Should I use 'CSS in JS' or regular CSS to display the page faster?

A Facebook library called
Real-world CSS vs. CSS-in-JS performance comparison --Tomas Pustelnik's personal website
https://pustelto.com/blog/css-vs-css-in-js-perf/
Based on the React app that is actually used in business, Mr. Pustnik has a version that uses 'styled-components ' as a library for CSS in JS and a version that uses 'Linaria ' as one that uses pure CSS. He said that he compared the performance when displaying the page. It is stated that the app used for the measurement does not use server-side rendering and all elements are rendered on the client side.
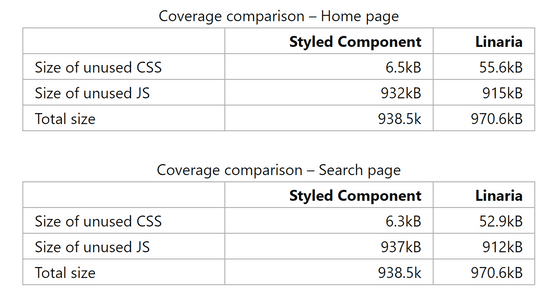
Two pages, 'Home' and 'Search', are used for measurement. First, the change in download size is as shown in the image below, and the items with slashes are gzip-compressed size and uncompressed size. On each page, you can see that Linaria in the right column has a larger CSS size, but the total size is slightly smaller.

On the other hand, in the coverage index that shows the amount of extra JavaScript / CSS code that is not used in the page, Linaria has a larger unused CSS size, and even if it is combined with JavaScript, the styled-components will be better. ..

Mr. Pustnik also tried to measure with

And here is the measurement result of 'Search'.

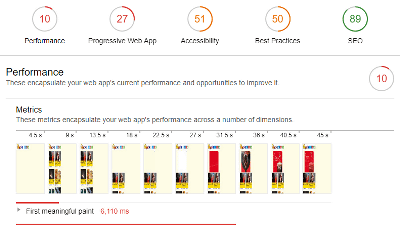
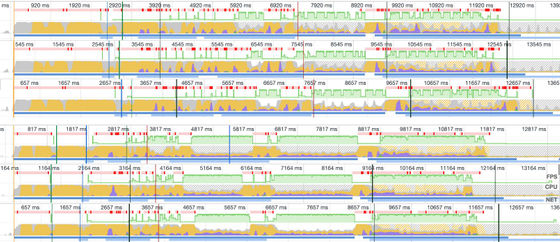
Of the pages used for measurement, if you display the result of Lighthouse on the 'Home' page on the Performance tab of the developer tools, it will look like the image below. The top three are from styled-components and the bottom three are from Linaria.

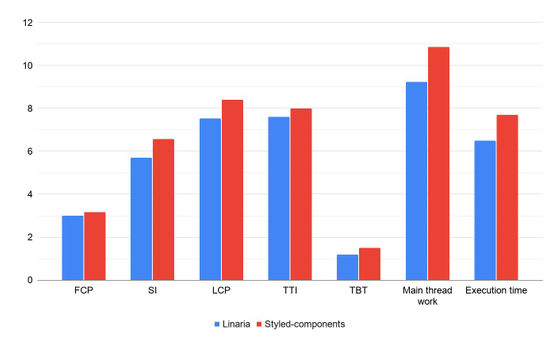
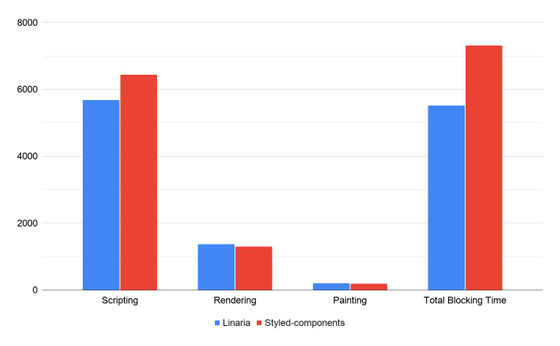
If you summarize the above contents in a graph for each element, as shown in the image below, if you look at the measurement result of 'Home', Linaria is 'Scripting' and 'Total Blocking Time' because the amount of JavaScript code is small. It became an overwhelming form.

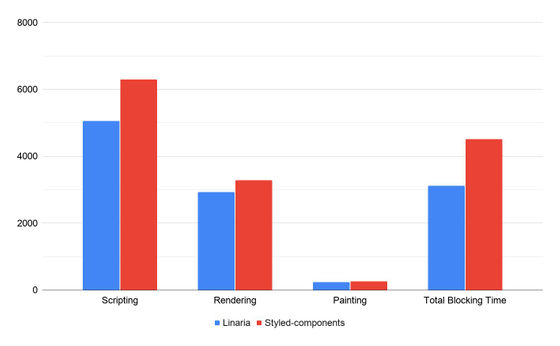
Similar results can be obtained on the 'Search' page on the other page.

After seeing the results of this time, Mr. Pustnik said that 'CSS in JS', which increases the amount of JavaScript executed when the page is displayed, is a low-end device that has a slow internet connection or high communication charges. We conclude that it will have a significant impact on the display of the website in the region. The next time Mr. Pustnik selects a library, he wants to use pure CSS or a tool that extracts CSS from the CSS in JS code at build time, such as Linaria used in this measurement. ... apparently ...
Related Posts:
in Software, Web Application, Posted by log1d_ts