ブラウザはどのようにコンテンツをレンダリングしているのか?

By Fabio Lanari
ウェブブラウザはHTMLなどで書かれた文章を解釈し、テキストや画像を配置するソフトウェアです。そのテキストや画像などのオブジェクトをレンダリングするレンダリングエンジンの仕組みを、ユーザーセッション分析やUX最適化サービスを提供しているSessionStackのCEOであるAlexander Zlatkov氏がまとめています。
How JavaScript works: the rendering engine and tips to optimize its performance
https://blog.sessionstack.com/how-javascript-works-the-rendering-engine-and-tips-to-optimize-its-performance-7b95553baeda
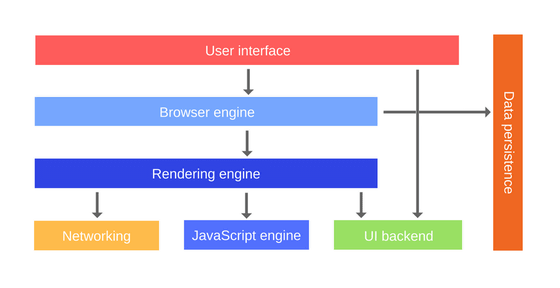
ブラウザの主要コンポーネントには「ユーザーインターフェース」や「ブラウザエンジン」、「レンダリングエンジン」、「ネットワーキング」、「JavaScriptエンジン」、「UIバックエンド」、「データストレージ」などがあります。

「ユーザーインターフェース」はアドレスバーや戻る・進むボタン、ブックマークメニューなど、Webページ以外の部分の全てです。「レンダリングエンジン」はHTMLとCSSを解析して画面に表示するもの。「ブラウザエンジン」はユーザーインターフェースとレンダリングエンジンの情報の受け渡しを担当します。「ネットワーキング」はHTTPリクエストなどのネットワーク呼び出しを担当し、「UIバックエンド」はチェックボックスやウィンドウなどのコアウィジェットを描画します。「JavaScriptエンジン」はJavaScriptを動かし、「データストレージ」にはCookieなどのデータが保存されます。
このうち、上述の通り「レンダリングエンジン」の仕事は「開いたページをブラウザ画面に表示する」というもの。基本的にはHTMLとXMLドキュメント、そして画像を表示するためのエンジンで、プラグインや拡張機能を使用すればPDFなども表示することができます。
また、ブラウザごとに使用されているレンダリングエンジンは異なり、Firefoxは「Gecko」、Safariは「WebKit」、そしてChromeは「Blink」というエンジンを使用しています。
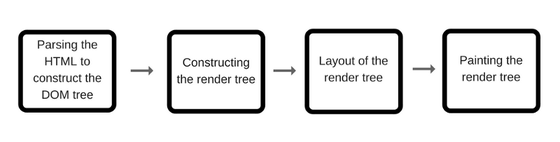
「ネットワーキング」から開くページのドキュメントを受け取ったところからレンダリングエンジンの仕事が始まります。まず「HTMLをDOMツリーと呼ばれる構造体に変換」し、「レンダーツリーを構成」します。そして「レンダーツリーをレイアウト」して「レンダーツリーを描画」するという手順です。

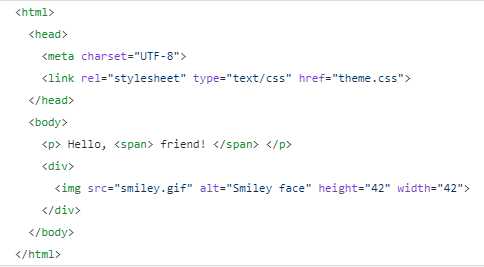
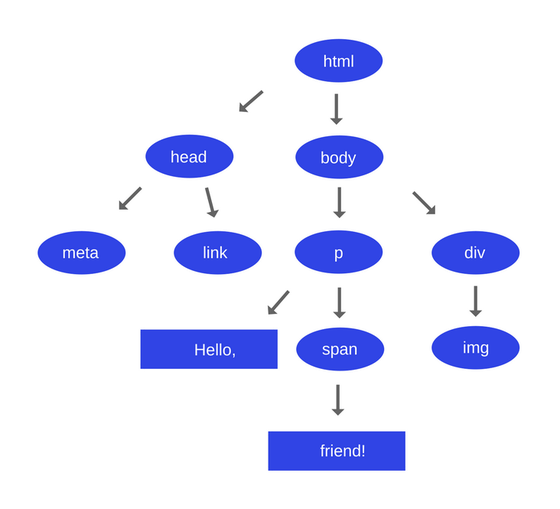
まずDOMツリーを構成する処理を詳しくみていきます。例として、以下のように「Hello, friend!」という文字列と、gif画像「smiley.gif」を表示させる入力があったとします。

