Free & 'SvgPathEditor' review that allows you to create, edit and download SVG format images and icons on your browser

One of the image formats for
SvgPathEditor
https://yqnn.github.io/svg-path-editor/
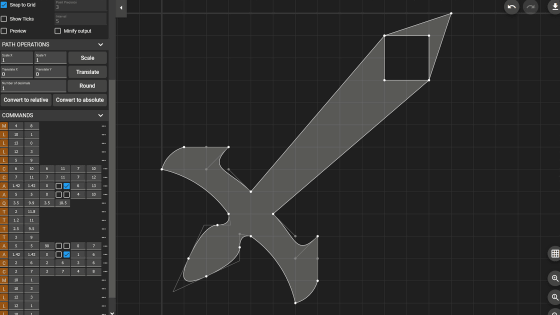
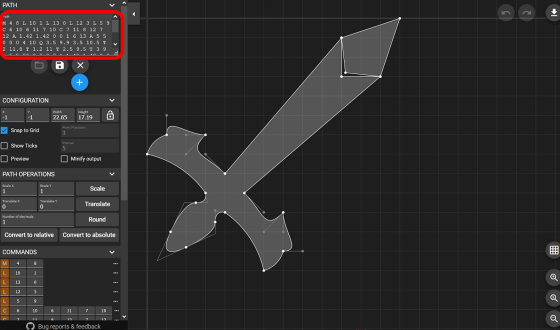
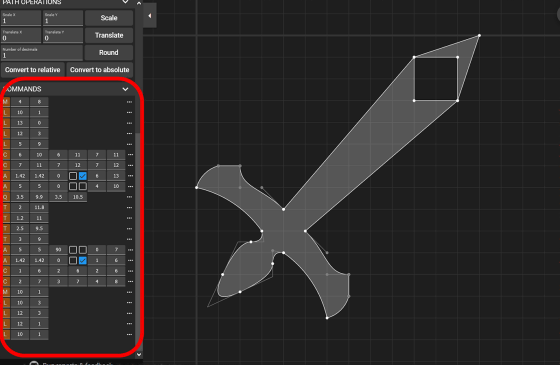
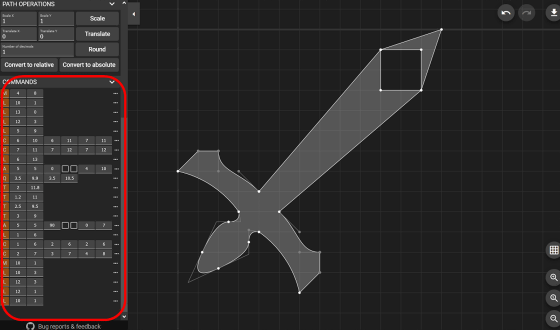
When I accessed the 'Svg Path Editor', an SVG image in the shape of a sword was displayed. The path of the displayed SVG image is pasted in the box at the top left of the screen.

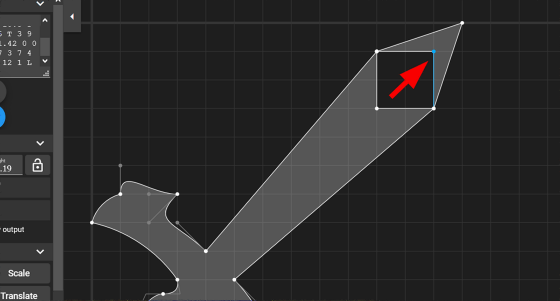
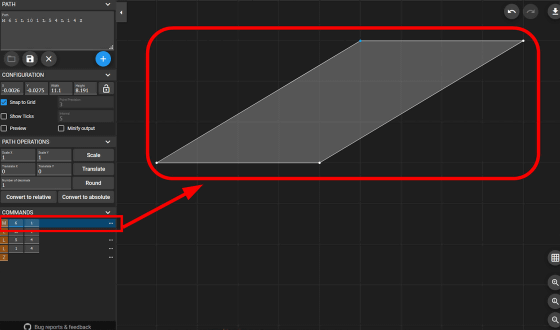
If you drag the line of the displayed image ...

