Beta release of Google Chrome version 115, it is possible to set animation to move according to scroll amount

The function to be installed in Google Chrome 115, which is scheduled to be released on July 12, 2023, has appeared in the beta version. A binary syntax for display is supported, and it is now possible to set animations to follow scrolling instead of time.
Chrome 115 beta-Chrome Developers
The beta version of Google Chrome can be downloaded from the following URL.
Preview new features in Google Chrome Beta - Google Chrome
https://www.google.com/chrome/beta/

◆ CSS changes
・display supports binary syntax
In the display property, 'values that determine the external display type of the node' such as 'inline' and 'block' and 'values that determine the internal display type of the node' such as 'flex' and 'grid' are mixed. I was. By using the binary syntax, it becomes possible to understand at a glance the setting of the display type to the outside and the setting of the display type to the inside.
The correspondence with the conventional syntax of typical examples is as follows.
| single value | new value |
|---|---|
| block | block flow |
| flow-root | block flow-root |
| inline | inline flow |
| inline block | inline flow-root |
| flex | block flex |
| inline-flex | inline flex |
| grid | block grid |
| inline grid | inline grid |
・Only the property name can be set in the container query 'style()'
Now matches if the input property has been changed from the initial state. For example, 'style(font-size)' will enable container queries if font-size is not 'initial'.
・Scroll-based animation
In the animation settings, in addition to setting the animation to move based on time, it is now possible to set the animation to move according to scrolling instead of time.
◆ Web API changes
・The upper limit of WebAssembly that can be compiled synchronously has been relaxed to 8MB.
Synchronous compilation of large WebAssembly files blocks the browser's behavior, limiting the amount that can be compiled. The limit when WebAssembly appeared was 4 KB, but it has been relaxed to 8 MB in Chrome 115, and we will continue to improve the V8 engine so that it can be relaxed in the future. WebAssembly files exceeding 8MB can be used by asynchronous compilation using WebAssembly.compile().
・Support for “ Mediation Requirements ” in FedCM API
The FedCM API is a privacy-focused API that provides functions similar to ID linkage. Chrome 115 has implemented 'Credential Management Mediation Requirements' that allows you to provide functions such as 'Keep me signed in' when logging in with the FedCM API.

In addition, it is said that WebDriver command for using FedCM API via command is also implemented.
・Automatic HTTPS function
Added a function to automatically upgrade the connection to HTTPS when navigating the page, such as by clicking on a link. If the connection with HTTPS fails, it will quickly switch to HTTP connection.
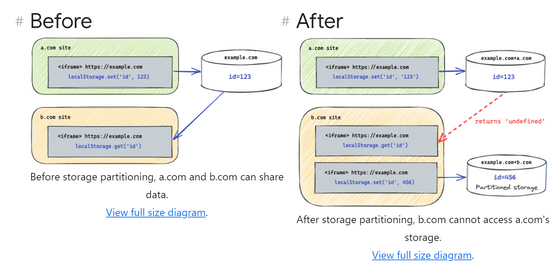
・Storage partitioning
Previously, when the same third-party script was loaded across different sites, they could share the same storage, allowing them to track user behavior. With storage partitioning, each site you traverse uses separate storage, which prevents third parties from tracking you across sites.

・Measurement of provisional response timing
The timing when a provisional response with status code 100 is returned is now recorded as 'firstInterimResponseStart'. The timing when a normal response with a status code in the 200s is returned is 'responseStart' and is recorded as a different timing.
・lookupNamespaceURI function supports 'xml' and 'xmlns'
・'Visibility' item added to the performance measurement timeline
Visibility at the start of measurement and changes in visibility after that will be recorded.
◆ Origin Trial
In Chrome 115, the following origin trials will be newly started.
・Calculation pressure API
It is an API that tells how much computing resources are left. At the time of Chrome 115, judgment is made based on CPU load, but in the future it is planned to judge the degree of margin including information such as temperature and battery status.
・Compilation hints by magic comments
It is a mechanism to convey the compilation priority of functions using comments.
・Long animation frame API
This API is an extension of the long task API that analyzes the tasks required to draw the screen by dividing them into 'scripting', 'rendering', and 'layout'.
・Storage Bucket API
An API that allows you to create multiple storages within your site that can be accessed through IndexedDB or CacheStorage .
◆ Abolished
・Document.domain cannot be changed
To comply with the same-origin policy , document.domain, which is the source of origin information, can no longer be changed.
・Mutation event will be abolished
It states to use the MutationObserver API instead of events.
Related Posts:
in Software, Posted by log1d_ts