Efforts to speed up the web such as stable release of 'Google Chrome 103' and support for HTTP 103 response code

Version 103.0.5060.53, the latest stable version of the web browser 'Google Chrome', has been released. Efforts to speed up the web, such as support for HTTP 103 Early Hints response code, are conspicuous.
◆ Support for HTTP 103 Early Hints response code
The new HTTP response code '

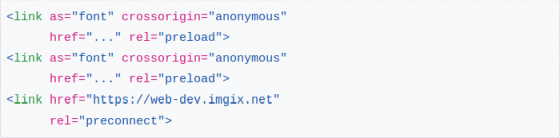
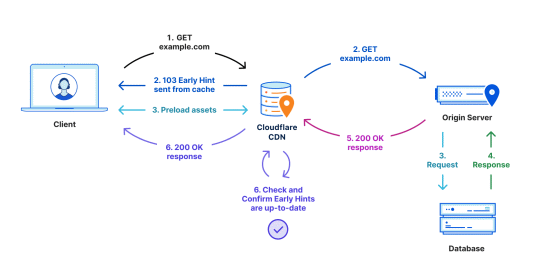
'Resource Tips' contains information that improves page performance, such as preloading files and preconnecting to other servers. However, in order for the browser to know this information, it must wait for the server to generate and send the page. At this time, the server corresponding to the HTTP 103 Early Hints response code first returns a response with the 103 Early Hints response code about the set of resources required for the page (CSS file, JavaScript, image, etc.) and gives a hint to the browser side. increase. This allows the browser to perform some processing such as preloading (reading from the cache in some situations) and start loading the required resources before the server sends the page with a normal
Of course, in order to operate this mechanism, not only the browser but also the server side must support this new response code, but for example, the CDN service Cloudflare was already in beta in September 2021. If you use the company's CDN, you can enjoy the benefits of speeding up at no additional charge.
Early Hints: How Cloudflare Can Improve Website Load Times by 30%
https://blog.cloudflare.com/early-hints/

◆ Pre-rendering reimplementation and Specification Rules
Pre-rendering is the pre-loading of a web page before it is needed and can be displayed immediately when a request to display that page occurs. Pre-rendering was
◆ AVIF added to the file format to be shared by Web Share API
The AV1 image file format (AVIF) has better compression efficiency and higher image quality than JPEG, and is said to be the next-generation image format .

The
◆ Local Font Access API
The Local Font Access API is provided as a function to access local fonts in a web application and obtain low-level (computer-oriented) information about them. This allows you to render those fonts within your application. The font enumeration API allows you to access a list of local fonts and some metadata without uploading the local fonts to the server or converting them to web fonts . The Font Table Access API also allows you to access and manipulate fonts in local font table data without using a special library.
To understand this feature more intuitively, check out the demo site below.
Local Font Access API --Sample Page
https://font-access-api.glitch.me/
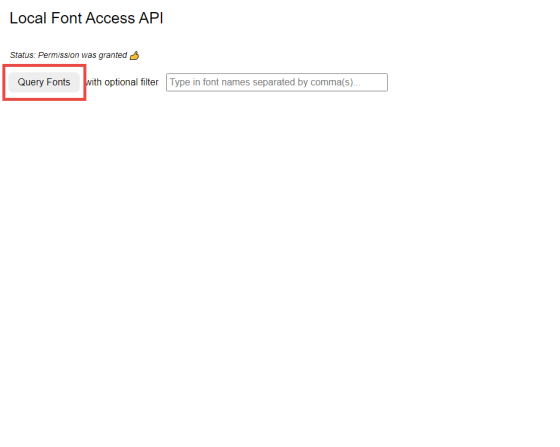
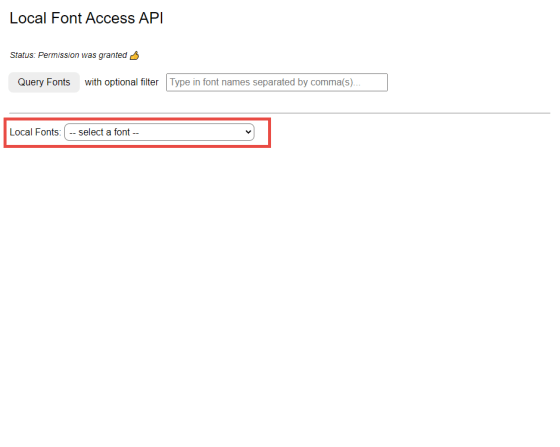
When you press the 'Query Fonts' button on the demo site ...

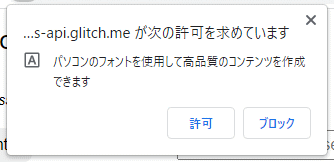
The first time you run it, you will see a message box asking you to grant permissions to your site. If you press 'Allow' to continue ...

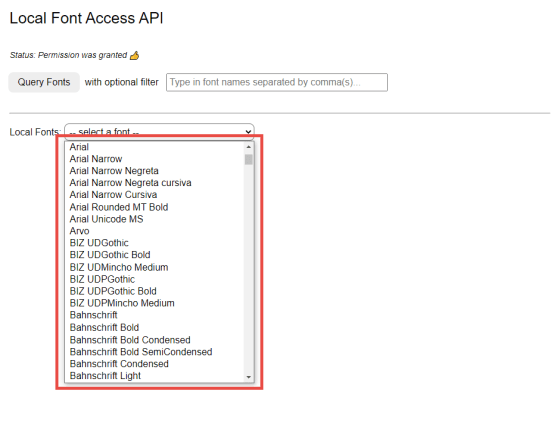
A pull-down list called 'Local Fonts' will appear. If you pull this down ...

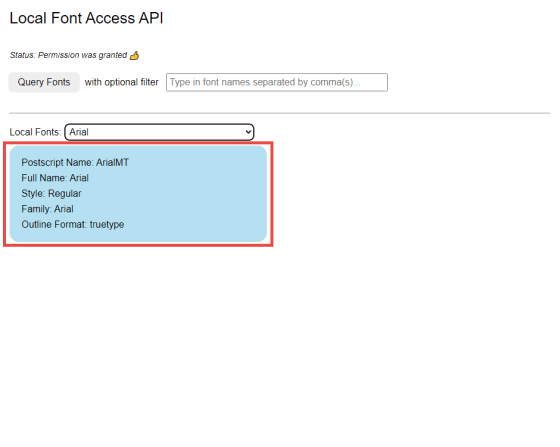
A list of local fonts is displayed. If you select one of these fonts ...

Information about that font is displayed.

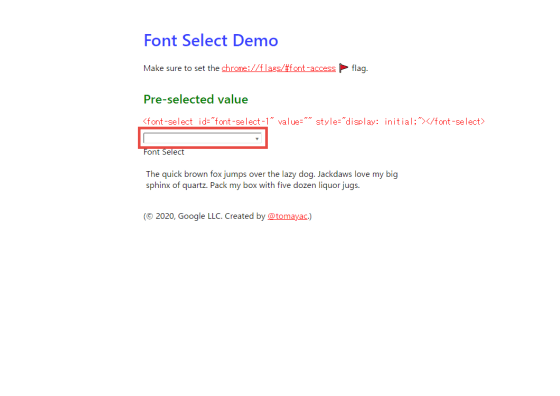
Also, let's check the rendering on another demo site.
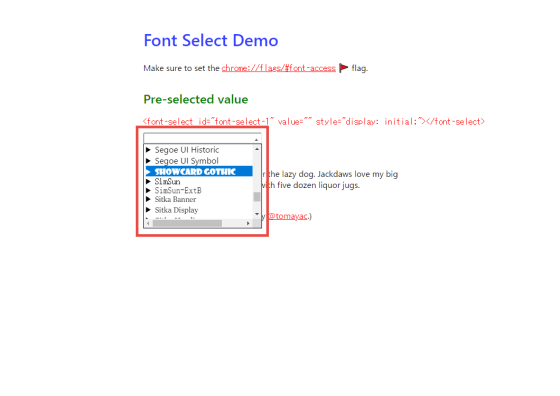
Local Fonts Demo
If you open the drop-down list here as well ...

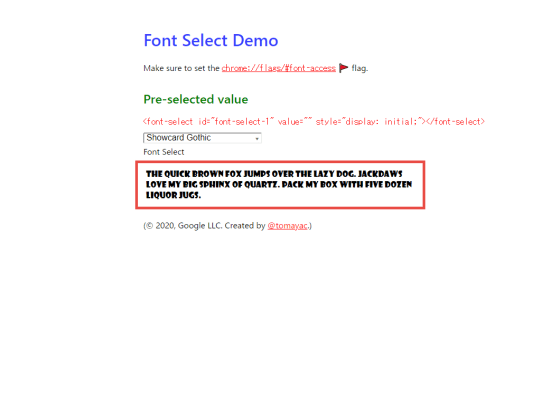
A list of local fonts is displayed. Here the font name is rendered by that font. If you select more fonts ...

Part of the content will be rendered with the selected font.

◆ Static method AbortSignal.timeout ()
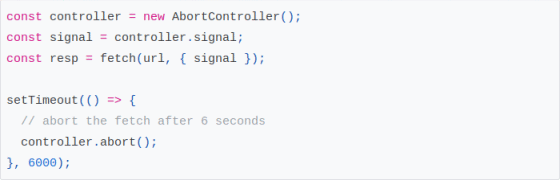
A new

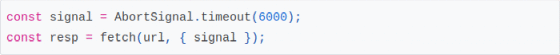
On the other hand, when using AbortSignal.timeout (), only one line is used to generate an AbortSignal object that generates an interruption signal after a specified time has elapsed, and another line is used to call fetch () with AbortSignal as an argument. It's a simple code.

◆ Change the firing timing of the popstate event
The popstate event fires when an active history item changes, such as when you press the browser's Back button, but previously it was delayed until the time of the load event. Therefore, it is difficult to deal with events that fire asynchronously when the URL is changed, such as the hashchange event , and the uncertainty of 'I do not know which one will be executed first' due to factors such as the size of the content to be loaded. It was necessary to consider and develop. With this update, the popstate event will fire immediately upon changes in history items, ensuring that it always precedes the hashchange event. Firefox has always had this specification, and this update will eliminate browser-dependent behavior.
◆ Addition of 'deflate-raw' compression format
A new compression format 'deflate-raw' has been added. This allows you to access the raw Deflate stream without headers or footers, for example if you need to read or write a zip file.
◆ Addition of Element.isVisible () method
Element.isVisible () is a method that returns true if the HTML element is visible and false if it is not. There are various methods (display: none, visibility, content-visibility: hidden, opacity, etc.) to hide HTML elements, but by using this method, it is possible to check them comprehensively. increase.
◆ Serial Port forget ()
The forget () method was implemented for HIDDevice and USBDevice in the latest release, and the forget () method is implemented for SerialPort as well. Depending on the site, it is not necessary to keep the permission to the serial port for a long time, and if the permission obtained by multiple users on a shared machine etc. continues to remain, it may lead to a deterioration of the user experience. To work around this issue, you can default session-scoped permissions on the first request, expire infrequently used permissions, etc., but in addition, voluntarily destroy unnecessary permissions. Will be able to provide.
[code]
// Request access to the serial port
const port = await navigator.serial.requestPort ();
// Revoke the usage authority of the serial port that has been used up
await port.forget ();
[/ code]
Chrome 103 also contains 14 security bug fixes .
The next stable version, 'Google Chrome 104,' will be released on August 2, 2022, local time.
Related Posts:
in Software, Posted by log1c_sh