It is possible to transform the image with intuitive operation.

In addition, commands indicating each line are also displayed at the bottom left of the screen.

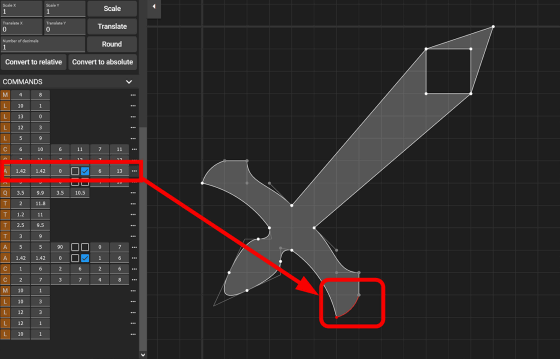
Hover over a command to see which line on the image the command corresponds to.

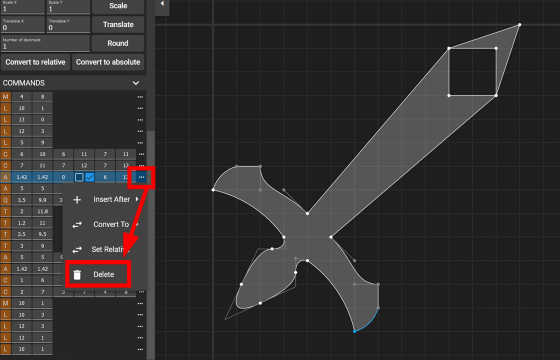
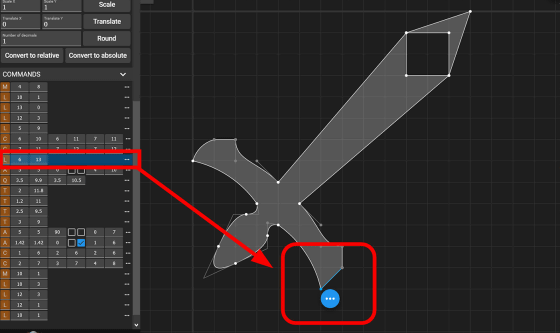
Click the menu button on the far right of the command to display a menu for editing the command. Click 'Delete' ...

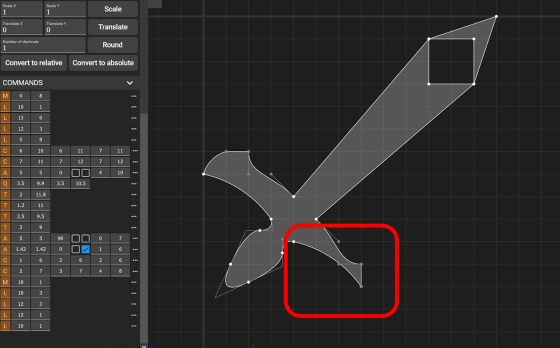
The command has been removed and the image has been transformed.

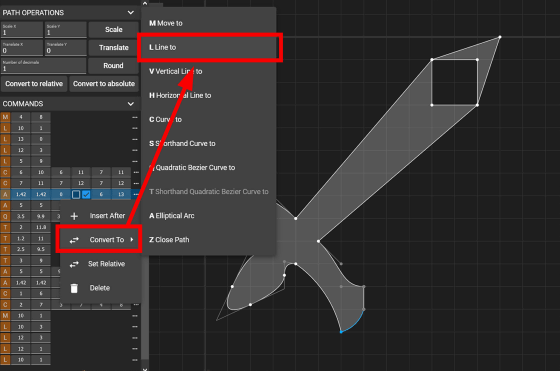
You can also click Convert to to replace the command with another command. Try replacing 'A (command indicating an arc)' with 'L (command indicating a straight line)' ...

