知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類

技術的知識が無くてもタブを作れるフリーソフトからかなり派手な効果を伴うタブ作成ライブラリ、Yahoo!やGoogle、Adobeの作ったタブまで、いろいろと応用が利いて独自の特徴があるものをざっくりと18種類ほどピックアップしてみました。
いろいろなページやブログで頻繁に見かけるタブ方式のメニューですが、こうやって並べてみると実は見せ方も使い方も種々様々であることがよくわかります。
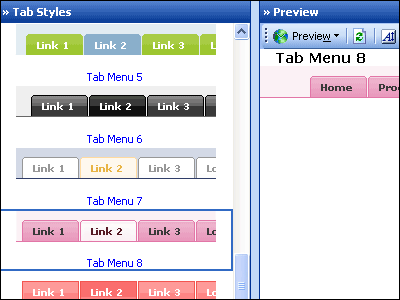
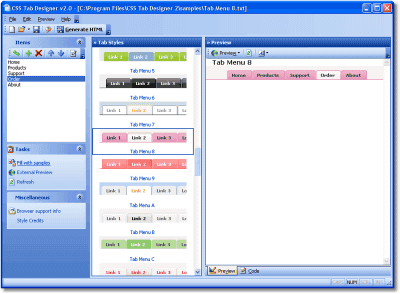
まずは知識不要でタブが簡単に作成できる「CSS Tab Designer」。Windows用のフリーソフトで、約60種類ものデザインが用意されています。その中にタブ方式のメニューもたくさん用意されており、ほかにも縦型のメニューやZDNet風メニューなども用意されています。
OverZone Software - CSS Tab Designer

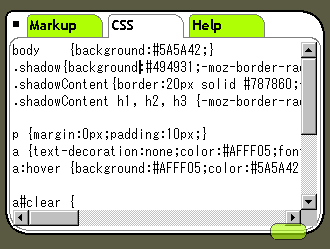
細かいカスタマイズが可能なタブメニュー。画像を使ったサンプルも用意されています。
Tab menu

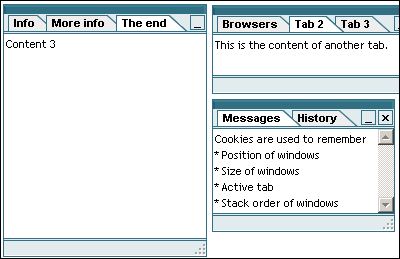
ドラッグ&ドロップで移動可能なフローティングウインドウにタブを実装してみた例。
Floating window with tabs

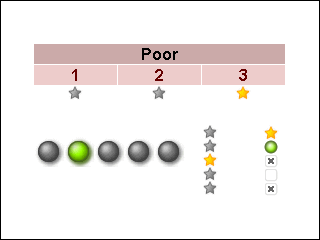
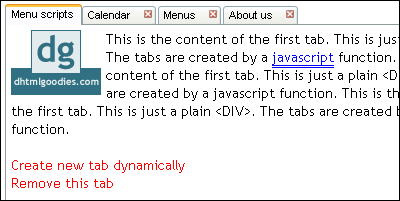
タブの右上にウインドウズみたいな「×」ボタンが付いており、タブ自体を閉じて非表示にできるというスグレモノ。
XP style tab panes

かなりシンプルにできているタブ。どのタブを最初から選択状態にしておくかなどが決められる。
OSResources - How to create CSS overlapping tabs?

Yahoo!の提供しているタブ用のライブラリ。タブを上下左右どこにでも付けられるだけでなく、タブの上にマウスが移動しただけで切り替えたり、切り替える際に文字をフェードイン/フェードアウトさせたりといろいろな付属効果が充実している。
Yahoo! UI Library: TabView

これはprototype.jsを使用しており、割と簡単に実装できるタブインターフェースを作成できます。
Control.Tabs : Unobtrusive CSS Tabs for Prototype

いろいろな効果を追加できるJavaScriptライブラリ「jQuery」のプラグインとして提供されているタブ開発用のもので、各種AJAXのフルサポート、各タブごとにブックマークすることが可能、さらにスライド効果やフェード効果、任意のタブのみをオン・オフする機能などなど、できないことなどないのではないか?というくらい多機能です。
Klaus Hartl - Stilburo : Accessible, unobtrusive JavaScript tabs with jQuery

タブをクリックするとタブの色もそれに合わせて変化するという変わった方式
Dynamic Drive DHTML Scripts- Tab Content Script


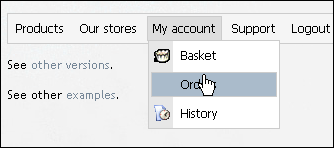
ドロップダウン方式のメニューがタブから出てくるという組み合わせ型
Dynamic Drive DHTML Scripts- DD Tab Menu II

できる限り既存のHTMLに対する変更を最小限に抑えることで、タブに非対応のページをタブ化するという変わったスクリプト。タブ化したい部分をdivで囲んでtabber.jsを読み込ませ、CSSを編集すればそれだけで基本的に完了です。
JavaScript Tabifier automatically create an html tab interface

DOMとCSSで作られたタブ。「次へ」「前へ」というようなリンクを自動生成するのが特徴。
DOMTab - Navigation tabs with CSS and DOMscripting

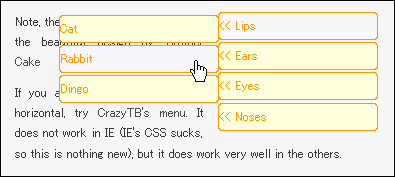
クリックだけでなくマウスオーバーによるタブの切り替え、さらにはキーボードのショートカットキーによるタブの切り替えなども可能にしている。
Kollermedia.at - The Website of the Freelancer Koller Jurgen >> Download Tabmenu for free

タブの移動先のページを読み込んでいる最中はちゃんと画像のように「読み込み中」というような表示が可能なタブ式インターフェース。細かい点だけど訪問者に対しては親切。
Ajax Lessons >> Ajax Workshop 2: Building Tabbed Content

グーグルが提供する「Google Web Toolkit」を使ったタブの実装方法。
Google Web Toolkit - TabPanel

こちらはAdobeのJavaScriptライブラリSpry(Adobe Spry framework for Ajax)を使ったタブ。
Adobe Labs - Tabbed Panel Overview

無料のGPL版だけでなく有料版が存在する珍しいタブ作成ライブラリで、69ドルの有料版では複数行にわたるタブや左右にスクロールするという変わったタブが利用可能となる。
dhtmlxTabbar - AJAX powered DHTML JavaScript Tabbar component with rich API


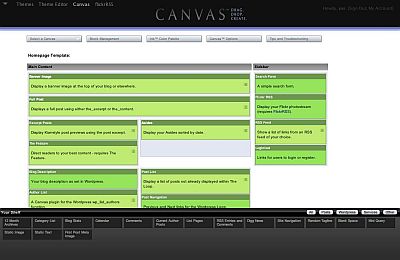
WindowsXP風やMac OS XのAQUA風、昔のウインドウズ風などの各種コンポーネントをAJAXで再現するというすさまじいライブラリ集。その中にもちろんタブもあります。組み合わせ次第ではスタンドアローン型のアプリケーションみたいな見かけで統一することもできる。
ActiveWidgets ? Ajax Grid ? Javascript Datagrid Control and Component Library.



・関連記事
Wiiでタブブラウザを実現する「wiiminder」 - GIGAZINE
世界で初めてタブを採用したブラウザの名は「NetCaptor」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, Posted by darkhorse
You can read the machine translated English article Known, there is no loss Tab interface us….