GitHubのサービスを駆使してウェブサイトの死活監視が無料で行える「Upptime」

ウェブサイトの死活監視サービスは数多く存在しますが、自分でサーバーを用意する必要があったり、監視対象が一定数を超えると有料になったりと、導入に障壁を感じる場合もあります。無料の死活監視ソフトウェア「Upptime」は、GitHub ActionsやGitHub PagesといったGitHubのサービスを使って、簡単にウェブサイトの死活監視を行うことができます。
Upptime
https://upptime.js.org/

GitHub - upptime/upptime: ⬆️ Uptime monitor and status page powered by GitHub
https://github.com/upptime/upptime
UpptimeはGitHub Actionsで5分ごとにウェブサイトの死活監視を行い、ウェブサイトがダウンした場合はGitHubのIssuesに報告し、GitHub Pagesでウェブサイトを配信するという仕組みになっています。
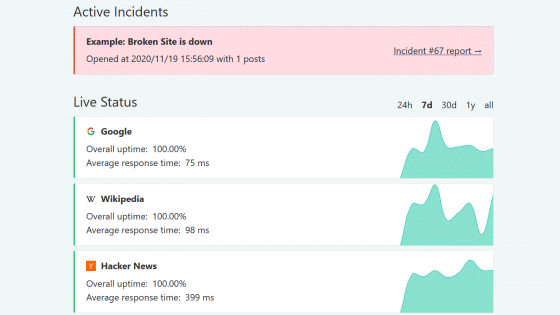
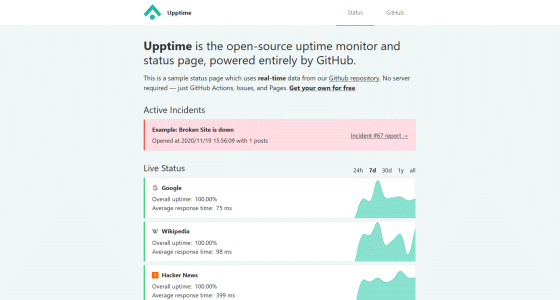
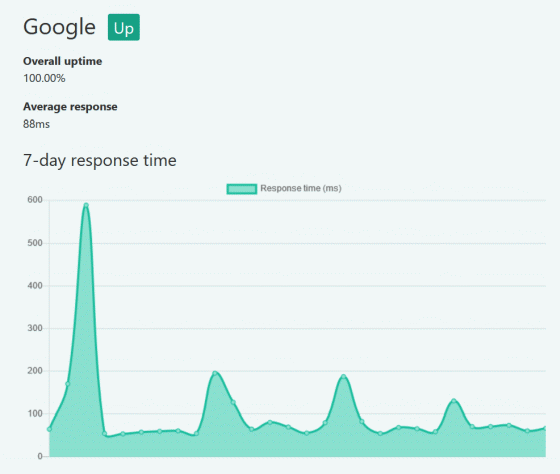
Upptimeの動作については、デモサイトで確認することができます。デモサイトにアクセスすると表示されるUpptimeの画面はこんな感じ。

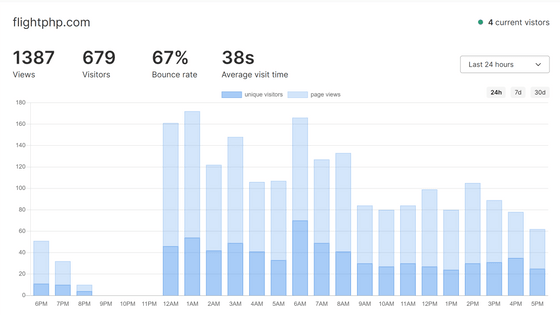
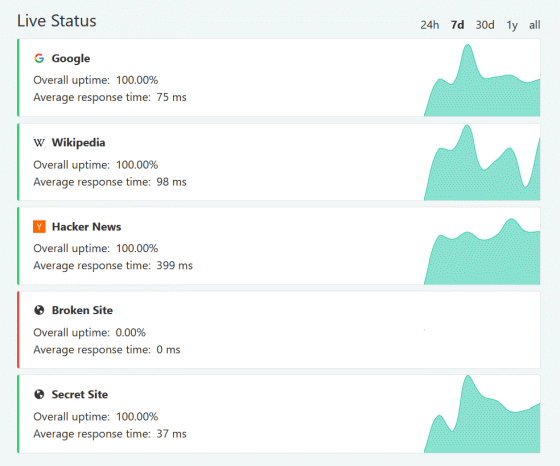
「Live Status」では、ウェブサイトの稼働状況を期間ごとに確認することが可能。グラフは応答速度を表しています。

