What is the key indicator 'PageSpeed' to raise Google search ranking?

Many people search using Google on a daily basis, but the details of what algorithms are ranked based on the search results are not published. However, Google announced in January 2018 that
How Google Pagespeed works: Improve Your Score and Search Engine Ranking
https://calibreapp.com/blog/how-pagespeed-works/
The calculation method of “PageSpeed”, which is an indicator of page display speed, has been changed along with the times since the first version appeared in 2013. Version 5, released May 7, 2019, has made particularly significant changes, including elements that are closer to the actual user experience.
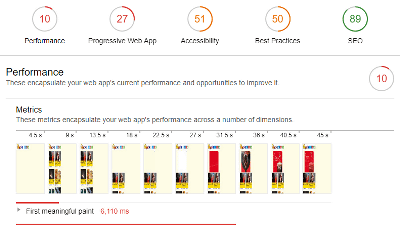
In version 5.0, the page is actually loaded on the Chrome browser when calculating PageSpeed. The time taken to display the element is then measured at various points, and these numbers are combined into one score. You can use a tool called 'Lighthouse' that calculates this PageSpeed in the 'audit' tab in Chrome's developer tool. The score for the Lighthouse Performance item represents the PageSpeed score.

Lighthouse uses the following six metrics when calculating performance scores:
・ Time to become operational (Time to Interactive)
・ Speed index
・ Time until the first element of the page is drawn
・ Time until CPU returns to standby state
・ Time until page contents are displayed
・ Delay of input

Performance scores are calculated by averaging the scores calculated based on the six factors with specific weights. Although the weight may change in the future, 'time to become operational' is regarded as the most important at the time of version 5.0.
It is JavaScript that has the greatest influence on the time until it becomes operable. Google has a 'mobile first index', and measurements such as PageSpeed are also performed to simulate the environment of the mobile terminal, but the mobile terminal is often weak CPU, not a problem if it is a PC Even JavaScript can have a major impact.

Caliber recommends that blogs reduce the amount of JavaScript itself as the easiest way. For example, check for unused code, place JavaScript only on required pages, replace old third-party libraries with new ones, instead of using the same JavaScript for all pages. That's good.
Other metrics, such as the speed index and the time to display an element of the page, are related to the browser's drawing time, and these are affected by the same factor, so improving only one factor will cause the indicator to It seems that there are many improvements. It is stated that drawing related indicators can be improved by following Lighthouse's audit rules.
Caliber concludes blogging that continuous performance monitoring is important to keep improving PageSpeed.
Related Posts:
in Web Service, Posted by log1d_ts