How does the browser render content?

By Fabio Lanari
A web browser is software that interprets text written in HTML and places text and images. Alexander Zlatkov, CEO of
How JavaScript works: the rendering engine and tips to optimize its performance
https://blog.sessionstack.com/how-javascript-works-the-rendering-engine-and-tips-to-optimize-its-performance-7b95553baeda
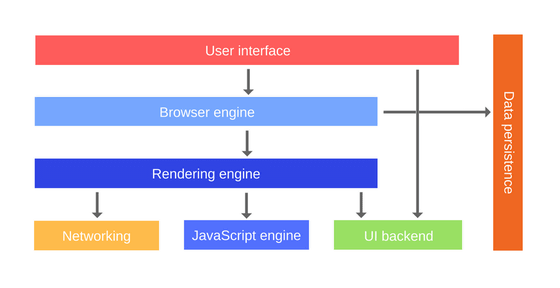
The main browser components include 'User Interface', 'Browser Engine', 'Rendering Engine', 'Networking', 'JavaScript Engine', 'UI Backend', and 'Data Storage'.

The “ user interface ” is everything except the web page, such as the address bar, back / forward buttons, and bookmark menu. ' Rendering engine ' is an analysis of HTML and CSS that is displayed on the screen. The ' browser engine ' is responsible for passing user interface and rendering engine information. ' Networking ' is responsible for network calls such as HTTP requests, and ' UI backend ' renders core widgets such as checkboxes and windows. ' JavaScript engine ' runs JavaScript, and ' data storage ' stores data such as cookies.
Among them, as described above, the work of the “rendering engine” is “display the opened page on the browser screen”. Basically, it is an engine for displaying HTML and XML documents and images. You can also display PDFs using plug-ins and extensions.
The rendering engine used by each browser is different: Firefox uses the Gecko engine, Safari uses the WebKit engine, and Chrome uses the Blink engine.
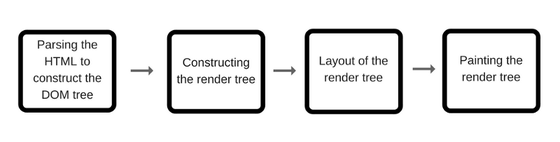
The work of the rendering engine starts when the document of the page to open from 'Networking' is received. First, “Convert HTML into a structure called DOM tree” and “Construct a render tree”. Then, “lay out the render tree” and “draw the render tree”.

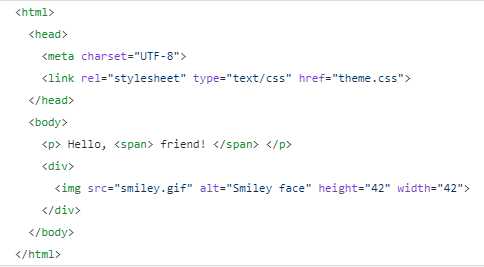
First, let's take a closer look at the process of constructing a DOM tree. As an example, let's assume that there is an input that displays the string 'Hello, friend!' And the gif image 'smiley.gif' as shown below.

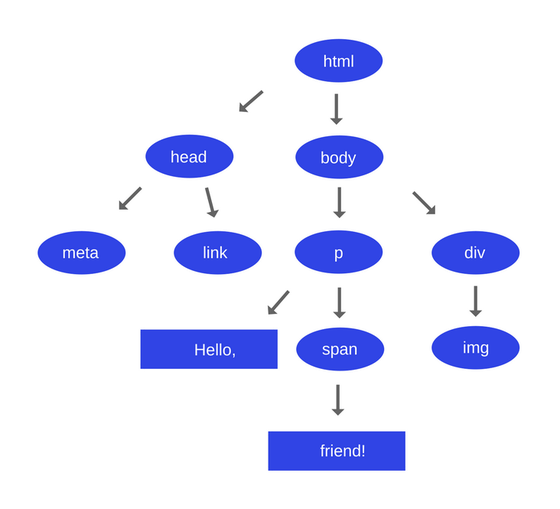
Then, as shown in the image below, the DOM tree is a tree in which each element is the immediate parent of the element immediately below it.

