What websites are consuming smartphone batteries more quickly?

If you ’re browsing websites on your smartphone or tablet, you may be using up your battery faster than you expected. It is certain that the battery consumption varies depending on the site, in fact, what factors accelerate battery consumption, what the developer should be aware of can be made a website that does not consume battery much, etc. , The official blog of the browser rendering engine 'Webkit' summarizes the information.
How Web Content Can Affect Power Usage | WebKit
There are four factors that consume battery power on mobile devices: CPU, GPU, network hardware, and screen. Of these four, the power consumption of the screen is almost constant regardless of the website being browsed, but the power consumption of the other three varies greatly depending on the processing content requested by the website.
If there are not many tasks to process, the CPU / GPU performance is intentionally reduced and the system is in an idle state with low power consumption. When high computing power is required, the system immediately increases the clock frequency of the chip and tries to complete the task quickly and return to idle. In order to further reduce power consumption, it is important to “return to idle state quickly”.

Clearly, it is desirable for the user to release the idle state and display the page more quickly when loading the page. To reduce battery consumption, it is important for web page developers to 'make the initial load faster' and 'do not run the script unnecessarily once the page has been loaded'.
It is important not to use the timer function as much as possible because it releases the CPU idle state. When used, improvement can be achieved by integrating the timer trigger into one. Also, animated images, movies that play automatically, and GIF and CSS animations that continue to work even when you go out of the screen are also undesirable. When performing CSS animations, you can use the properties such as
In addition, polling to check for server updates speeds up battery life. In such cases, you should use a persistent connection such as WebSocket or Fetch .
If the user is not paying attention to the browser, such as when the browser is behind another app or out of focus, Webkit deactivates the page, stops drawing, interrupts animation, adjusts the timer function, etc. to hold.

Based on this information, the blog is a quick summary of how you can create a website that doesn't consume battery power. First, when loading a page, resources are loaded and analyzed, and the page is rendered. However, executing JavaScript is the biggest task on many current websites, overwhelming other elements. It is said that. Minimizing JavaScript execution time is the key to saving power.
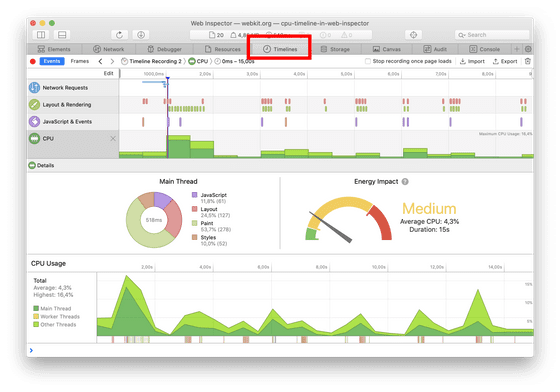
Using the 'Timeline' tab of the Web Inspector installed in Safari Technology Preview, you can visually grasp where the page you are browsing uses the CPU.

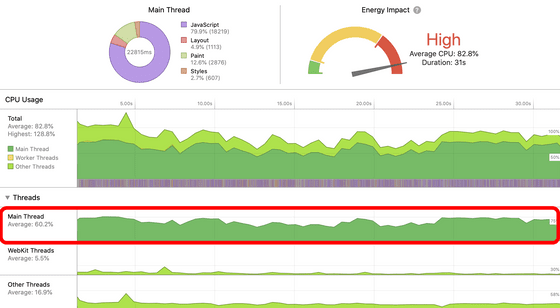
To make efficient use of the CPU, Webkit divides work into several threads. Among them, JavaScript works with 'Main Thread', so when optimizing, you should pay attention to how much work is being done in the main thread.

If you use a lot of animations such as “transform”, “opacity”, “filter” as well as JavaScript, the CPU usage rate may increase. You can see what drawing events are happening on the page by checking the layout and rendering of the timeline. If you do not know where the animation is occurring on the page, you can enable paint flash from the element tab to make that part glow red when the animation occurs.

The GPU is used to draw “canvas”. In order to minimize the drawing process, API calls should only be made when content changes.
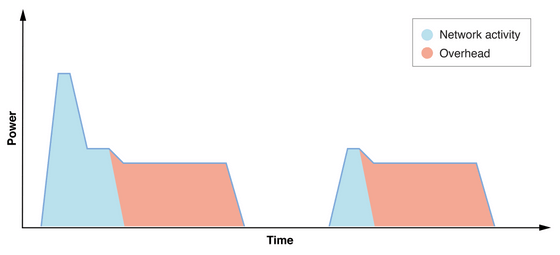
In addition to making effective use of browser cache for network connections, it is possible to save power by making multiple connections simultaneously. This is because the wireless chip of a mobile device is designed to be turned on whenever a request is made, and sending a request in small pieces creates a number of overheads. Operations such as sending a small amount of data periodically may have consumed more

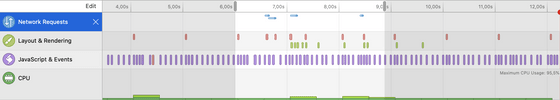
By checking the network part of the timeline, you can consider whether you can organize connections that were split multiple times. For example, in the following image, four connections are made over a few seconds, but it seems that it is possible to improve the power efficiency of mobile devices by combining them.

Related Posts:
in Software, Smartphone, Posted by log1d_ts