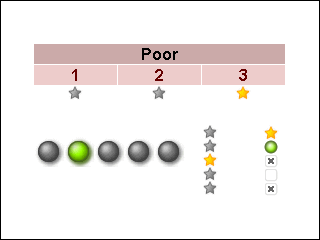
AJAXとCSSで作られたシンプルで見やすいプログレスバー「Ajax Progress Bar」

操作感はAJAXで、画像などはCSSで実装されたわかりやすいプログレスバーです。進捗状況などの表示が簡単にできます。また、クリックする度に10%増やしたり、あるいは減らしたりといったことも可能。いろいろなウェブアプリの開発などに応用できそうです。
詳細は以下から。
WebAppers Simple Ajax Progress Bar with CSS by WebAppers
ライセンスはMITライセンスで提供されており、以下から実際に試してみることができます。
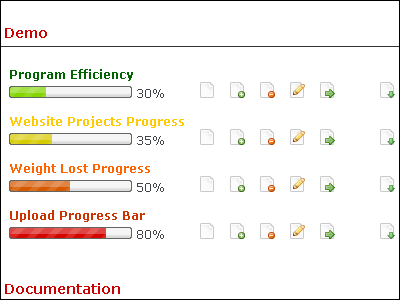
Demo
http://www.webappers.com/progressBar/
実際にダウンロードしてみると、prototype.jsを使っており、使用するイメージ画像は2種類。その組み合わせでバーの増減を表現するとは、なかなかいい発想。
・関連記事
AJAXロード時のアニメーションGIFを作成する「Ajaxload」 - GIGAZINE
知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類 - GIGAZINE
AJAXの速度をアップする方法 - GIGAZINE
AJAXを使ったファイルアップローダ「Uber Uploader」 - GIGAZINE
クリックするだけで編集可能な「Easy AJAX Inline Text Edit」 - GIGAZINE
Wordと互換性のあるAjaxワープロ「ajaxWrite」 - GIGAZINE
ドラッグ&ドロップできるAJAXフォルダツリー - GIGAZINE
AJAXで配色を決める無料サービス「Accessibility Color Wheel」 - GIGAZINE
SunがAJAXのリソースを集めたサイトを開設 - GIGAZINE
AJAXでリアルタイムでサイト上に何人いるか表示する「Real Time Online Counter」 - GIGAZINE
AJAXをフルに使用したブログシステム「AJAXPress」 - GIGAZINE
数秒でAJAXによる辞書引きができる「Dictionary .hm」 - GIGAZINE
DHTMLとAJAXのフリーで使えるコード集「DHTMLgoodies.com」 - GIGAZINE
オーバーレイ効果を作り出す軽量スクリプト「iBox」 - GIGAZINE
・関連コンテンツ