The corresponding command was replaced with 'L', and the curved part changed to a straight line.

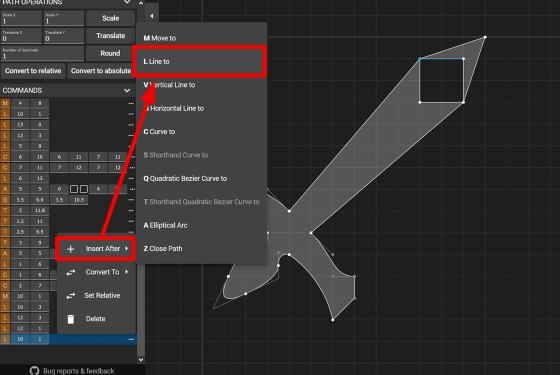
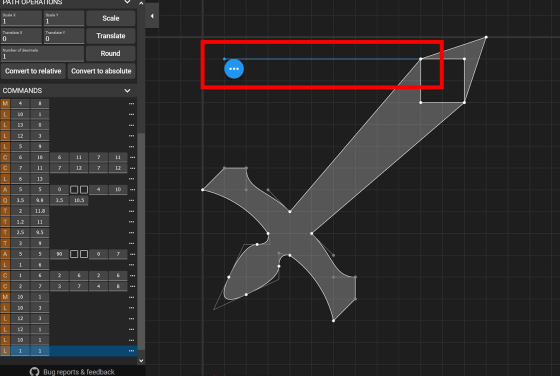
Click 'Insert After' and select the 'L (Line to)' command ...

It is possible to insert a new line after the corresponding command.

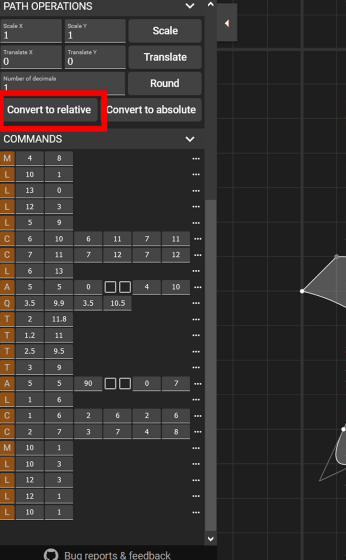
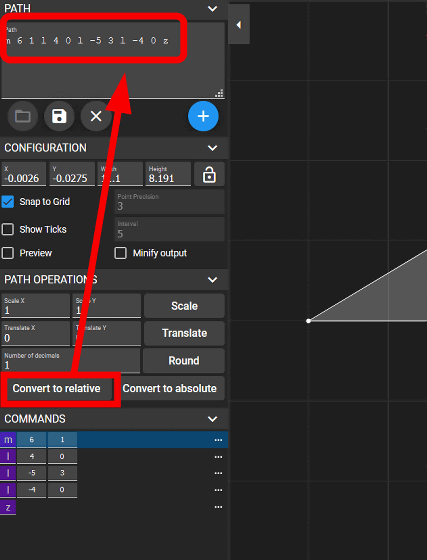
When the command at the bottom left is brown, it means that the SVG path is written in 'absolute coordinates', which indicates the exact coordinates of the plane. On the other hand, the notation that indicates the relative position from the point specified immediately before is called 'relative coordinates'.

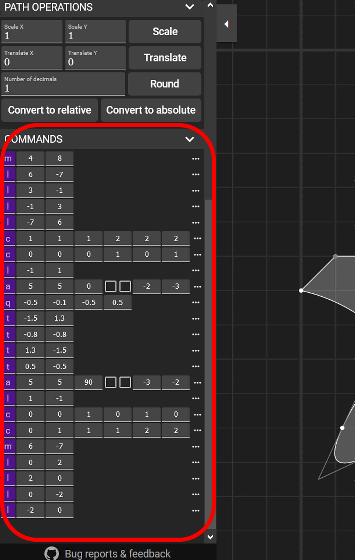
To switch coordinates, click 'Convert to relative' or 'Convert to absolute' at the top of the command.

