100%、CSSのみで構成されるメニューの作り方

JavaScriptがオフになっているブラウザでも問題なく利用できるメニューです。なおかつ操作性は損なわれていません。ほとんどのDHTMLをサポートしているブラウザで動作してくれます。
作り方や実例は以下から。
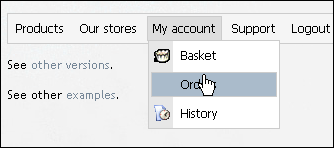
Pure CSS menus
http://www.howtocreate.co.uk/tutorials/testMenu.html
以下も同じ種類のメニューです。
Pure CSS Menus
http://meyerweb.com/eric/css/edge/menus/demo.html
CSS / DHTML Hybrid Navigation Bar
http://www.brothercake.com/scripts/navmeister/page.php
CSSだけでもけっこうなんとかなるものですね、めもめも。
・関連記事
CSS3に関する情報をまとめたサイト「CSS3.info」 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse_log
You can read the machine translated English article 100%, how to make menu consisting only o….