Even Google's website has room for efficiency, and professionals who eliminate waste on the website explain how to improve it.

Many people have visited the websites they are interested in, but the screen is not displayed at all, and they have given up and pressed the 'Back' button of the browser. The speed at which a website is displayed is just as important to the user as its content.
Why is the Google Cloud UI so slow? | DebugBear
https://www.debugbear.com/blog/slow-google-cloud-ui
It is said that the number of seconds until the loading screen of Google Cloud is displayed is as fast as 150 milliseconds. The loading screen will display an SVG file like the one below until the first JavaScript is loaded.

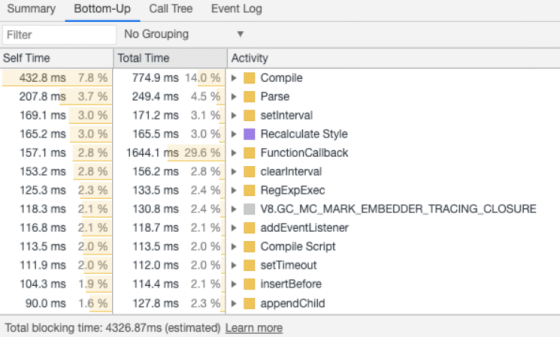
After loading the first JavaScript bundle on the loading screen, you'll see the Google Cloud control screen. During that time, processing such as compilation, parsing, and initialization is performed, but it is said that compilation and parsing are the cause of delaying the screen display. DebugBear measures take about 750ms to compile and about 250ms to parse.

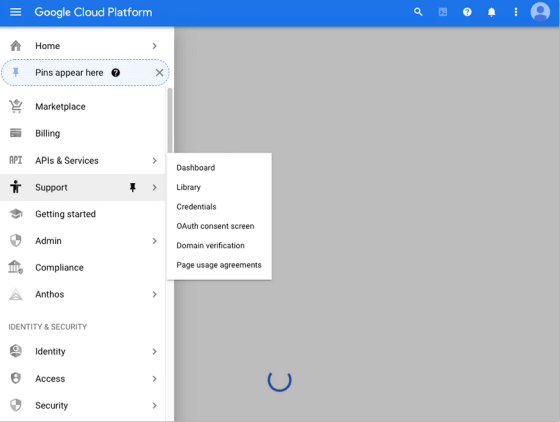
After compiling and parsing, the header and navigation bar will be displayed, from which the application for displaying the Cloud Functions screen will be loaded.

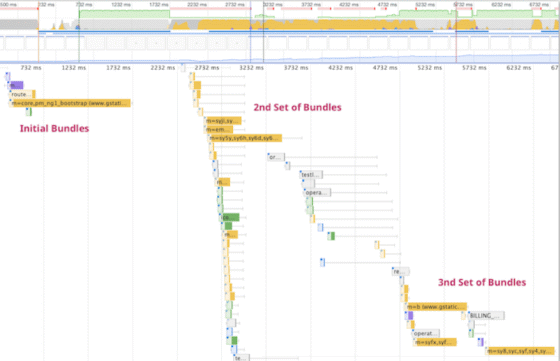
The JavaScript bundle is downloaded three times before the Google Cloud Functions screen is displayed, and the file size itself is not large in any case. The files included in the bundle are finely divided, leading to improved performance.

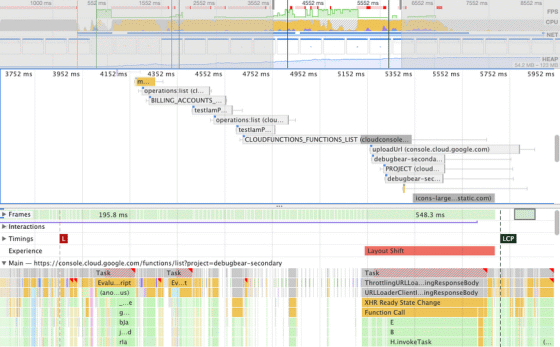
When viewing a list of Cloud Functions, it now waits for the list to load until the 'testIamPermissions' request is complete. DebugBear analyzes that the CPU is idle for about 0.5 seconds while waiting, and there is room for efficiency.

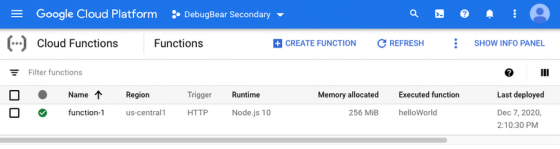
The list of Google Cloud Functions is displayed on the screen after this process.

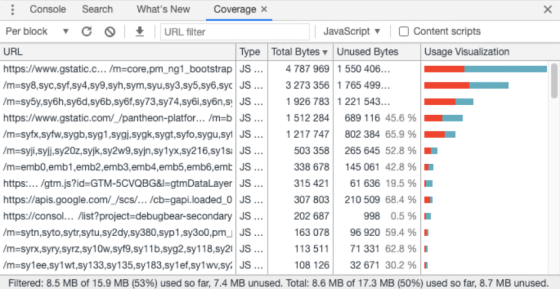
When DebugBear examined the ratio of 'downloaded code' and 'executed code' with Chrome developer tools, it was said that 53% of the downloaded code was actually executed. Theoretically, if you download only the JavaScript you need, there is room to cut the download time in half.

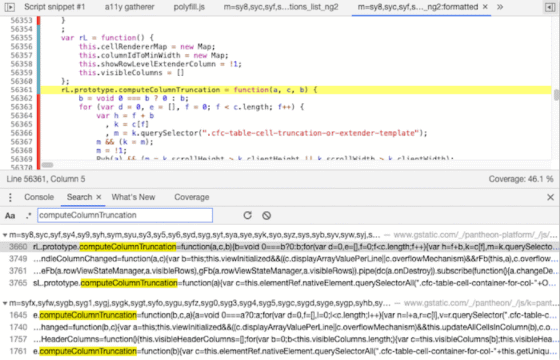
In addition, one of the means to speed up the control screen of Google Cloud is to reuse the JSON file that describes the settings. There were multiple JavaScript bundles in Google Cloud that contained the same JSON file, so if you separate the JSON file and reuse it, the download time will be shortened.

Another delay factor, DebugBear points out, is that the first JavaScript bundle loaded contains secondary content, such as a complex navigation bar. DebugBear explained that the larger the first JavaScript bundle, the longer it will take to display the control screen, so the first JavaScript bundle should contain only primary content.

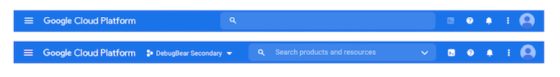
Attempts to make the first JavaScript bundle loaded smaller already exist on Google Cloud. Taking the header at the top as an example, loading a simple header first and then loading a complex header reduces the time it takes for the header itself to appear.

Unlike static websites, dynamic websites are prone to delays in executing JavaScript and loading account data. Also, while downloading a large amount of code causes performance degradation in itself, DebugBear explains that CPU computing resources are also used for code compression and caching.
Related Posts:
in Software, Web Service, Posted by darkhorse_log