AJAXを使ったファイルアップローダ「Uber Uploader」

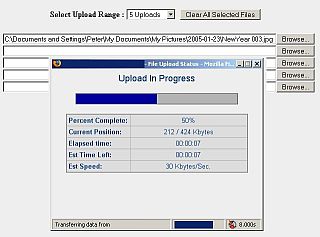
ファイルをアップロードする途中経過をプログレスバーで順次表示するわけです。アップロード後も画面遷移することなくAJAXで結果を表示するわけで。そういうことをするのに役立つのがオープンソースで開発されている「Uber Uploader」というわけ。
実際のデモを体験すればどういうことができるかよく分かります。
CakeTimer - Demo Page | An Ajax file uploads progress bar
http://thinkingphp.org/demos/cake-timer/
UBER UPLOADER DEMO - A free upload script with progress bar
http://www.webdice.org/uber_uploader/
ダウンロードはこちらから。
SourceForge.net: Uber Uploader
https://sourceforge.net/projects/uber-uploader
ほかにもこういうのが同種で存在しています。
PHP AJAX File Upload Progress Meter
http://bluga.net/projects/uploadProgressMeter/
これは有料。
Upload Progress Bar / AJAX File Uploader: FileChucker - by Encodable Industries
http://encodable.com/filechucker/
果敢にもAJAXなしで同様のことを実行してみるスクリプト。
Asynchronous image file upload without AJAX
http://www.air4web.com/files/upload/
こういうのを駆使したアップローダのスクリプト、日本でも既にあるのでしょうか。
・関連記事
AJAXの速度をアップする方法 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse_log
You can read the machine translated English article File uploader using AJAX "Uber Uploader"….