Chromeの操作を記録してPuppeteerやPlaywrightのコードに置き換えてくれる「Headless Recorder」レビュー

ウェブサイトのテスト自動化やスクレイピングに利用されるPuppeteerやPlaywrightといったライブラリを使うと、ChromeやFirefoxなどのGUIを備えるブラウザなしにウェブサイトの情報を取得することができます。そんなPuppeteerやPlaywrightのコードを「ブラウザの操作」から逆に取得できるのが、Chrome拡張機能の「Headless Recorder」です。
Headless Recorder - Chrome ウェブストア
https://chrome.google.com/webstore/detail/headless-recorder/djeegiggegleadkkbgopoonhjimgehda
Headless RecorderはChromeウェブストアで配信されているので、上記のURLにChromeでアクセスして「Chromeに追加」をクリック。

「拡張機能を追加」をクリックすれば、Headless Recorderのインストールは完了です。

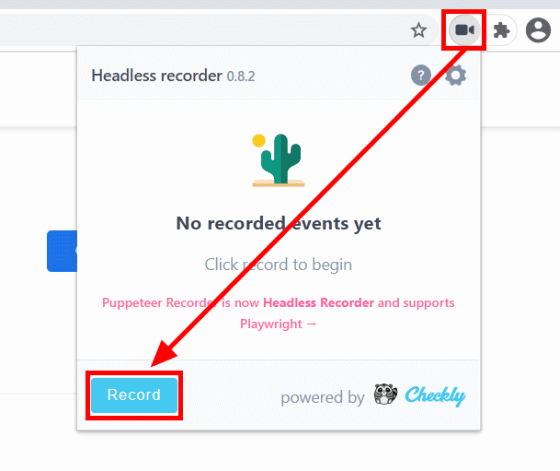
使い方はシンプルで、Headless Recorderのアイコンから「Record」をクリックすればOK。以後のChrome上の操作はHeadless Recorderに記録されます。

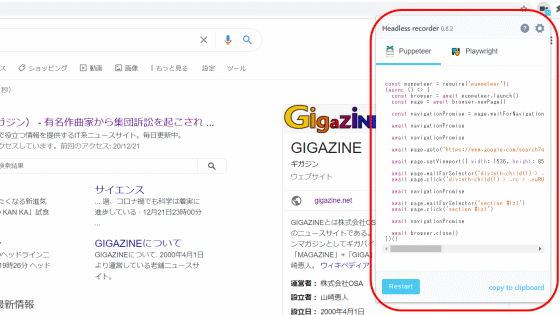
今回は「新しいタブを作成」→「『gigazine』と検索」→「検索のトップ項目をクリック」→「最新の記事をクリック」という操作を行いました。

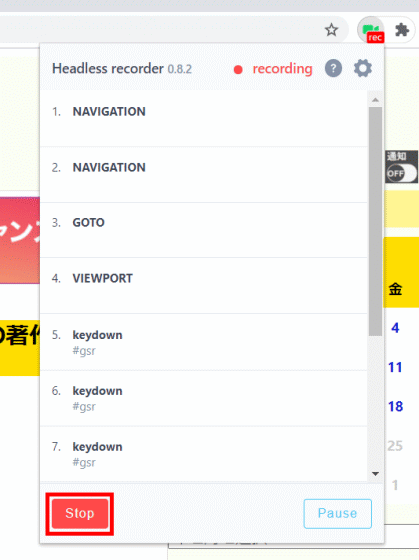
記録を終えるにはHeadless Recorderの画面で「Stop」をクリックします。

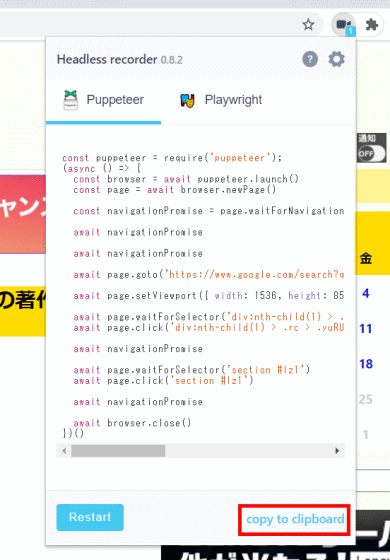
先ほど記録した操作と同じ処理を行えるPuppeteerとPlaywrightのコードが表示されました。「copy to clipboard」でコードをコピーできます。

Headless Recorderで生成したPuppeteer用のコードが以下。
const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch() const page = await browser.newPage() const navigationPromise = page.waitForNavigation() await page.goto('https://www.google.com/search?q=gigazine&oq=gigazine&aqs=chrome.0.69i59j35i39j0l5j5.6142j0j7&sourceid=chrome&ie=UTF-8') await page.setViewport({ width: 1536, height: 850 }) await page.waitForSelector('div:nth-child(1) > .rc > .yuRUbf > a > .LC20lb > span') await page.click('div:nth-child(1) > .rc > .yuRUbf > a > .LC20lb > span') await page.waitForSelector('section #lz1') await page.click('section #lz1') await navigationPromise await browser.close() })()
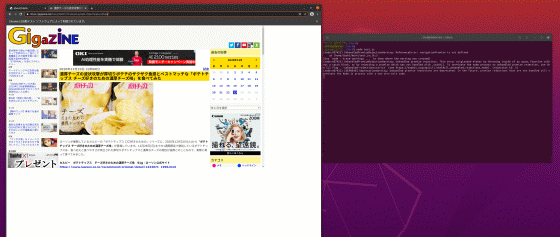
上記のコードをNode.jsで実行すると、ブラウザの操作をそのまま再現してウェブサイトにアクセスすることが可能。なお、puppeteerのオプションに「headless: false」を指定すればGUIを備えたブラウザが起動するので、自動で画面が遷移する様子を観察することができます。

なお、Headless RecorderのソースコードはGitHub上に公開されています。
checkly/headless-recorder: Headless recorder is a Chrome extension that records your browser interactions and generates a Puppeteer or Playwright script.
https://github.com/checkly/headless-recorder
・関連記事
ウェブサイトからデータを自動で収集する「スクレイピング」を実行する方法と注意点 - GIGAZINE
ウェブサイトの情報を自動で取得する「ウェブスクレイピング」をJavaScriptで行う方法 - GIGAZINE
Webサイトのクローリングやスクリーンショット撮影が簡単にできるヘッドレスChromeがGCPに登場 - GIGAZINE
ブラウザのさまざまな操作を自動化するためのガイドをまとめたサイト「theheadless.dev」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by darkhorse_log
You can read the machine translated English article 'Headless Recorder' review that records ….