CSSで角をもっと丸くする方法いろいろ

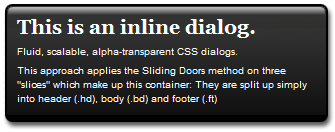
「スライディングドア」と呼ぶ方法で全体をヘッダー、ボディ、フッターの3つに分割して、コーナー部分などはオーバーレイとか使ってみましょう、という方法。
Another attempt at CSS rounded-corner dialogs using the sliding doors technique
http://www.schillmania.com/projects/dialog/
使用しているコードと画像のダウンロードはこちらから
http://www.schillmania.com/projects/dialog/dialog.zip
また、こちらに透過PNGを利用したバージョンもあります。
Another attempt at CSS rounded-corner dialogs using the sliding doors technique
http://www.schillmania.com/projects/dialog/png/
そのほかに角を丸くする方法、例えば画像を使わない方法だとかはかなりいろいろなパターンが存在していますので、以下にざっくりとまとめてみました。
MODx Content Management System | Simple Rounded Corner CSS Boxes
http://www.modxcms.com/simple-rounded-corner-css-boxes.html
Spiffy Corners - Making anti-aliased rounded corners with CSS
http://www.spiffycorners.com/
Dragon Labs | The Octopus Engine
http://www.dragon-labs.com/articles/octopus/
Nifty Corners Cube - freedom to round
http://www.html.it/articoli/niftycube/
More Nifty Corners | Articoli Webdesign | Webdesign.HTML.it
http://webdesign.html.it/articoli/leggi/528/more-nifty-corners/1/
Anti-aliased Nifty Corners - Acko.net - Steven Wittens
http://www.acko.net/anti-aliased-nifty-corners
stu nicholls | CSS PLaY | snazzy borders
http://www.cssplay.co.uk/boxes/snazzy.html
画像を使わない方法がスマートな感じがしますが、見た目のきれいさを重視するなら画像を使った方がすっきりとまとめられますね。
そういえばWeb2.0という呼称が出始めてから角を丸くするというのが多く見受けられるようになりましたが、人間心理的にああいうまるっこいものをいいな~と感じるというのは、何か時代の趨勢というか、空気を反映しているのでしょうかね。
・関連記事
CSSのレイアウト40種類を集めた「Layout Gala」 - GIGAZINE
・関連コンテンツ