Google engineers explain how to optimize 'website image loading'

Many people have encountered the situation that 'image loading is slow' while browsing the website. Images are one of the factors that affect the performance of a website and should be handled with care in web development.
Maximally optimizing image loading for the web in 2021
https://www.industrialempathy.com/posts/image-optimizations/
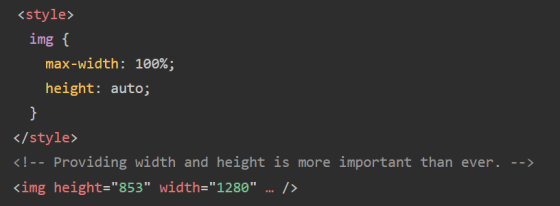
◆ Specify width and height in the img element
To change the image size while maintaining the aspect ratio, it is common to specify 'max-width: 100%' or 'height: auto' in the 'style' element. In addition to this method, if you specify the 'width' and 'height' properties in the 'img' element, the web browser can secure the location of the image before downloading the image, so CLS , which is an indicator of layout collapse, can be used. It can be improved.

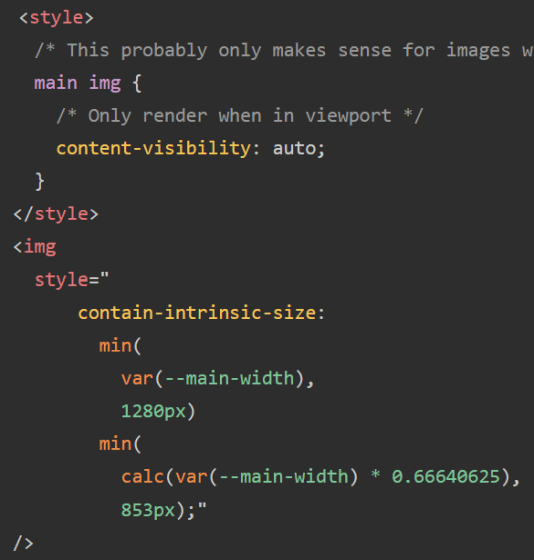
◆ 'content-visibility' property
By specifying '

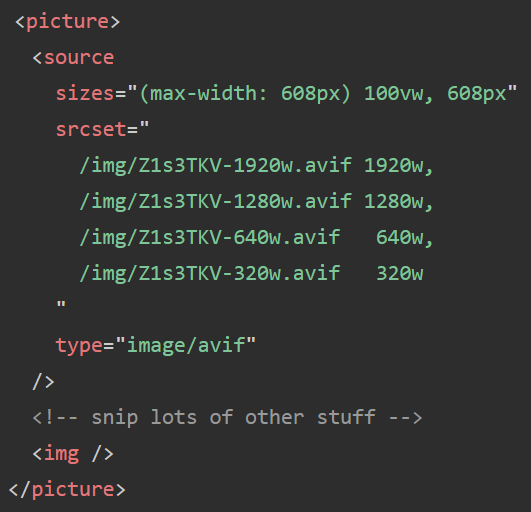
◆ AVIF
AVIF is an image format that only the Chromium browser supports by default at the time of article creation, and it has consistently higher performance than JPEG. When using AVIF, use the 'picture' element and write the code as follows. It is explained that the picture element itself has no layout and it is the img element that is actually rendered.

In addition, there is ' sharp ' etc. as a library that can encode AVIF on the server side.
◆ Include hash value in image URL
If you include the hash value in the URL of the image and change the hash value when the image is updated, you can set the validity period of the image cache to indefinite.
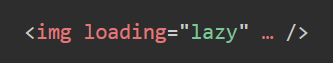
◆ Lazy loading
If you specify 'loading =' lazy '' in the img element, you can delay the loading of the image until the image is actually displayed.

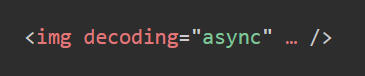
◆ Asynchronization of decoding process
By specifying 'decoding =' async '' in the img element, it is possible to turn the image decoding process into the background. Images can be loaded without interfering with the processing of other content.

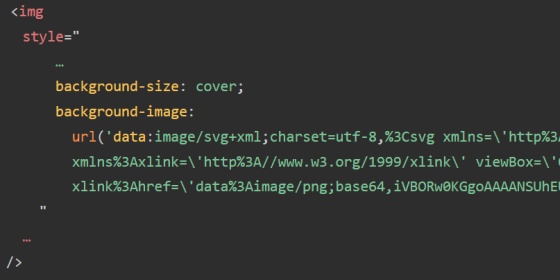
◆ Use a blurred image as a placeholder
By specifying a blurred image in the 'background-image' property of the img element, you can display the image as a placeholder until the actual image is displayed without using JavaScript. Also, by wrapping the URI of the actual image with the URI of the SVG image, the blurring process can be performed at the SVG level instead of the CSS level, so CPU resources can be saved.

In addition, Google publishes a template on GitHub for those who develop blogs while optimizing image loading.
GitHub --google / eleventy-high-performance-blog: A high performance blog template for the 11ty static site generator.
https://github.com/google/eleventy-high-performance-blog
Related Posts:
in Software, Web Service, Posted by darkhorse_log