Googleがモバイルファーストインデックスへの切替を正式にスタート

by Edho Pratama
1年半にわたるテストを経て、Googleがモバイルファーストインデックスへ移行することを発表しました。移行は準備が整っているサイトから順次行われるとのこと。
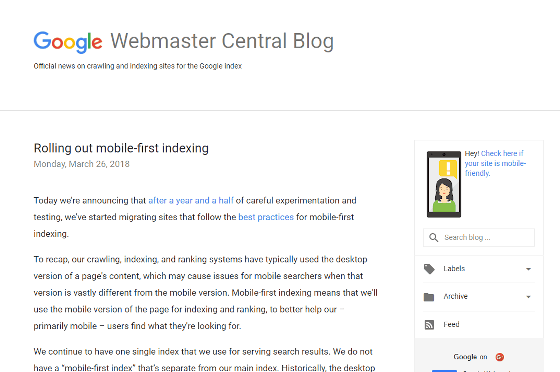
Official Google Webmaster Central Blog: Rolling out mobile-first indexing
https://webmasters.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html

Best practices for mobile-first indexing | Search | Google Developers
https://developers.google.com/search/mobile-sites/mobile-first-indexing
Googleの発表を要約するとこんな感じ。
◆1:
モバイルファーストインデックスがより広範に使われることになります。モバイルファーストインデックスはGoogle検索結果の順位に影響せず、モバイルフレンドリーテストとは別個に運用されています。
◆2:
一方で、モバイルフレンドリーなコンテンツを作ることは、モバイル検索でよりよいパフォーマンスを発揮するのに役に立ちます。
◆3:
読み込み時間の速いコンテンツを作ることもまた、モバイル&デスクトップ向けウェブサイトがパフォーマンスを上げるのに役立ちます。
◆4:
ランキングはたくさんの要素によって決定されるため、Google側が「関連性が高い」と判断すればモバイルフレンドリーではなく、読み込み速度が遅いコンテンツがランキング上位に表示されることもあります。
Googleのインデックス作成やランキングシステムはこれまでデスクトップ版ウェブサイトのコンテンツを使っていましたが、モバイル端末は多種多様なため、モバイルユーザーが見づらいコンテンツを表示してしまうことがありました。近年はモバイル端末からの検索が増加していることから、モバイル版のコンテンツを使うことで、このような問題を解決することをGoogleは目的としています。
モバイルファーストインデックスが使われることで、インデックスがデスクトップ版とモバイル版の2つになるのかというと、そうではなく、あくまでインデックスは1つとのこと。つまり、Googleはインデックス作成のベースとなるコンテンツを単純に「デスクトップ版」から「モバイル版」に移行させているわけです。なお、Google検索結果やキャッシュに表示される内容も、モバイル版のページに切り替わるそうです。
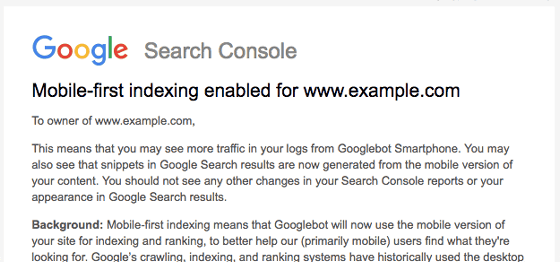
Googleは「Search Console」を使ってウェブサイトの所有者に通知を行っており、モバイル版サイトの最適化を行っている人は間もなくスマートフォンのGooglebotからの流入増加を目にするだろうと記されています。

Googleは開発者向けのガイドを作成しており、以下の3つのサイトについては「影響なし」と記されています。
・デスクトップ版のみ
・レスポンシブ・ウェブデザイン
・CanonicalなAMP
一方で、以下の3つについては今回の移行の影響を受けます。
・モバイル版とデスクトップ版でURLが異なる
・動的な配信を行っている
・AMPページと非AMPページを両方持つ
ただし、モバイルファーストインデックスに切り替わってもランキング決定要因に変更はなく、デスクトップ版しかないウェブサイトは、その後も、デスクトップ版コンテンツがインデックスされ評価の対象となります。
・関連記事
新たに提供開始したサービスでいち早く10万人のアクティブユーザーを獲得するには? - GIGAZINE
片手間状態で始めたWebサービスが年商500万円のビジネスに達するまでの成長録 - GIGAZINE
Airbnb利用者が300%増加したユーザー紹介プログラムの仕組みとは? - GIGAZINE
モバイル向けウェブサイトの最適化レベルが100点満点中何点かがすぐわかるGoogle公式ツール「Mobile Website Speed Testing Tool」 - GIGAZINE
Googleが「ウェブサイトの表示速度」をモバイル検索のランキング要素に加える方針を表明 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse_log
You can read the machine translated English article Google officially started switching to m….