Chrome 115のアップデート内容が公開される、スクロールに応じてコンテンツにアニメーション効果を適用することが可能に

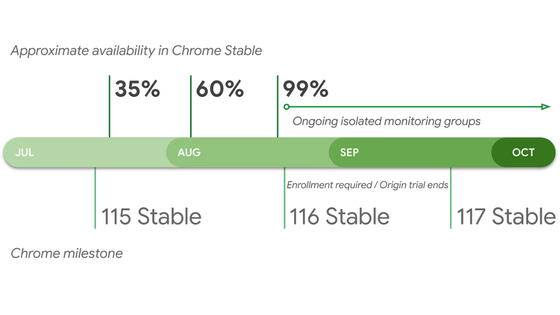
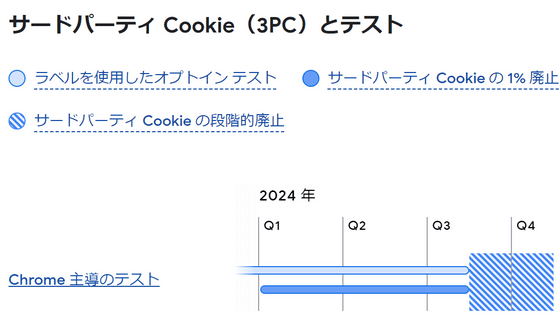
2023年7月18日に予定されているGoogle Chrome 115のアップデートに先駆けて、アップデートの内容が公開されました。スクロール量に応じてプログレスバーを伸ばしたり、画像を変形・回転させたりする仕組みが導入されたほか、ユーザーをサードパーティーの追跡から保護するプライバシー向上の取り組みも行われています。
New in Chrome 115 - Chrome Developers
https://developer.chrome.com/blog/new-in-chrome-115/
New in Chrome 115: scroll-driven animations, Fenced Frames, Topics API, and more! - YouTube

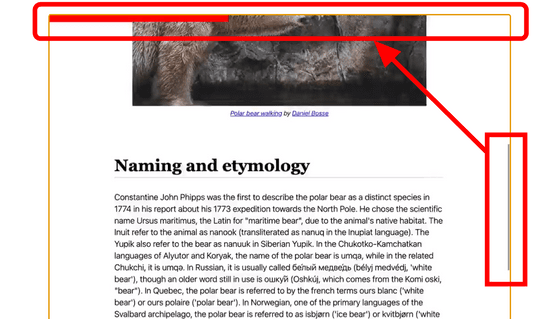
◆スクロール量に応じたアニメーションが可能に
ウェブページのスクロールに応じて、画面上部のバーを伸ばしたり、画像の拡大や回転を行ったりするための機能が追加されました。

従来のアニメーション設定ではアニメーションの進行度合いを時間ベースでしか管理できませんでしたが、Chrome 115からは下記の2点を利用可能になります。
・Scroll Progress Timeline
スクロール可能なコンテナ内でX軸やY軸などの特定の軸のスクロール量に応じて進行するタイムライン。
・View Progress Timeline
スクロール可能なコンテナ内に配置された特定の要素の相対的な位置に応じて進行するタイムライン。
Googleの記事では具体的な例と実装が詳しく記載されているので、気になる人は確認してみてください。

◆「Fenced Frames」を導入
あるサイトで商品を見た後に、全く別のサイトでその商品の広告が表示されたという経験を持つ人は多いはず。Googleはそうしたサイト間でのユーザーの追跡を防いでプライバシーを守る取り組みとして「プライバシーサンドボックス」を推し進めており、その一つとしてChrome 115では「Fenced Frames」が導入されます。
Fenced Framesを利用するとiframe同様にウェブサイトに他のサイトのコンテンツを埋め込む事ができますが、iframeとは違い、埋め込んだサイトと埋め込まれたサイト間でのデータのやりとりが行えないようになっています。
例えば、広告をFenced Framesで配信した場合、広告主は自分の広告が「どのサイトのどのURLで表示されたのか」というデータを取得できなくなります。一方、広告を表示しているサイト側も「どんな広告が表示されたのか」というデータを取得できません。
Fenced Framesはiframeを置き換えるものではなく、ウェブサイトの管理者が信頼しているサイトについてはこれまで通りiframeで埋め込めばOKとのこと。
◆ストレージのパーティション化
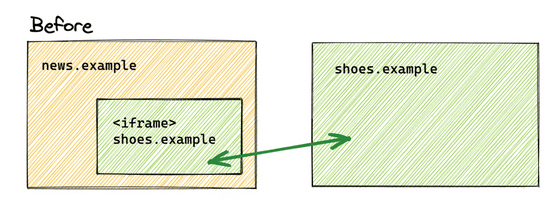
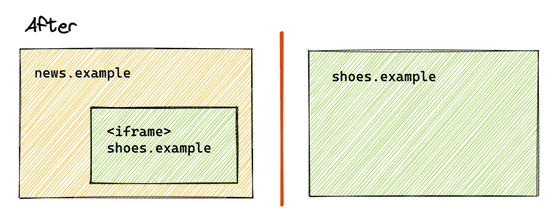
Chrome 115ではプライバシーを向上するプライバシーサンドボックスの取り組みとして、Fenced Framesのほかに「ストレージのパーティション化」が追加されています。これはサイトに埋め込んだiframeが独自のストレージを利用するようにするというものです。例えば「news.example」というサイトに「shoes.example」というサイトをiframeで埋め込んだ場合、これまでは元のサイトである「shoes.example」と同じストレージを利用することが可能でした。

