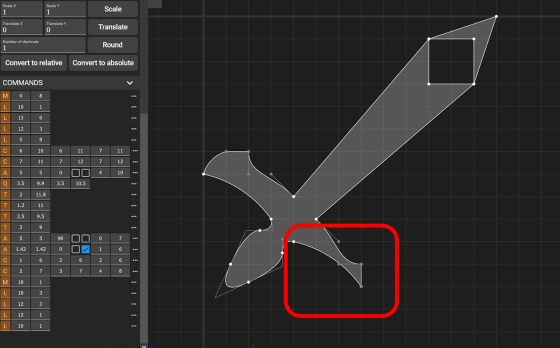
また、画面の左下には、それぞれの線を示すコマンドも表示されています。

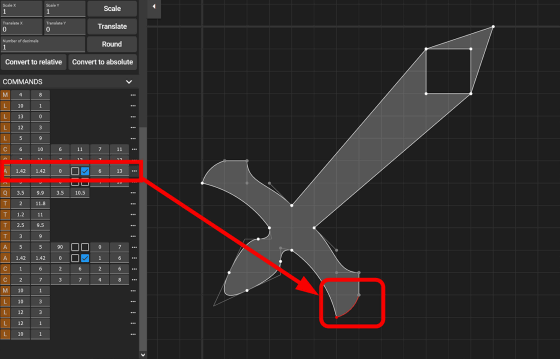
コマンドにカーソルを合わせると、そのコマンドが画像上のどの線に対応しているのかがわかります。

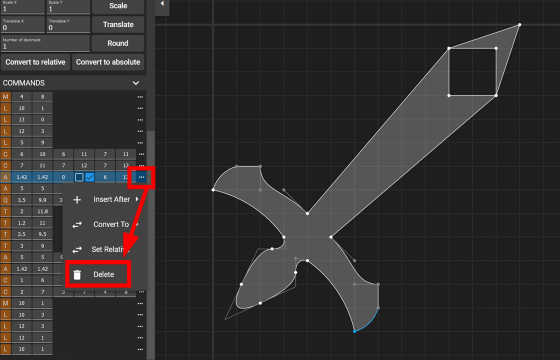
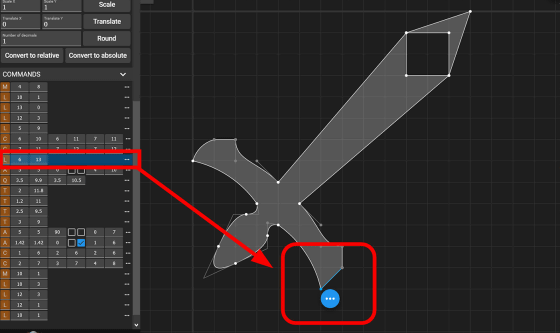
コマンドの右端にあるメニューボタンをクリックすると、コマンドを編集するメニューが表示されます。「Delete」をクリックすると……

コマンドが削除され、画像が変形しました。

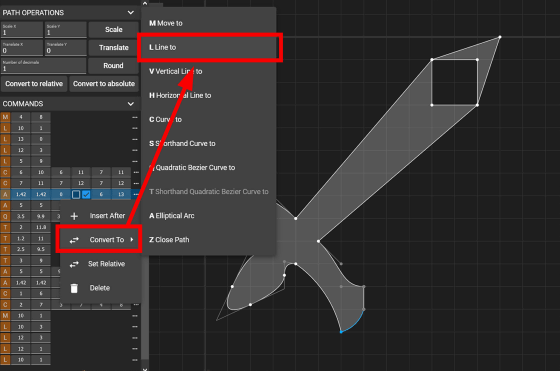
また、「Convert to(コマンドを変換する)」をクリックすると、該当するコマンドを別のコマンドに置き換えることができます。ためしに「A(円弧を示すコマンド)」を「L(直線を示すコマンド)」に置き換えてみると……

該当するコマンドが「L」に置き換わり、曲線だった部分が直線に変化しました。

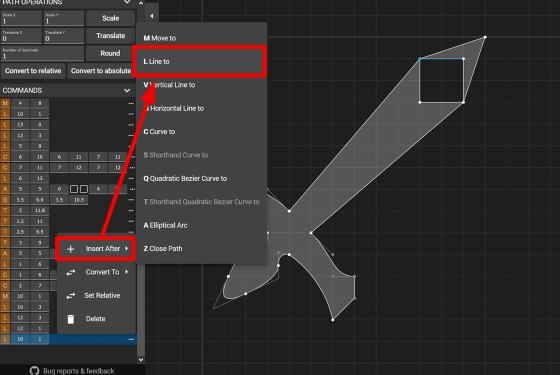
「Insert After(後ろにコマンドを挿入する)」をクリックし、「L(Line to)」コマンドを選択すると……

