'Headless Recorder' review that records Chrome operations and replaces them with Puppeteer or Playwright code

Libraries such as
Headless Recorder-Chrome Web Store
https://chrome.google.com/webstore/detail/headless-recorder/djeegiggegleadkkbgopoonhjimgehda
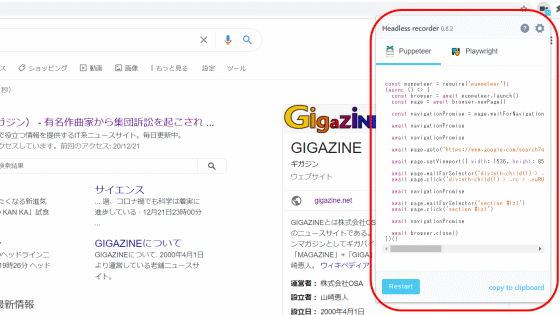
Headless Recorder is distributed on the Chrome Web Store, so access the above URL with Chrome and click 'Add to Chrome'.

Click 'Add Extension' to complete the Headless Recorder installation.

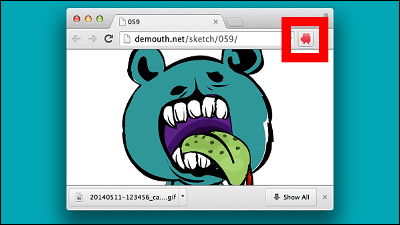
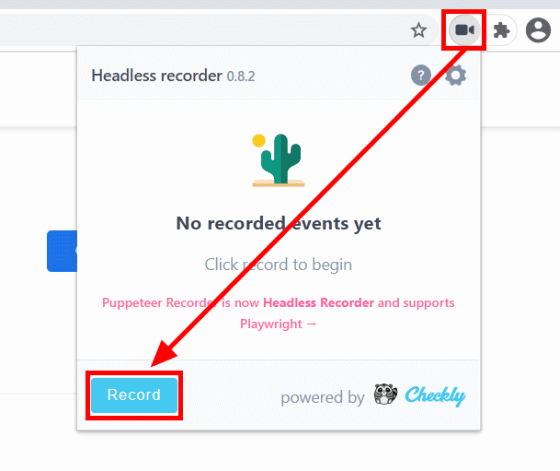
It's simple to use, just click 'Record' from the Headless Recorder icon. Subsequent operations on Chrome will be recorded in the Headless Recorder.

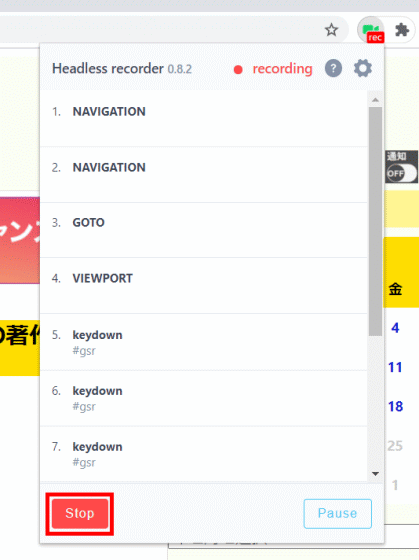
This time, I performed the operation of 'Create a new tab'-> 'Search with' gigazine ''-> 'Click the top item of the search'-> 'Click the latest article'.

To finish recording, click 'Stop' on the Headless Recorder screen.

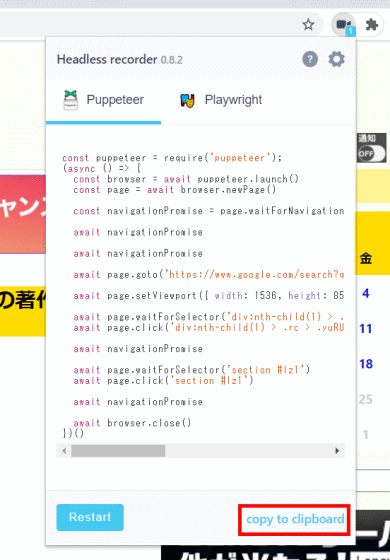
You can see the Puppeteer and Playwright codes that can do the same thing as the one you just recorded. You can copy the code with 'copy to clipboard'.

Below is the code for Puppeteer generated by Headless Recorder.
[code] const puppeteer = require ('puppeteer');
(async () => {
const browser = await puppeteer.launch ()
const page = await browser.newPage ()
const navigationPromise = page.waitForNavigation ()
await page.goto ('https://www.google.com/search?q=gigazine&oq=gigazine&aqs=chrome.0.69i59j35i39j0l5j5.6142j0j7&sourceid=chrome&ie=UTF-8')
await page.setViewport ({width: 1536, height: 850})
await page.waitForSelector ('div: nth-child (1)> .rc> .yuRUbf> a> .LC20lb> span')
await page.click ('div: nth-child (1)> .rc> .yuRUbf> a> .LC20lb> span')
await page.waitForSelector ('section # lz1')
await page.click ('section # lz1')
await navigationPromise
await browser.close ()
}) () [/ code]
If you execute the above code with Node.js, you can access the website by reproducing the operation of the browser as it is. If you specify 'headless: false' in the puppeteer option, a browser with a GUI will start, so you can observe how the screen changes automatically.

The source code of Headless Recorder is available on GitHub.
checkly / headless-recorder: Headless recorder is a Chrome extension that records your browser interactions and generates a Puppeteer or Playwright script.
https://github.com/checkly/headless-recorder
Related Posts: