ブラウザのさまざまな操作を自動化するためのガイドをまとめたサイト「theheadless.dev」

作成したウェブサイトがちゃんと動作するのかを確かめたり、サイトを巡回してデータを集めたりなど、毎日のように実行するタスクはなんとか自動化したいもの。そんなブラウザ操作の自動化について、ウェブアプリやAPIの動作を監視してくれるツール「Checkly」を作成したチームが、専用サイト「theheadless.dev」にまとめています。
theheadless.dev - Learn Puppeteer & Playwright
https://theheadless.dev/
サイトにアクセスし、「DIVE INTO IT」をクリックすると……

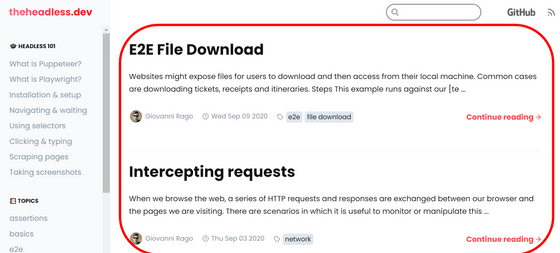
ブラウザ操作についての情報が、ブログ形式でまとめられています。記事作成時点では21個の記事が投稿されていました。

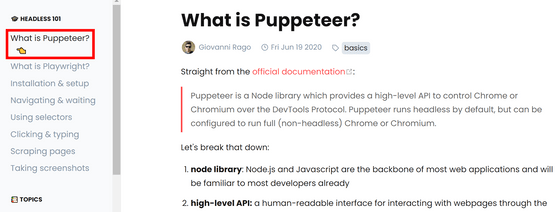
左側のメニューには基本的な記事へのリンクが用意されています。一番上は「What is Puppeteer?」で、Chromeを自動で操作するためのツール「Puppeteer」についての解説記事となっています。

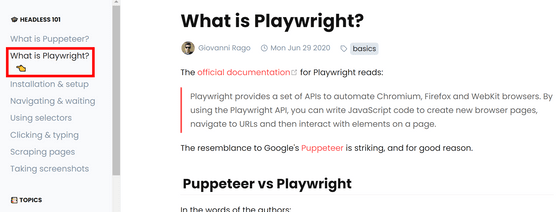
2つ目は「Playwright」という自動化ツールについての解説です。このツールはPuppeteerを改良したようなツールとのこと。

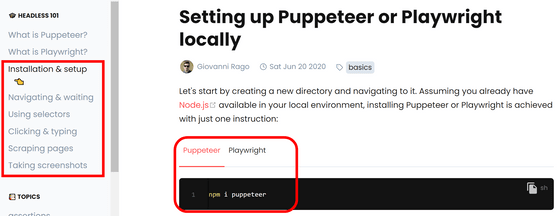
以降は「インストール&セットアップ方法」「ページ遷移と読み込みを待つ方法」「セレクターの使い方」「クリックや文字入力のやり方」「スクレイピング方法」「ページのスクリーンショットを取る方法」とそれぞれコード付きで解説が続いています。コードはPuppeteerとPlaywrightの2つ分用意されているため、どちらのツールを使っていてもかなり参考にできるサイトとなっています。

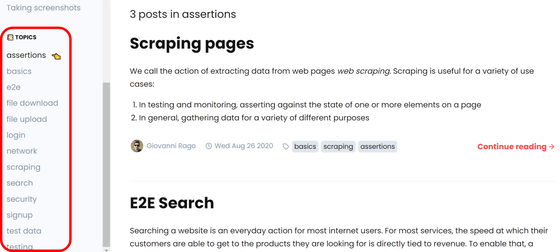
さらに、メニューの「TOPICS」欄ではさまざまな応用例がタグごとにまとめられており、それぞれの操作を実現する方法を簡単に見つけることが可能。

なお、このサイトのデータはGitHub上で管理されており、記事内容に何らかの問題を発見した場合や、記事自体を寄稿する場合にはGitHubでイシューを立てたりプルリクエストを送信すれば良いとのことです。
・関連記事
Googleはなぜ「全自動化」できないサービスでは負けるのか?~前編~ - GIGAZINE
新型コロナウイルス感染症の流行で「労働力の自動化」が一気に進むのか? - GIGAZINE
仕事を全自動化して6年間も働かず年収1000万円を得ていたプログラマーが最終的にクビに - GIGAZINE
iPhone Xで3Dスキャンしてロボットアームが髪をカットしてくれる自動散髪システムが開発される - GIGAZINE
1時間300枚のカスタムピザをほぼ全自動で作り上げる製造マシンが誕生 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article Site 'the headless.dev' that summarizes ….