Chrome 115からは埋め込み元のサイトごとに別のストレージを利用するようになり、サイト間でユーザーを追跡する手段が一つ減少することになりました。

◆Topics APIを導入
広告事業者がユーザーを追跡したがっている理由の一つに、「ユーザーがどんな興味・関心を持っているのかを知りたい」というものがあります。「どんなサイトのどのページを閲覧したのか」という情報を集めてユーザーの興味を推測することで、適切な広告を出すことが可能になるためです。
しかし、Googleが推し進めているプライバシーサンドボックスの取り組みにより、広告事業者による追跡がどんどん不可能になっています。そこで代替手段として登場したのが「Topics API」です。Topics APIでは、広告事業者の代わりにブラウザがユーザーの閲覧履歴を元に興味・関心を推測し、その結果だけを広告事業者へ送信することで、ユーザーのプライバシーを最大限に守りつつ広告事業者が適切な広告を配信することが可能になっています。
◆CSSにおいてdisplayが2値構文をサポート
displayプロパティでは、「inline」「block」などの「当該ノードの外部の表示型を決める値」と、「flex」「grid」などの「当該ノードの内部の表示型を決める値」が混在していました。2値構文を用いることで、外部への表示型の設定と内部への表示型の設定を一目で理解できるようになります。
代表的な例の従来構文との対応は以下のようになっています。
| 単一の値 | 新しい値 |
|---|---|
| block | block flow |
| flow-root | block flow-root |
| inline | inline flow |
| inline-block | inline flow-root |
| flex | block flex |
| inline-flex | inline flex |
| grid | block grid |
| inline-grid | inline grid |
◆同期的にコンパイル可能なWebAssemblyの容量上限が8MBへ緩和
巨大なWebAssemblyファイルのコンパイルを同期的に行うと、ブラウザの動作がブロックされてしまうため、コンパイル可能な容量が制限されています。WebAssembly登場時の制限は4KBだったものがChrome 115で8MBに緩和されており、今後も緩和できるようにV8エンジンの改良を続けていくとのこと。なお、8MBを超えるWebAssemblyファイルについてはWebAssembly.compile()などを利用して非同期でコンパイルすることで利用可能となっています。
◆オリジントライアル
Chrome 115では下記のオリジントライアルが新たに開始される予定です。
・計算プレッシャーAPI
計算資源がどれくらい余っているのかを伝えるAPIです。Chrome 115の時点ではCPU負荷に基づいて判定が行われますが、将来的には温度やバッテリーの状態などの情報を含めて余裕度合いを判定する予定とのこと。
なお、「Google Chrome 115」は現地時間の2023年7月18日にリリース予定となっています。
・関連記事
「Google Chrome 114」安定版リリース、テキストのきれいな折り返しやポップオーバーなどウェブ開発を助ける要素が多数盛り込まれる - GIGAZINE
大量の文字と派手な色が並ぶ日本のウェブサイトはなぜこれほどまでに「異質」なのか - GIGAZINE
Googleによるウェブページ収集は1ページ当たり最大15MBまで、検索順位を下げないために必要な対策は? - GIGAZINE
ハッカーや犯罪者が集うダークウェブのデータでトレーニングしたAI「DarkBERT」 - GIGAZINE
ウェブサイトなどのデザインを考える上で役に立つアドバイス25選 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article Chrome 115 update content will be releas….