CSSとJavaScriptでチェックボックスなどをグラフィカルにする「formStyle」

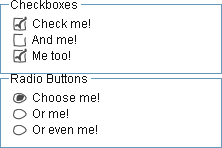
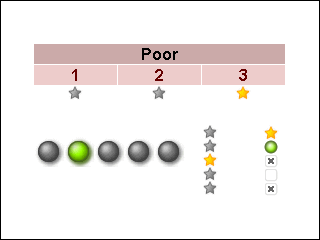
IE7、Firefox、Netscape、Operaで動作するグラフィカルなイメージ画像を使ったチェックボックスとラジオボタンです。通常のチェックボックスなどではおもしろみがないという場合に使うとかなり大きなインパクトがあります。
コードのダウンロードと実際の動作例は以下から。
Styled Checkboxes and Styled Radio Buttons | formStyle
動作例はこちら
以下も似たようなタイプの例です。
Niceforms
コードのダウンロードは以下から。
badboy.media.design :: articles :: Niceforms
・関連記事
CSSデザイン格付けサイトいろいろ - GIGAZINE
100%、CSSのみで構成されるメニューの作り方 - GIGAZINE
ちょっと小粋なCSSのナビゲーションメニュー「ADxMenu」 - GIGAZINE
ブログのCSSデザイントップ20 - GIGAZINE
いろいろな効果を追加できるJavaScriptライブラリ「jQuery」 - GIGAZINE
ブログへ簡単に追加できるJavaScript製サイドノート - GIGAZINE
CSSとHTMLをリアルタイムに書き換えてプレビューできる「rendr」 - GIGAZINE
CSS3に関する情報をまとめたサイト「CSS3.info」 - GIGAZINE
CSSで角をもっと丸くする方法いろいろ - GIGAZINE
CSSのレイアウト40種類を集めた「Layout Gala」 - GIGAZINE
使えるCSSコードいっぱい「Dynamic Drive CSS Library」 - GIGAZINE
CSSで作ったフォント - GIGAZINE
JavaScriptは使わずCSSだけで作られたイメージギャラリー - GIGAZINE
CSSファイルを減量化するサイト「CSS Tweak」 - GIGAZINE
・関連コンテンツ