Site 'the headless.dev' that summarizes guides for automating various browser operations

I want to somehow automate the tasks that I perform on a daily basis, such as making sure that the website I created works properly, and going around the site to collect data. Regarding the automation of such browser operations, the team that created the tool '
theheadless.dev --Learn Puppeteer & Playwright
https://theheadless.dev/
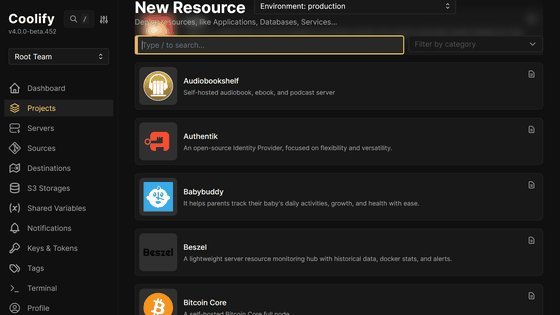
When you access the site and click 'DIVE INTO IT' ...

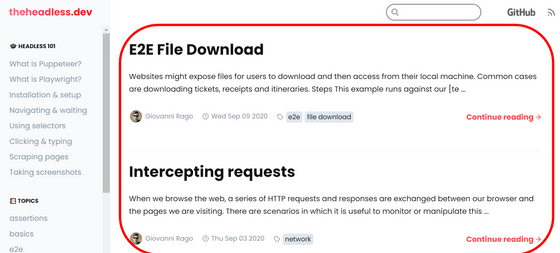
Information about browser operations is summarized in a blog format. At the time of writing the article, 21 articles were posted.

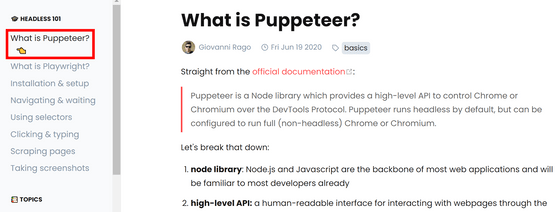
The menu on the left provides links to basic articles. At the top is 'What is Puppeteer?', Which is a commentary article about the tool '

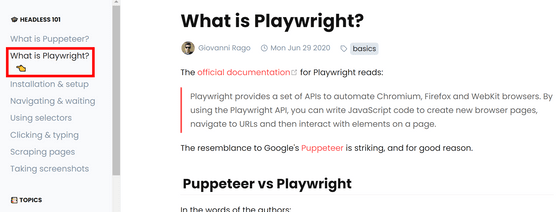
The second is a description of an automation tool called '

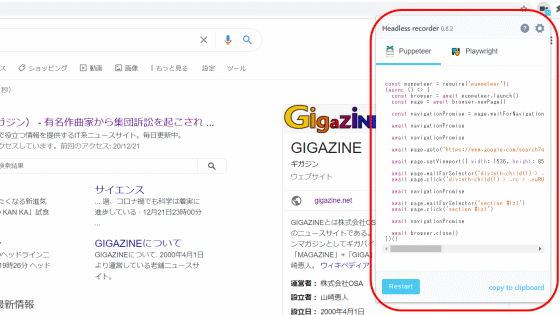
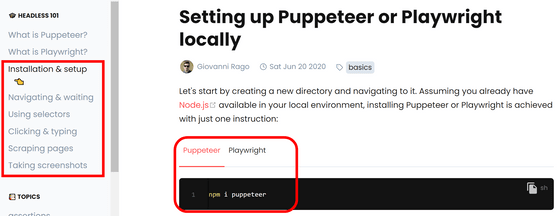
After that, 'Installation & setup method', 'How to wait for page transition and loading', 'How to use selector', 'How to click and enter characters', 'Scraping method', 'How to take screenshot of page' are explained with codes respectively. it is continuing. There are two codes, Puppeteer and Playwright, so it's a site that you can use as a reference regardless of which tool you use.

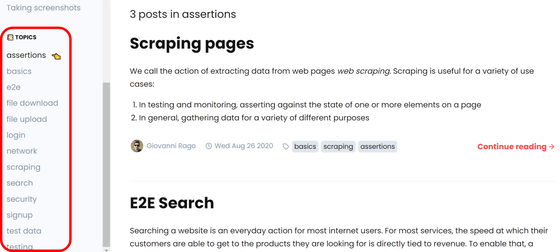
Furthermore, in the 'TOPICS' column of the menu, various application examples are summarized for each tag, and it is possible to easily find a method to realize each operation.

In addition, the data of this site is managed on GitHub, and if you find any problem in the article content or if you contribute the article itself, you can make an issue or send a pull request on GitHub. is.
Related Posts:
in Software, Posted by log1d_ts