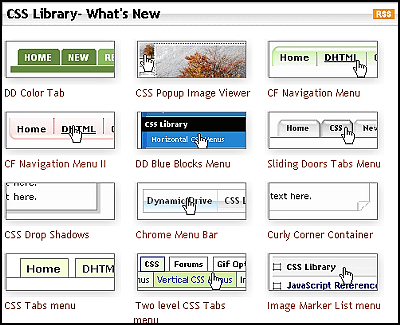
使えるCSSコードいっぱい「Dynamic Drive CSS Library」

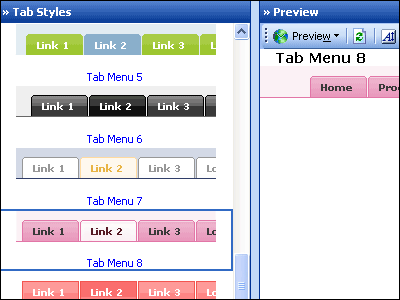
CSSを使ったタブ型の各種メニューとか、CSSによる画像のポップアップとか、ドロップシャドウやページカールの作り方などのコードが実際の例と一緒に置いてあります。実例を見てから選ぶことができるので、希望通りのものが手に入りやすいです。
Dynamic Drive CSS Library- Practical CSS codes and examples
http://www.dynamicdrive.com/style/
RSSもあるので新しいコードが追加されればすぐにわかります
http://www.dynamicdrive.com/style/csslibrary/rss/
コードの種類としては以下のような感じでカテゴリ分けされています。
横型のメニュー
http://www.dynamicdrive.com/style/csslibrary/category/C1/
縦型のメニュー
http://www.dynamicdrive.com/style/csslibrary/category/C2/
画像を使ったもの
http://www.dynamicdrive.com/style/csslibrary/category/C4/
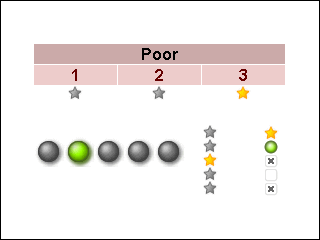
フォームで使えるもの
http://www.dynamicdrive.com/style/csslibrary/category/C6/
DIV要素で使えるもの
http://www.dynamicdrive.com/style/csslibrary/category/C5/
リンクとボタン
http://www.dynamicdrive.com/style/csslibrary/category/C7/
その他諸々
http://www.dynamicdrive.com/style/csslibrary/category/C8/
・関連記事
CSSのレイアウト40種類を集めた「Layout Gala」 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse_log
You can read the machine translated English article Able to use CSS code "Dynamic Drive CSS ….