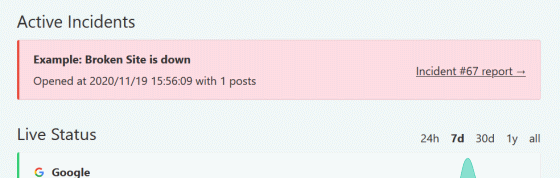
項目をクリックすると、ウェブサイトごとの詳細なステータスを確認できます。

上部に赤く表示されているのは、現在進行形で発生している障害情報です。

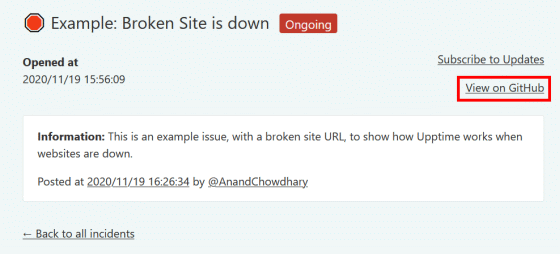
クリックすると、障害の詳細情報を確認できます。さらに詳細を知りたい場合は「View on GitHub」をクリック。

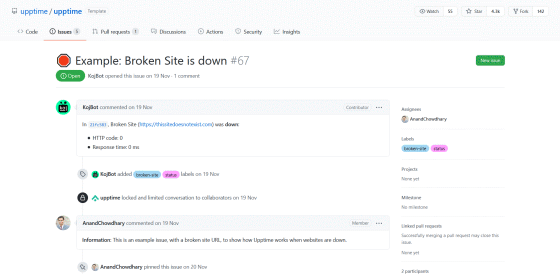
UpptimeリポジトリのIssuesページが表示されました。

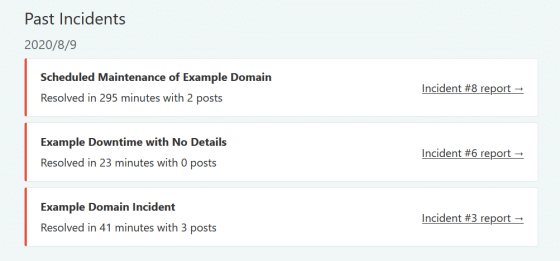
また、Upptimeのページ下部では過去の障害情報を確認することもできます。

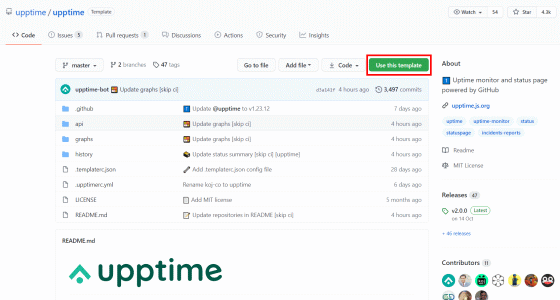
Upptimeはオープンソースなので、自分でUpptimeによる死活監視環境を構築することも可能です。まずはUpptimeのGitHubページにアクセスし、GitHubアカウントでログインすると表示される「Use this template」をクリック。