該当するコマンドの後ろに、新たな線を挿入することが可能です。

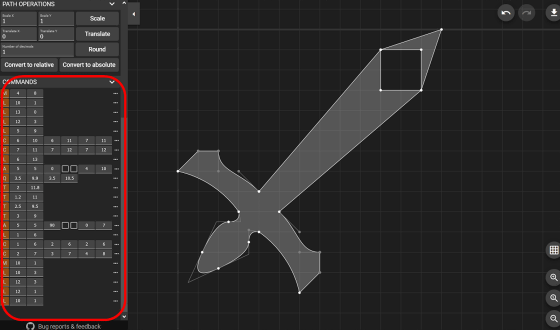
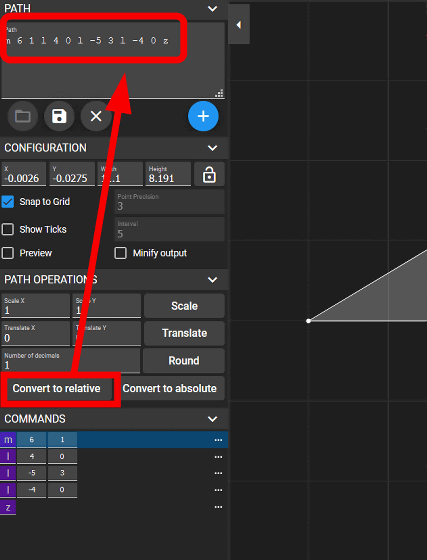
左下のコマンドが茶色の時は、SVGのパスが平面の正確な座標値を示す「絶対座標」で記されていることを示します。一方、直前に指定した点からの相対的な位置を示す表記法は「相対座標」と呼ばれます。

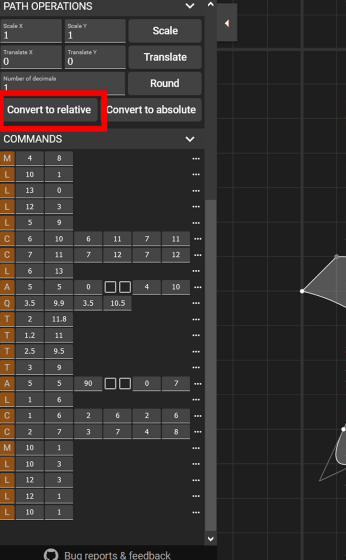
座標を切り替えるには、コマンドの上部にある「Convert to relative(相対座標に変換する)」または「Convert to absolute(絶対座標に変換する)」をクリック。

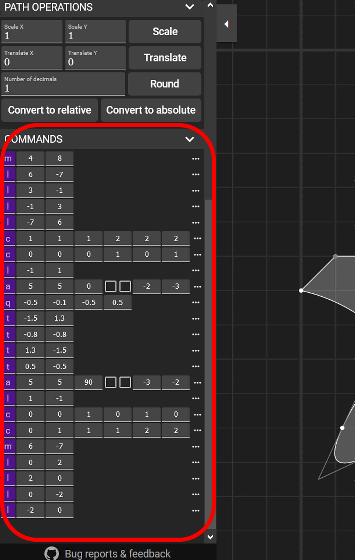
すると、コマンドが相対座標に切り替わり、紫色で表示されました。

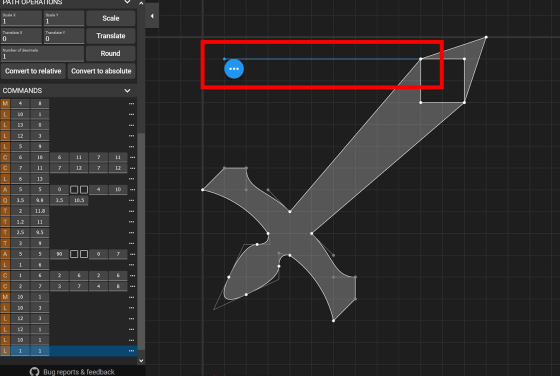
右上のダウンロードボタンをクリックすると……

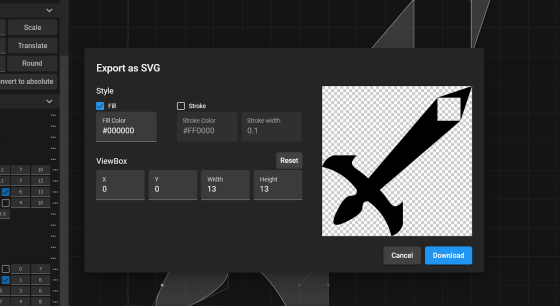
SVG画像のダウンロード画面が開きます。

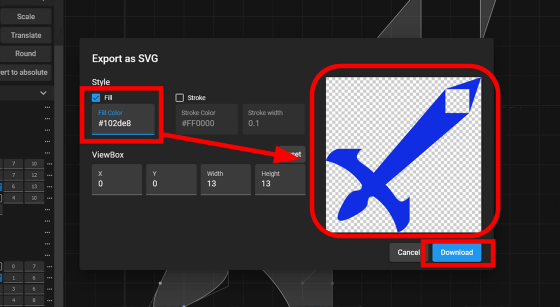
カラーコードを指定して、塗りつぶしの色や線の色を変えることも可能です。色が決まれば水色のダウンロードボタンからダウンロードを行います。

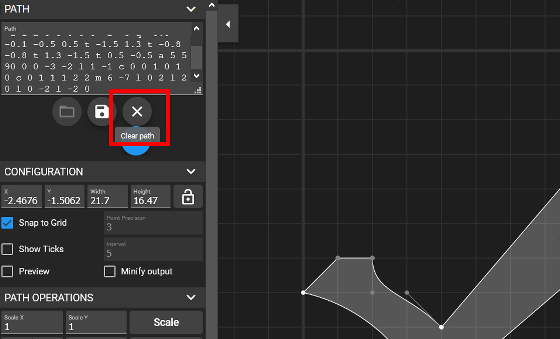
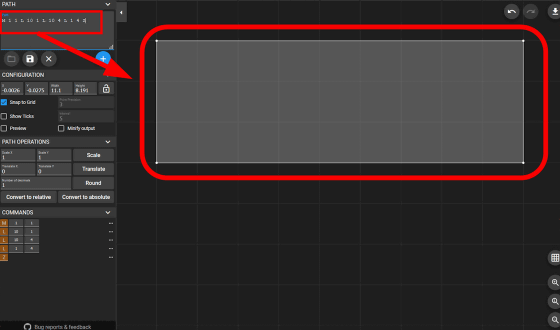
左上のバツ印をクリックすると、入力されているパスを削除できます。

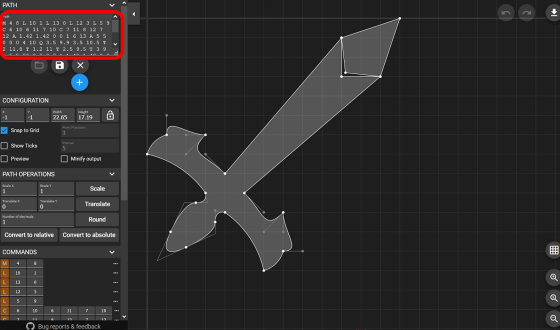
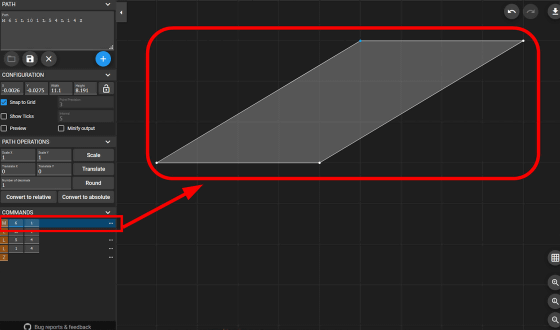
自分が作成したパスを入力して、SvgPathEditor上に表示させることが可能。

コマンドの数字を変えて画像の形を修正したり……

パスの座標を変換したりできます。SvgPathEditorはクリック一つでパスの相対座標・絶対座標を変換できるため、インタラクティブにSVG画像を編集したい時に加え、「相対座標で書いたパスを絶対座標に変換したい」という時にも便利なツールとなっていました。

なお、SvgPathEditorのコードはGitHub上で公開されています。
GitHub - Yqnn/svg-path-editor: Online editor to create and manipulate SVG paths
https://github.com/Yqnn/svg-path-editor

・関連記事
1KB以下でいろいろなソーシャルサービスのSVG形式アイコンを集めた「SuperTinyIcons」 - GIGAZINE
無料で700種類以上の画像アイコンとアイコンフォントをダウンロード可能で商用利用もOKな「IconBros」 - GIGAZINE
無料でわずか数クリックでハイクオリティなロゴが作成できるツール「hatchful」 - GIGAZINE
キーワードを入力するだけで自動でAIがイメージに合わせたロゴを作成してくれる「Designwithai」 - GIGAZINE
簡単な塗り分けだけでリアルな架空のモンスターを生成できてしまう「Chimera Painter」をGoogleが開発 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by log1h_ik
You can read the machine translated English article Free & 'SvgPathEditor' review that a….