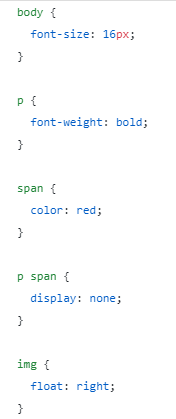
For pages that use CSS, convert CSS to CSSM tree just as you would convert HTML to DOM tree. For example, in the case of CSS using the selectors “body” “p” “span” “p span” “img” as shown below ...

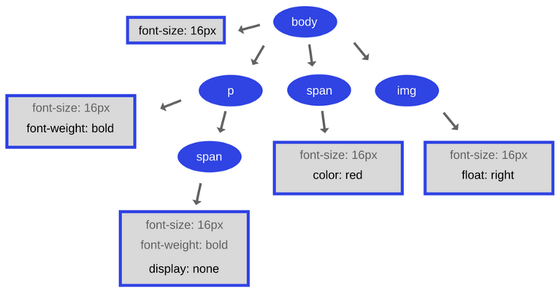
It will be converted into a tree like the image below. Note that the tree below is not a complete CSSOM tree, but only styles that have been overridden by style sheets. All browsers have a default style set, and only the part specified in CSS is replaced with the default style.

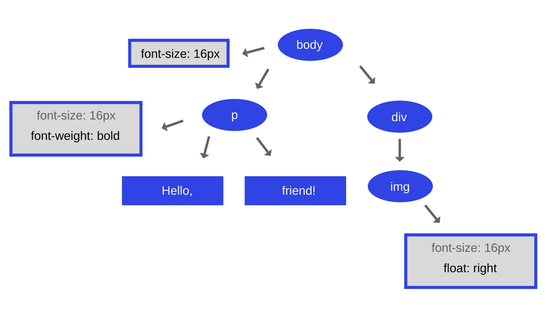
The rendering engine uses the above DOM tree and CSSM tree to construct a rendering tree. The render tree is a tree that allows the content to be drawn in the correct order and shows the structure of the renderer, which is the “actually displayed” content. Therefore, non-drawn elements such as <HEAD> do not exist in the rendering tree. If you build a rendering tree using the DOM tree and CSSOM tree, it will be as follows.

Next, lay out the rendering tree. This is the work of adding 'position' and 'size' information to the renderer added to the render tree. First, the root node located at the top of the rendering tree is laid out, and the child elements are laid out recursively.
Finally, the rendering tree is drawn. There are two ways to draw, one is a “global” method that redraws the entire tree, and the other is an “incremental” method that only redraws some renderers. Since current browsers try to display content on the screen more quickly, it is common to render as much as the analysis is possible as HTML analysis progresses.

Also, because the Web is synchronous, if you encounter a <script> tag during the analysis, the HTML analysis stops at that location until the script is executed. If the script is on the network, it must be downloaded from the network, but the analysis is stopped during that time. In HTML5 and later, the script can be set asynchronously and processed in a separate thread.
With this knowledge, you can get clues to optimize the display of Web pages. There are five main points: JavaScript, Style settings, Layout, Drawing, and Composition. First, in 'JavaScript', 'Do not use setTimeout or setInterval when changing the appearance' 'Let's handle heavy scripts to the Web worker' 'When you want to change the DOM, Web workers can not be processed, so make sure to divide large tasks finely 'Seems to be effective.
In 'Style Settings', the recommended methods are 'Simply CSS selectors' and 'Reduce the number of elements to which styling is applied'. Instead of applying the style to the whole page, it is better to apply the style directly to a few elements.

In addition, from the point of “layout”, it is stated that “reducing the number of layouts as much as possible and not changing elements such as width and height”, “use Flexbox ”, and “avoid forced synchronization ”. The
“Draw” is particularly important because of its long execution time. It is said that the site can be optimized by not changing elements other than transform and opacity, or by reducing the drawing range using layer promotion .
Related Posts:
in Software, Posted by log1d_ts