Detailed ways to dramatically improve website performance are now available

As the ' core web vital ' index, which indicates the user experience of a website, is reflected in Google's search result ranking, the website is becoming more and more important in terms of performance as well as content. Vitaly Friedman of Smashing Magazine, a web-related information company, details how Smashing Magazine's declining performance has improved.
How We Improved SmashingMag Performance — Smashing Magazine
https://www.smashingmagazine.com/2021/01/smashingmag-performance-case-study/
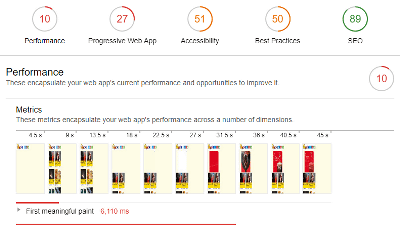
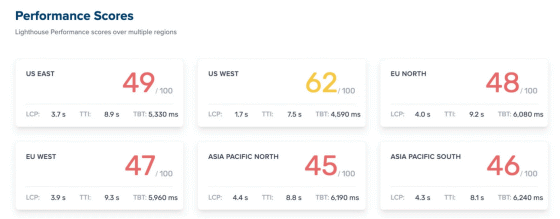
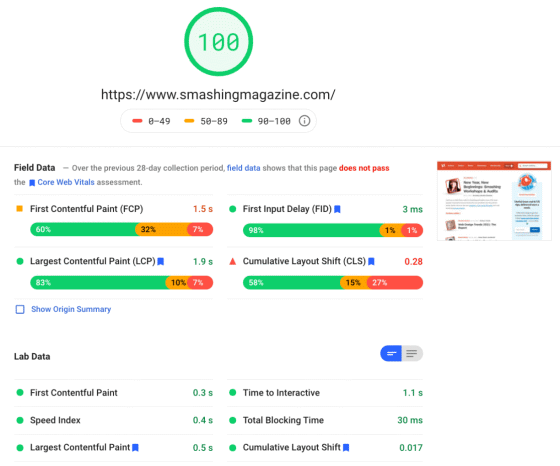
Below are the results of regional performance measurements by Google's website auditing tool ' Lighthouse ' before Smashing Magazine improved its website. If the performance is good, the number is displayed in green, but Smashing Magazine showed 45 to 62 points in every region, which is a yellow or red level indicating poor performance.

Smashing Magazine has a JAMstack configuration that distributes a static website developed with React via a content delivery network (CDN) , and it took about 6 minutes to build a page containing about 2500 articles. Friedman said the Smashing Magazine development team has been focusing on technology updates over the last few years, including the transition from Preact to React and CSS development with Sass , and didn't really care about performance. In addition to such a development policy, the JavaScript bundle was bloated by scripts that perform authentication and advertisement distribution, and the performance of the website deteriorated before I knew it.
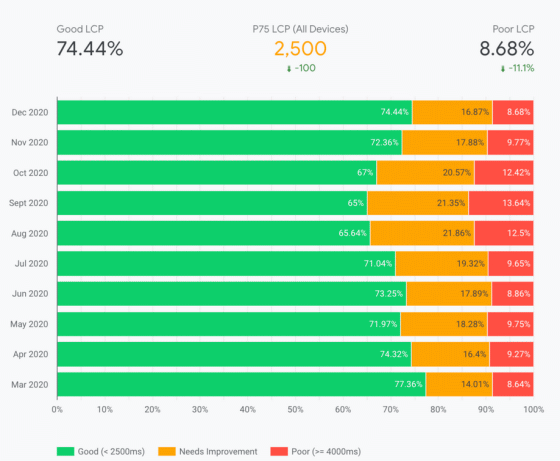
The development team checked the response speed of the website over the last year with Largest Contentful Paint to find out the cause of the performance deterioration, and found that the performance dropped significantly from August to September 2020.

