無料でSNSに使えるアニメーションデータや画像を簡単に作成できるオンラインフォトエディター「Crello」でオリジナルデータを作ってみた

ソーシャルメディアに投稿するための簡単なアニメーションやプロフィール画像、または広告などを作成したい時に、簡単にデザイン性が高いコンテンツを作成できるサイトが「Crello」です。オンライン上で編集するのでインストールが要らず、あらかじめ用意されている写真アイコンなどの素材やテンプレートを使うだけで簡単に作成できるというCrelloで、実際に簡単なアニメーションを作ってみました。
Crello — Free Graphic Design Software. Simple Online Photo Editor
https://crello.com/
実際にサクッと作成してみたのはこんな感じ。30種類のフォーマット、1万種類以上の素材が用意されており、テキストや画像の追加など部分的な編集でデザイン性の高い作品が作れます。

テクノロジーっぽい感じにしてみるとこんな感じになり……

ゲーム関連だとこんな具合。様々なテンプレートが用意されていて多くが無料で使用できます。ライセンスは、オンライン広告・プレゼンテーション・プリント・ウェブサイト・ソーシャルメディア・電子書籍・個人的な創作活動に使え、また、印刷する場合は個人利用、商用、広告用において最大で50万部までが許可されています。なお、公式ロゴや会社名のロゴ、商品登録のためには使用できないので注意。

Crelloは登録しなくてもアニメーションムービーや画像を作成できますが、アカウントを作成することで作成したデータを保存することが可能になります。アカウントを作成するには、トップページを開き、「Sign Up」をクリック。

登録ウィンドウが開きます。

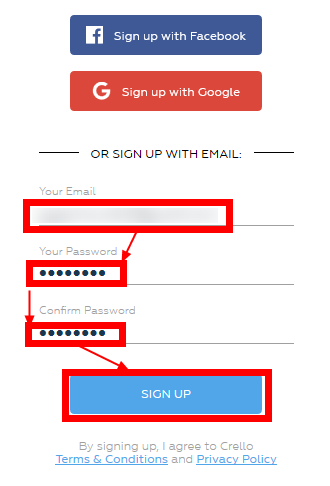
登録するメールアドレスと、任意のパスワード、確認用に同じパスワードを入力して「SIGN UP」をクリックすれば、アカウントの作成は完了です。

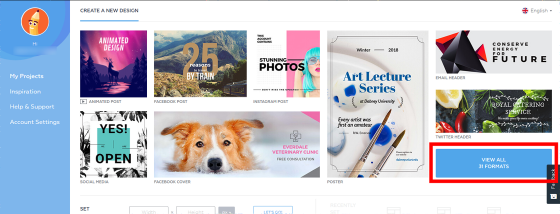
アカウントの作成が完了すると、自分用のホーム画面が表示されました。ここで「VIEW ALL 31 FORMATS」をクリックすると……

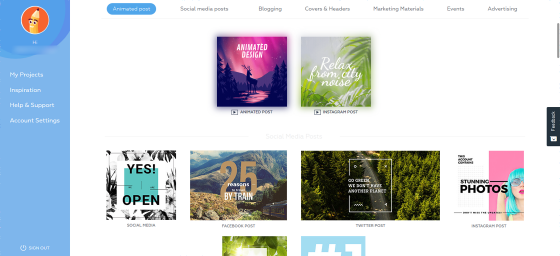
利用できるテンプレートの一覧が表示されました。テンプレートはFacebook用やInstagram用などサイズがあらかじめ最適化されているものや、文字などを入れるだけでアニメーションデータを作ることができるものなどが用意されています。対応しているソーシャルメディアはInstagram・Facebook・Twitter・Tumblr・Pinterestの5種類です。

◆Instagram用のアニメーションを作成する
今回はInstagram用のアニメーションデータを作成してみます。完成したアニメーションがどのように動くかは、以下のムービーを見れば一発で分かります。
無料で使えるオンラインフォトエディター「Crello」で作成したソーシャルメディア投稿用アニメーション - YouTube

