ちょっと小粋なCSSのナビゲーションメニュー「ADxMenu」

WindowsXPやOfficeXP風のメニュー、シンプルなメニュー、ミニタブ型、横に展開するタイプなど、いろいろな幅広い応用が可能です。
例とコードのダウンロードは以下から。
ダウンロードや設置方法は以下のページから。
aplus :: ADxMenu
http://www.aplus.co.yu/adxmenu/intro/
実際の例は以下にあります。
http://www.aplus.co.yu/adxmenu/examples/
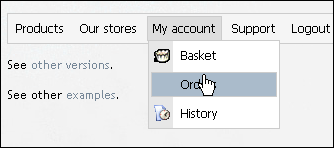
例その1:WinXP style
http://www.aplus.co.yu/adxmenu/examples/winxp/
例その2:Simple style
http://www.aplus.co.yu/adxmenu/examples/simple/
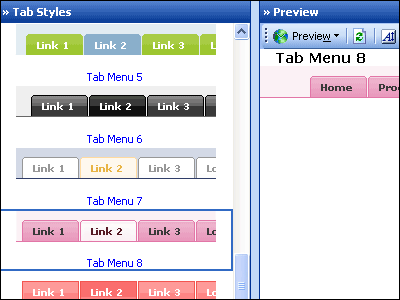
例その3:Minitabs
http://www.aplus.co.yu/adxmenu/examples/minitabs/
例その4:Netymology
http://www.aplus.co.yu/adxmenu/examples/netymology/
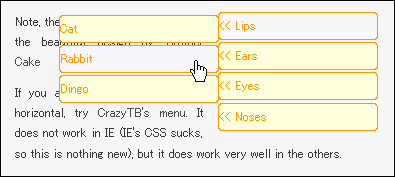
例その5:Netymology - with horizontal submenus
http://www.aplus.co.yu/adxmenu/examples/netymology-hs/
一応、IE・Mozilla・Firefox・Opera・Safari・Omniweb・Konquerorなどで動作可能。各ブラウザごとに多少の制限事項はあるものの、使いどころさえよければ印象的で直感的に理解できるメニューを作ることができます。
・関連記事
JavaScriptは使わずCSSだけで作られたイメージギャラリー - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse_log
You can read the machine translated English article A slightly smart CSS navigation menu "AD….