As a result of investigating the code changes at that time, it was said that the following newly implemented functions deteriorated the performance.
-New navigation bar: As a result of renewing the navigation bar using only HTML and CSS with JavaScript, the JavaScript bundle has become bloated.
-Automation of critical CSS generation: CSS automatically generated by the tool was redundant
-Adjustment of font loading: As a result of trying to load the font first, the display of the content was postponed.
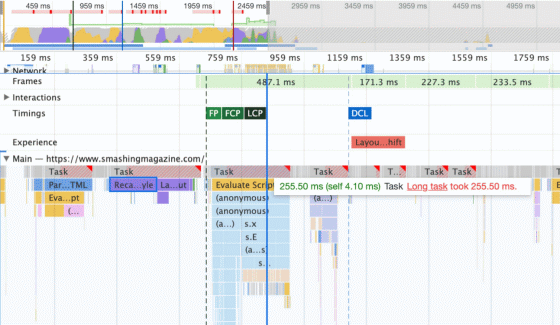
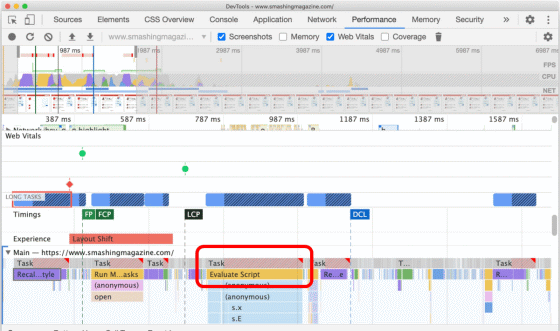
In addition, articles with abundant content such as audio, movies, and CodePen became heavy pages due to the sized DOM size, and page styles were frequently recalculated. The image below is the result of analyzing Smashing Magazine with Chrome DevTools . The task with the red triangle mark on the upper right shows the task that took more than 50 milliseconds to process, and the purple task shows the style recalculation task.

Based on the above findings, the development team has made the following improvements:
◆ Head tag tuning
Since the static files in the HTML head tag are read in the order in which they are written, the description of the static file that you want to read preferentially has been moved up. In addition, it seems that the score of Lighthouse has improved by 3 to 4 points by adjusting the head tag, such as developing a mechanism to dynamically change the order according to the page.
◆ Manually generate critical CSS
The auto-generated CSS was so verbose that the team again manually developed the critical CSS and succeeded in reducing the size of the critical CSS by 14%. Friedman said his Lighthouse score also improved by 3-4 points.
◆ Change how to load web fonts
Previously, font-display was used to fall back web fonts, but there was a problem that fonts were frequently switched when moving pages. In order to solve this problem, the font once downloaded is cached in the service worker so that it can be reused. In addition, by using the OS standard font as the fallback destination and adjusting the size of the fallback font and the web font, the CLS that occurs when switching is suppressed and the download capacity of the web font is minimized.
◆ Disassembling the bloated JavaScript bundle
The JavaScript bundle corresponding to the main part of the Smashing Magazine, React and Redux , Lodash , Webpack includes a module loader, it took a very long time to process in the browser.

In order to optimize the processing speed, the team said that the JavaScript bundle was broken down into smaller pieces. In addition, the JavaScript responsible for the operation of the navigation bar has also been separated from the main bundle to reduce the weight of the bundle. Optimization of the JavaScript bundle is still in progress at the time of writing the article and remains for future work.
◆ Dealing with images and embedded scripts
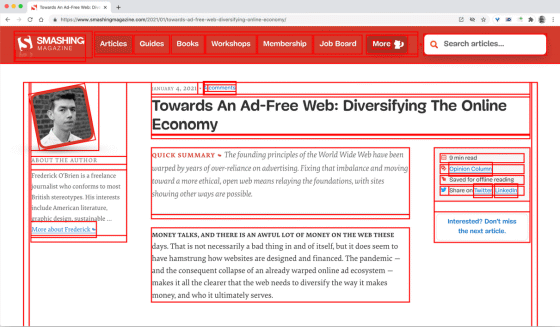
Images and scripts for embedding on other sites were lazy loaded, causing CLS when loading. In order to improve CLS, the team specified 'width' and 'height' for the elements and secured an area to draw the content in advance. Also, by applying 'outline: 3px solid red' and CSS to all elements at the time of debugging, it became clear at a glance in which area CLS is occurring.

Friedman said the change improved Lighthouse's score by 25 points in movie-heavy articles.
Eventually, Smashing Magazine's Lighthouse score improved to 90-100 points for the desktop version and 65-80 points for the mobile version. In the future, in addition to switching the image format to be used to AVIF format, it seems that the JavaScript bundle will be made lighter and further performance improvements will be made.

Related Posts:
in Software, Posted by darkhorse_log