するとDOMツリーは下の画像のように、各要素が直下に存在する要素の直接の親となるようなツリーになります。

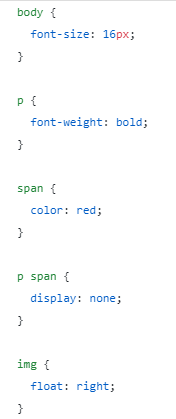
CSSが使用されているページの場合、HTMLをDOMツリーに変換したのと同様に、CSSをCSSOMツリーに変換します。例えば以下の画像のように「body」「p」「span」「p span」「img」というセレクタを用いたCSSの場合……

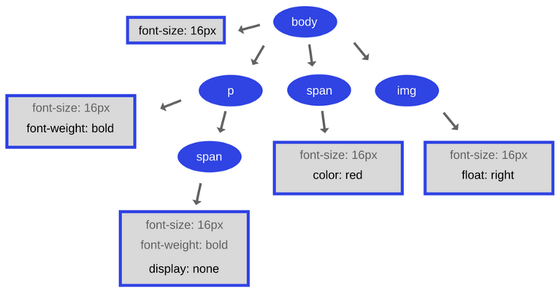
下の画像のようなツリーに変換されます。なお、下のツリーは完全なCSSOMツリーではなく、スタイルシートでオーバーライドしたスタイルだけを示しています。全てのブラウザには既定のスタイルセットが用意されており、そのうちCSSで指定した部分だけがデフォルトのスタイルから差し替わって表示されます。

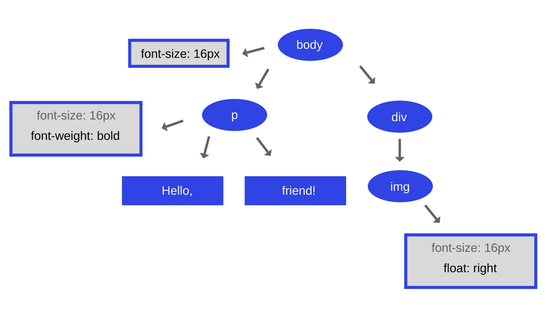
レンダリングエンジンは、上記のDOMツリーとCSSOMツリーを使用してレンダリングツリーを構成します。レンダリングツリーはコンテンツを正しい順序で描画できるようにするためのツリーで、「実際に表示される」コンテンツであるレンダラーの構造を示したツリーです。そのため、<HEAD>などの描画されない要素はレンダリングツリーに存在しません。先ほどのDOMツリーとCSSOMツリーを使用してレンダリングツリーを構築すると以下のようになります。

次にレンダリングツリーのレイアウトを行います。これは先ほどレンダリングツリーに追加されたレンダラーに「位置」と「サイズ」の情報を加える作業です。最初にレンダリングツリーの最上位に位置するルートノードがレイアウトされ、再帰的に子となる要素がレイアウトされていきます。
最後にレンダリングツリーの描画が行われます。描画には2つの方法があり、1つはツリー全体を再描画する「グローバル」という方法で、もう1つは一部のレンダラーだけを再描画する「インクリメンタル」という方法です。現在のブラウザはより早く画面に内容を表示しようとするために、HTMLの解析が進むと同時に解析できた分のレンダリングを行うことが一般的です。

また、Webは同期的であるため、解析の途中で<script>タグに出会うと、スクリプトが実行されるまでHTMLの解析をその場所で停止してしまいます。スクリプトがネットワーク上にある場合はネットワークからダウンロードする必要がありますが、その間も解析は停止しています。なお、HTML5以降はスクリプトを非同期に設定して別スレッドで処理を行うようにできます。
こうした知識を持つことで、Webページの表示を最適化するための手がかりを得ることができます。主要なポイントは「JavaScript」「スタイルの設定」「レイアウト」「描画」「合成」の5つ。まず「JavaScript」では、「見た目を変える時にsetTimeoutやsetIntervalを使用しない」「重いスクリプトはWebワーカーに処理させる」「DOMを変更したい時はWebワーカーで処理できないので、大きいタスクを細かく分けるようにする」などが効果的なようです。
「スタイルの設定」では、「CSSのセレクタを簡潔にする」「スタイル設定を適用する要素の数を減らす」という方法がお勧めされています。ページ全体にスタイルを適用するのではなく、少しの要素に直接スタイルを適用するのが良いとのこと。

また、「レイアウト」という点からは、「レイアウトの数をできる限り減らし、widthやheightなどの要素を変更しない」ことや「Flexboxを使用する」こと、「強制同期を避ける」ことが記載されています。
「描画」は実行時間が長いため特に重要度が高いとのこと。「transformとopacity以外の要素を変化させない」ことや「レイヤープロモーションを使って描画範囲を減らす」ことでサイトを最適化することができるとのことです。
・関連記事
Googleが新レンダリングエンジン「Blink」発表、Mozillaはモバイル向けエンジン「Servo」発表 - GIGAZINE
「WebKit」と「Blink」の開発が分岐する前後の状況をまとめたグラフ - GIGAZINE
爆速進化したブラウザ「Firefox Quantum」の正式版がついに登場 - GIGAZINE
腸が人間の気分を左右する仕組み - GIGAZINE
「効果的な練習」を行うにはどうすればいいのか?を脳の仕組みからわかりやすく説明するとこうなる - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article How does the browser render content?….