Chrome extension "Lighthouse" which automatically checks the speed and accessibility of Web page loading

Since July 2018 GoogleUse page loading speed as a ranking element for mobile searchIt announces. In this way, the page loading speed is getting increasingly important, but Chrome's extension "Lighthouse"You can easily measure not only the loading speed of your site but also the correspondence situation to PWA and SEO countermeasure situation and display it by score.
Auditing web apps with Lighthouse | Tools for Web Developers | Google Developers
https://developers.google.com/web/tools/lighthouse/

Lighthouse has extensions and command line versions of Chrome, but this time we will use Chrome's enhanced version.
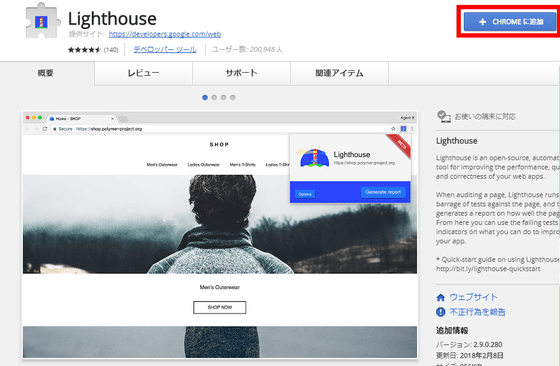
Lighthouse - Chrome Web Store
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
LighthouseNavigate to the page on the upper right and click the "Add to CHROME" button in the upper right.

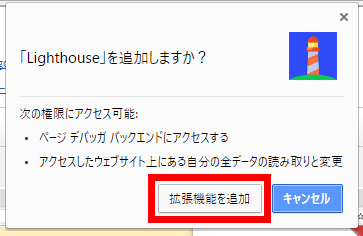
Since pop-up appears, click "Add extended function". That's all there is to it.

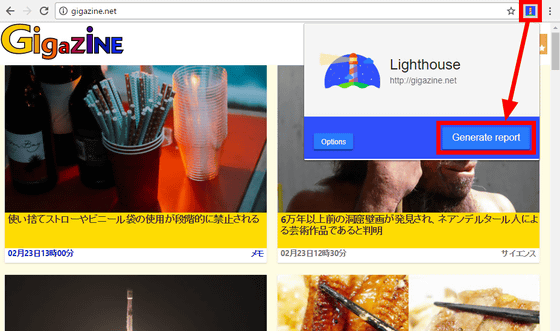
Go to the site you want to verify speed and click "Generate report" from the lighthouse icon added to the upper right ... ....

As Lighthouse says that this browser is being debugged, wait as it is. It may take several minutes depending on the loading speed of the site.

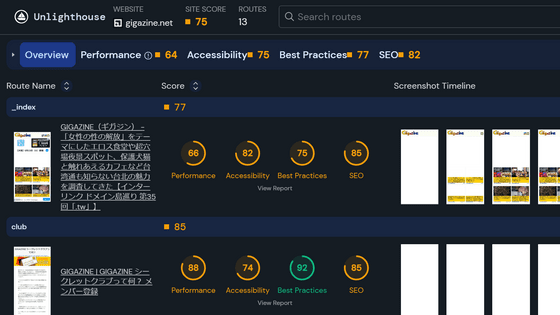
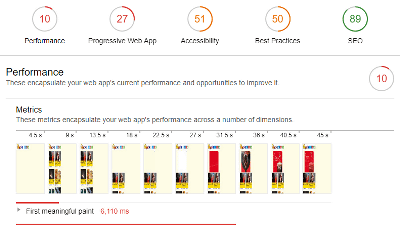
When the verification is done, a new window opens and the result is displayed. From the left, "Performance" representing the reading speed, "PWA"Indicating the availability in various situations"Accessibility"Best practice" showing the usage of contemporary mechanisms, and "SEO" showing optimization for search engines are listed in total of five scores. Below is a detailed report on each item. For example, in the first performance item, the reading speed per stage was listed.

Also, advice on what to do in order to make the site faster was mentioned, and Lighthouse was a tool that seems to be quite useful for site management.

Related Posts:
in Smartphone, Review, Web Application, Posted by log1d_ts