Then the command switched to relative coordinates and was displayed in purple.

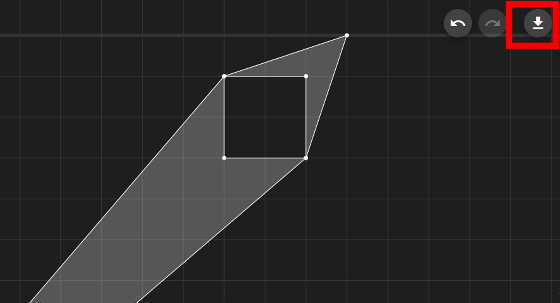
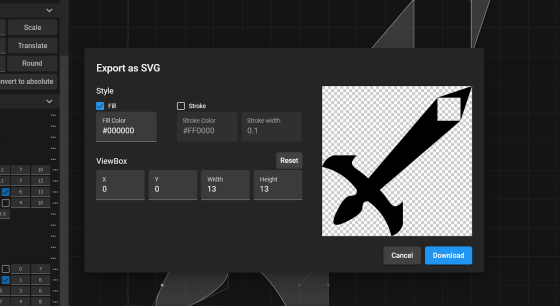
Click the download button on the top right ...

The SVG image download screen opens.

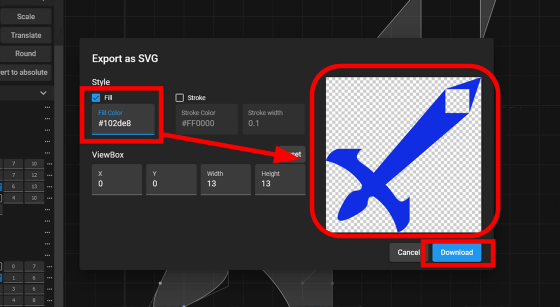
You can also specify a color code to change the fill color or line color. Once the color is decided, download it from the light blue download button.

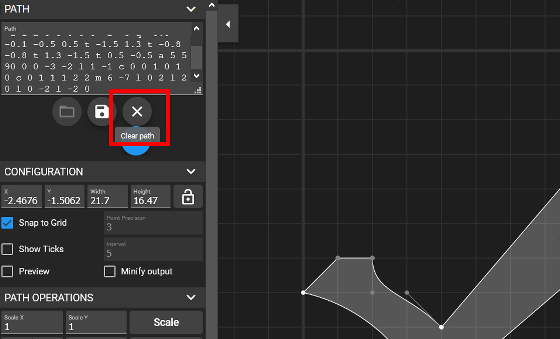
You can delete the entered path by clicking the cross mark in the upper left.

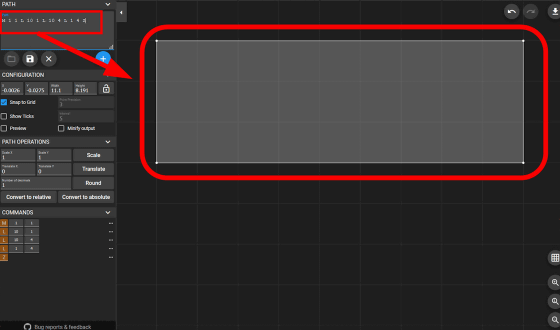
You can enter the path you created and display it on the SvgPathEditor.

Change the number of the command to correct the shape of the image ...

You can transform the coordinates of the path. Since SvgPathEditor can convert the relative and absolute coordinates of the path with a single click, it is a convenient tool not only when you want to edit the SVG image interactively, but also when you want to convert the path written in relative coordinates to absolute coordinates. Was there.

The code of SvgPathEditor is published on GitHub.
GitHub --Yqnn / svg-path-editor: Online editor to create and manipulate SVG paths

Related Posts:
in Web Service, Review, Posted by log1h_ik