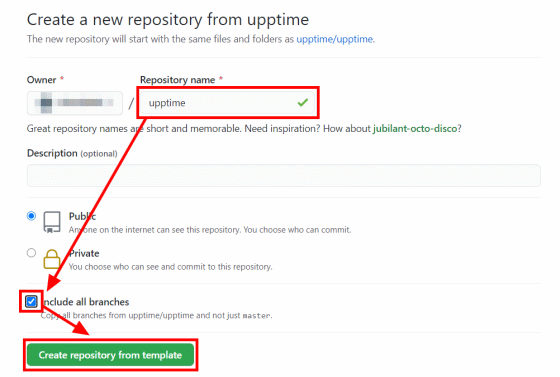
リポジトリ名を入力し、「Include all branches」にチェックを入れ「Create repository from template」をクリックすると……

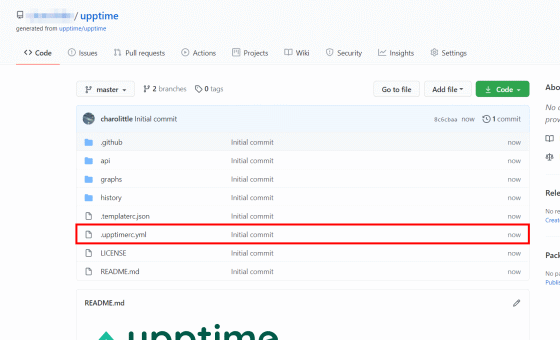
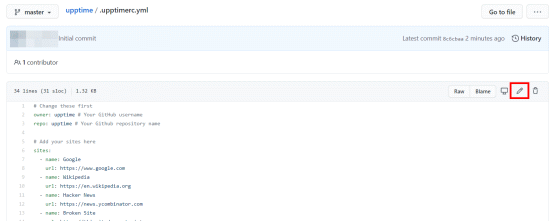
自分のアカウントにリポジトリが作成されます。コード内のCNAMEに関連する部分を修正する必要があるので、「.upptimerc.yml」をクリック。

編集ボタンをクリックし、編集画面に入ります。

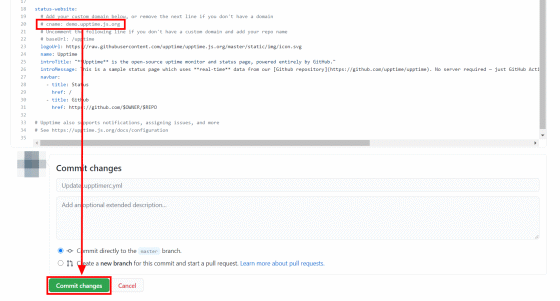
「cname: demo.upptime.js.org」をコメントアウトして「Commit changes」をクリック。

