How to round the corner more with CSS

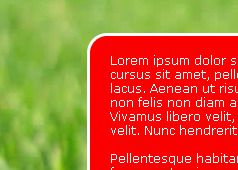
In a method called "sliding door", divide the whole into headers, bodies, and footers, and let's try using overlays such as corners.
Another attempt at CSS rounded-corner dialogs using the sliding doors technique
http://www.schillmania.com/projects/dialog/
Download the code and image you are using from here
http://www.schillmania.com/projects/dialog/dialog.zip
There is also a version using transparent PNG here.
Another attempt at CSS rounded-corner dialogs using the sliding doors technique
http://www.schillmania.com/projects/dialog/png/
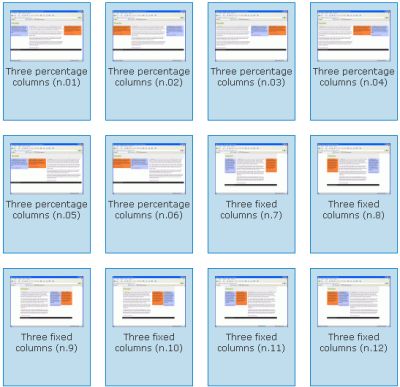
Other than that, there are quite a variety of patterns such as how to round the corners, for example, a method that does not use images, so I tried roughly summarized below.
MODx Content Management System | Simple Rounded Corner CSS Boxes
http://www.modxcms.com/simple-rounded-corner-css-boxes.html
Spiffy Corners - Making anti-aliased rounded corners with CSS
http://www.spiffycorners.com/
Dragon Labs | The Octopus Engine
http://www.dragon-labs.com/articles/octopus/
Nifty Corners Cube - freedom to round
http://www.html.it/articoli/niftycube/
More Nifty Corners | Articoli Webdesign | Webdesign.HTML.it
http://webdesign.html.it/articoli/leggi/528/more-nifty-corners/1/
Anti-aliased Nifty Corners - Acko.net - Steven Wittens
http://www.acko.net/anti-aliased-nifty-corners
Stu nicholls | CSS PLaY | snazzy borders
http://www.cssplay.co.uk/boxes/snazzy.html
The method that does not use the image feels smart, but if you place emphasis on the beauty of the appearance, the one who used the image is gathered up neatly.
Speaking of which, it has come to be seen that the corner is rounded after the nickname of Web 2.0 has begun to appear, but it seems that something that I feel like a human being psychologically meaningful is something of age I wonder if it reflects the trend or the air.
Related Posts:
in Web Service, Posted by darkhorse_log