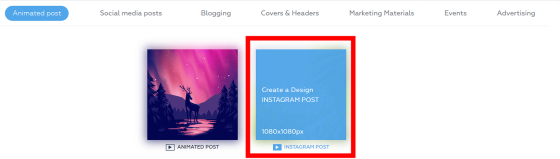
「Create a Design INSTAGRAM POST」をクリック。

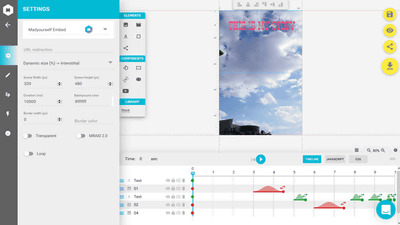
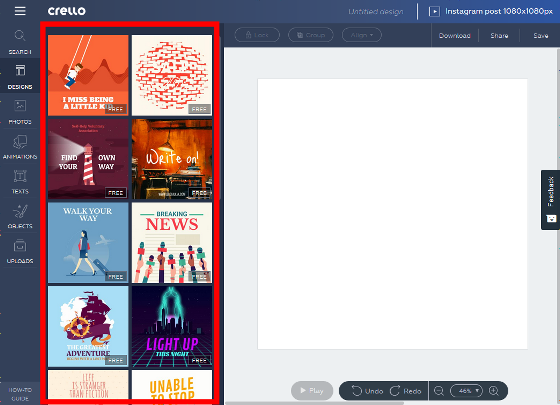
編集画面が表示され、左側にテンプレートのサムネイルが並びます。マウスカーソルをのせると、アニメーションが動きだして、雰囲気をつかめます。サムネイルをダブルクリック、または編集画面にドラッグするとテンプレートを設定することができます。

Crelloでは、「無料の素材」「有料の素材」「自分でアップロードした写真」の3種類が使用できます。無料の素材は、サムネイル下部右に「Free」と表示されています。

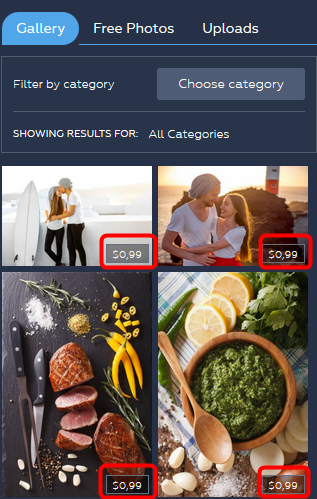
有料の素材は、サムネイルの右下にドル表記で価格が表示されています。

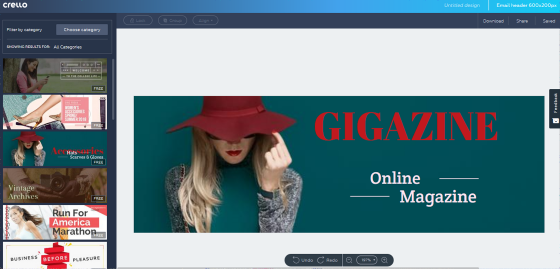
まずは、大枠となるテンプレートをクリックします。今回は、大勢が天にマイクを向けているテンプレートを選択しました。

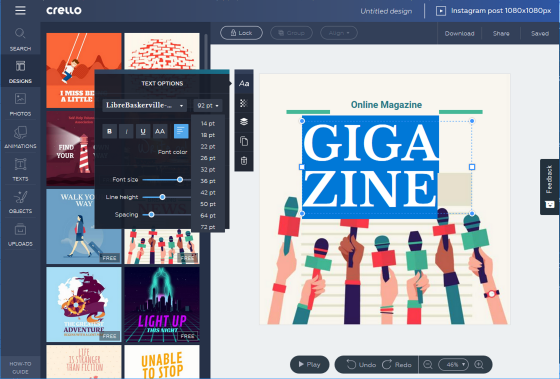
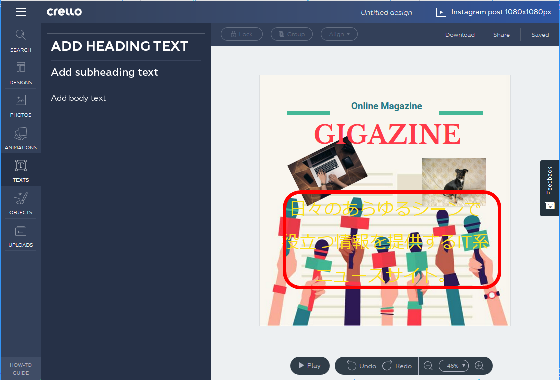
テンプレートのテキスト部分をクリックすると、編集できます。