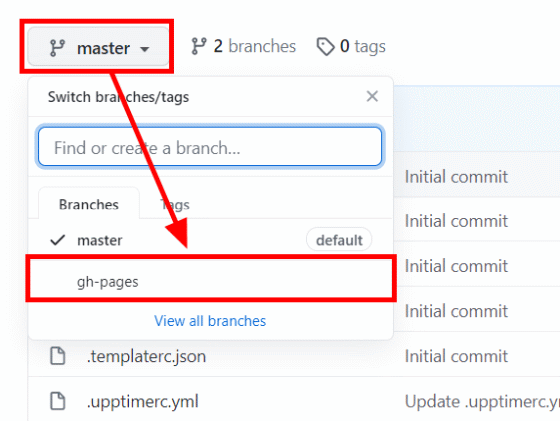
続いてブランチを「gh-pages」に切り替えます。

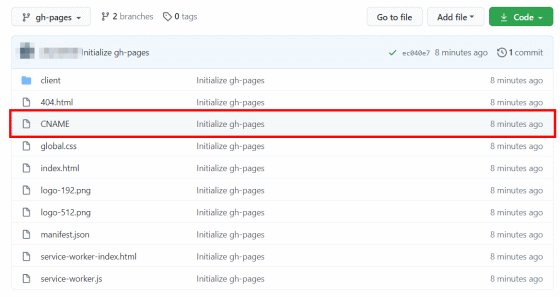
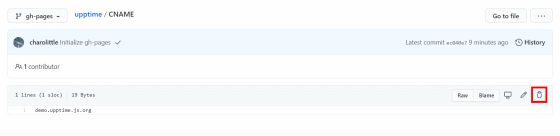
「CNAME」をクリック。

削除ボタンをクリックして、CNAMEファイルを削除。以上で編集作業は完了です。

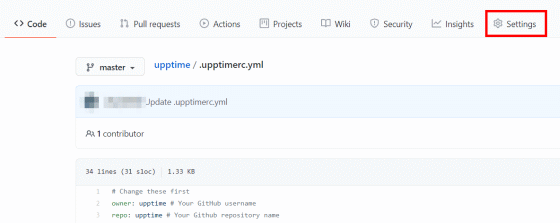
ここまでの作業を終えれば、すでにUpptimeのページにアクセスできるようになっています。ページのURLを確認するため「Settings」タブへ移動。

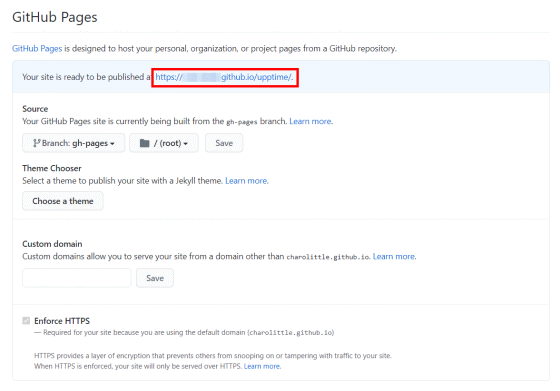
「GitHub Pages」の項目にURLが表示されているので、クリックしてアクセスすると……

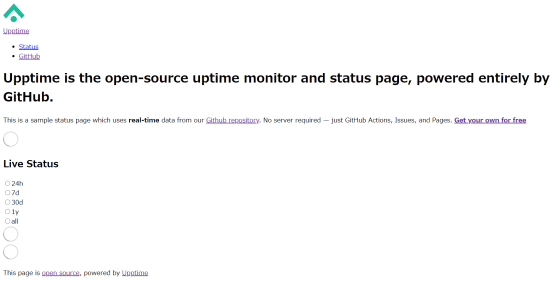
Upptimeのページが表示されました。しかし、記事作成時点では、Upptimeのドキュメントに示された手順通りではCSSやJavaScriptがロードされませんでした。ソースコードを確認したところ、JavaScriptなどの静的ファイルを指定するリンクの記述に問題がある模様。

「index.html」のbase URLを「https://GitHubアカウント名.github.io/upptime/」とし、一部絶対パスで表記されている静的ファイルへのリンクをすべて相対パスで書き直すと、CSSを適用することができました。ただ、デモサイトのように死活監視部分は表示されなかったため、追加の修正が必要なようです。

・関連記事
Googleによるシステム開発・維持管理ノウハウをまとめた本が無料公開中 - GIGAZINE
おなじみ「ping」コマンドの生みの親が20年以上前に開発秘話を記したブログ - GIGAZINE
Pingで死活監視して自動リブート&ネット経由で強制的に再起動できるコンセント「iBoot」シリーズ - GIGAZINE
AWSがモニタリングツール「Prometheus」のマネージドサービス「Amazon Managed Service for Prometheus(AMP)」を発表 - GIGAZINE
無料で簡単なネットワーク図をドラッグ&ドロップで書ける「Network Notepad」レビュー - GIGAZINE
・関連コンテンツ