Why is IE 11 fast? Microsoft's developer explains the reason

Last month the official version of Windows 7 was finally released "Internet Explorer 11(IE 11) ", Microsoft's engineers clarify three reasons why fast browsing is possible.
Getting to the Content You Want, Faster in IE11 - IEBlog - Site Home - MSDN Blogs
http://blogs.msdn.com/b/ie/archive/2013/12/04/getting-to-the-content-you-want-faster-in-ie11.aspx
This time IE 11 revealed the reason for high speed is Microsoft's IE developer Ritika Kapadia and Mr. Beajan Brynza that IE 11 has realized high speed for the following three reasons .
◆1: Preload / prefetch
In the IE 11, a function (preload function) for predicting in advance which page resource the user needs beforehand, reading the link destination in the background, and data is read in advance into the cache memoryPrefetchFeatures are installed and the excellence of these two functions supports the speedup of browsing.
Which information to preload / prefetch is a factor that greatly affects the comfort of browsing, but IE 11 adopts algorithms to decide this from "Page Prediction (page prediction)" and "developer information" I will.
ページ予測は、主にユーザーのブラウジング傾向を解析することでIE11が優先すべきものを学習する機能です。一方、「開発者情報」は、あらかじめページソースに記されたマーカーを頼りに優先すべき情報を決定します。例えば、サイト管理者がページを閲覧する人が次にどのリンクをクリックするかについて確信を持っている場合に、 というprerenderタグをつけることで、優先ロードすべきリンク先を指定することが可能です。IE11はこのマーカータグを頼りに、優先的にプリロードするリンクを決定するというわけです。
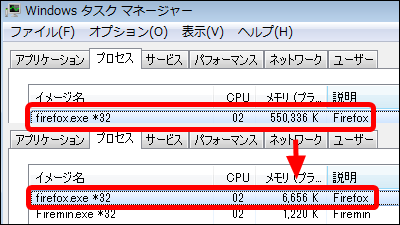
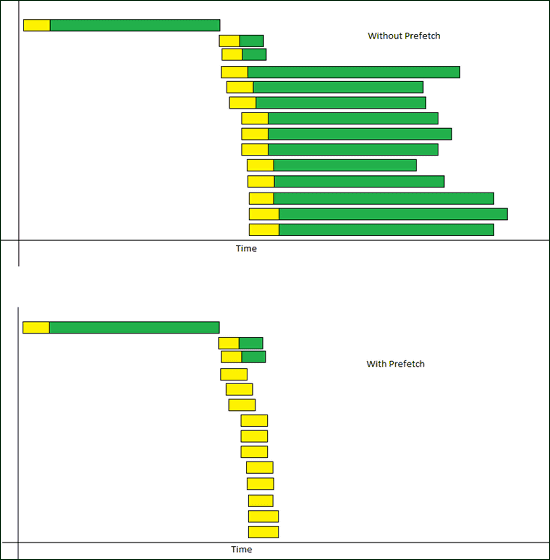
In addition, IE 11 does not preload the whole page, but has the function of prefetching only specific information, reducing page load time by 66% by prefetching which does not waste CPU and memory resources.
This is a graph showing the page loading time with no prefetching in the upper graph and with prefetching in the lower graph and it can be seen that the loading time for the green graph is reduced when there is a prefetching function.

◆2: adoption of SPDY / 3
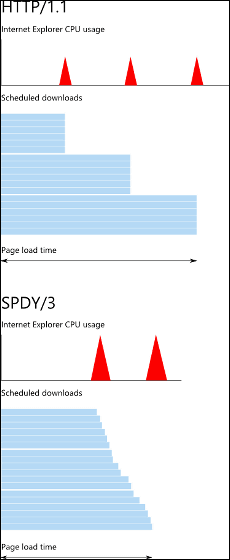
IE 11 officially adopts SPDY / 3 of SPDY protocol developed by Google. Until IE 10, when downloading pages in parallel, the number of downloads was limited in order to avoid overloading the network, browsing speed was decreasing because waiting time to complete downloading occurred. In IE 11, the adoption of SPDY / 3 improves the limitation of parallel downloading, and the page loading time is shortened.
The blue bar below shows the downloaded data and you can see that the downloading of data is finished in a shorter time in SPDY / 3 (lower) than HTTP / 1.1 (top).

The pages implementing SPDY / 3 are increasing, and you can experience the effect on Facebook and Twitter, which already have SPDY / 3 implemented. However, since it is said that SPDY / 3 is not implemented in IE 11 of Windows 7 version, attention must be paid to the use of Windows 8 / 8.1 when you want to benefit from SPDY / 3 .
◆3: Ranking resources
In IE 11, browsing speed is raised by issuing download requests sequentially from resources that can most affect page loading speed. For this preferentially downloaded resource, for example,CSS·JavaScript·UI thread·XHR・iFrame(インラインフレーム)が挙げられています。なお、サイト開発者は、リソースの優先順位を変えることもでき、例えば、 というLazyloadタグをつけることで優先順位を下げることも可能となっています。
というLazyloadタグをつけることで優先順位を下げることも可能となっています。
◆Other
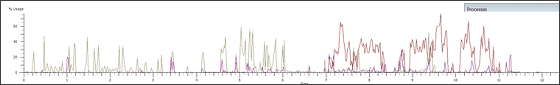
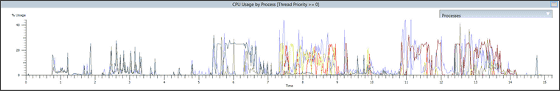
IE11 also succeeded in suppressing power consumption. This shows the CPU utilization when the above graph shows IE 11 and the lower graph shows the CPU usage rate when using other browsers. In IE 11, the CPU keeps the idle state with lower power consumption for a longer time You can see.


In addition to the three functions listed here,Ability to let JPEG image decode partly to the GPUAnd speed improvement of JavaScript processing, etc. have been made, and browsing speed improvement has been realized. By improving the performance of IE 11, other browsers such as Google Chrome and Firefox can expect further development competition.
Related Posts:
in Software, Posted by darkhorse_log