いろいろな効果を追加できるJavaScriptライブラリ「jQuery」

ファイルサイズわずか10キロバイト、CSSの1から3、XPathをサポートし、Internet Explorer、Firefox、Safari、Operaで動作します。「JavaScriptのコードを書くのが楽しくなる」というのがモットーらしい。
ダウンロードや実際の例、使い方などの各種取り扱い説明は以下の通り。
jQuery: New Wave Javascript
http://jquery.com/
上記ページの「Run」をクリックするとその機能の一端を垣間見ることができます。面白い効果です。
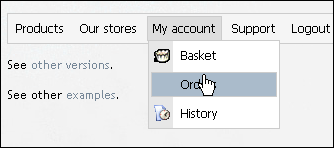
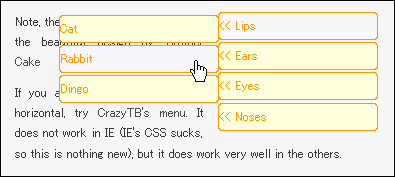
その他のデモとしてはこんな感じでいろいろなところに使えます。特に一番下の「Example G」のボタンをクリックしてから本文の上にマウスを乗せると色が変わり、フェードしながら元に戻るというのはシンプルながら面白い。
JQuery
http://codylindley.com/blogstuff/js/jquery/
組み合わせればテトリスも作れます。
Tetris with jQuery
http://fmarcia.info/jquery/tetris/tetris.html
実際の使い方の例いろいろ。
jQuery Examples
http://markc.renta.net/jquery/
15日でマスターするjQueryのサンプルと実例。
15 Days Of jQuery
http://15daysofjquery.com/
使い方のチュートリアルは以下に。
jQuery: Tutorial
http://jquery.com/docs/Tutorial/
その他の説明。
jQuery: Overview
http://jquery.com/docs/
また、プラグイン形式でより拡張することも可能。これによってタブ型のナビゲーションや角を丸くすることなどができるようになります。
jQuery: Plugins
http://jquery.com/docs/Plugins/
http://jquery.com/docs/Plugin/
なお、最新版の「jQuery 1.0 - Alpha Release」が公式ブログで配布されていますので、興味のある方はどうぞ。
jQuery: Blog:
http://jquery.com/blog/
・関連記事
知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse_log
You can read the machine translated English article JavaScript library "jQuery" which can ad….