赤い文字で「NEWS」と書かれていた部分も編集が可能。テンプレート内のありとあらゆる場所をオリジナルなものにすることができます。

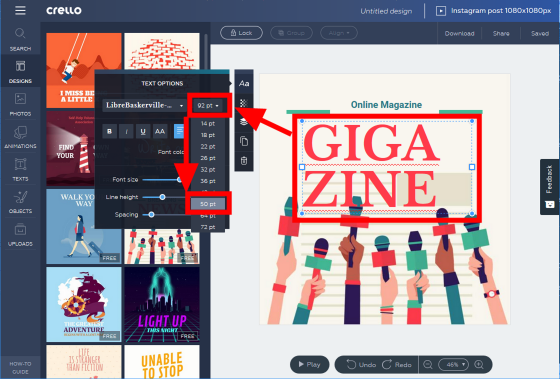
文字の大きさは、ドロップダウンメニューから変更できます。

画面左のメニュー部分にある「PHOTOS」アイコンをクリックすると、写真を挿入できます。

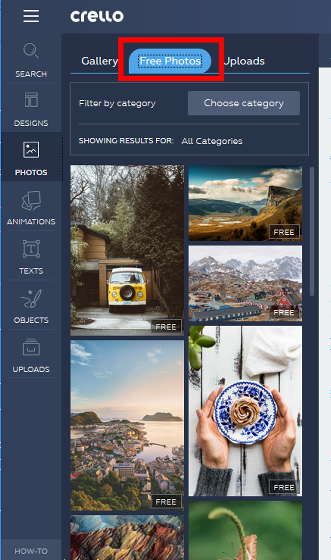
「FreeProducts」タブは、無料の写真素材が表示されます。

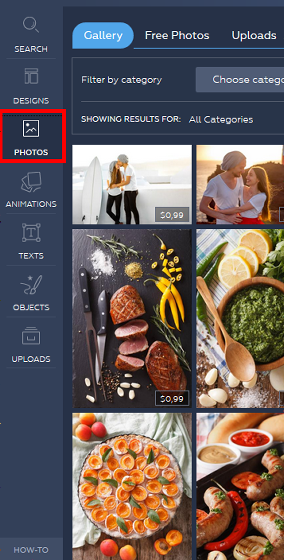
「Gallery」タブには、有料の写真素材が表示されます。

使用したい写真のサムネイルをクリックし、ドラッグ&ドロップで追加ができます。

Crelloは自分のPCにある画像を素材として使用できます。今回は、以下の画像を使ってみます。

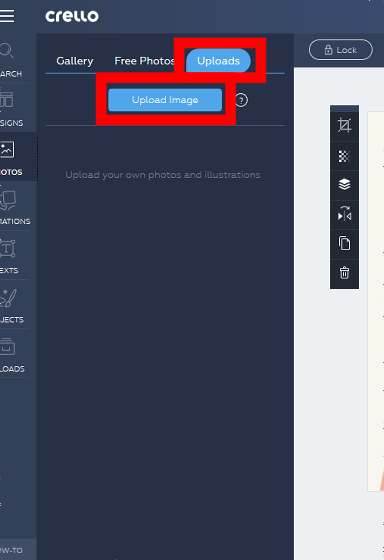
「Uploads」タブで、「Upload Image」をクリック。

「ファイルのアップロード」が開くので、使用する写真を選択して「開く」をクリック。

写真がアップロードされます。

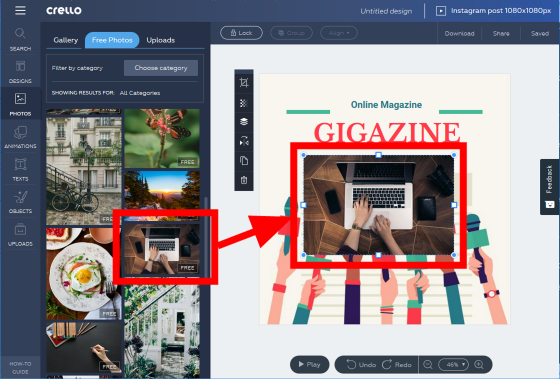
アップロードした写真は、テンプレートの素材と同様に、ドラッグ&ドロップで挿入ができます。

・写真の編集
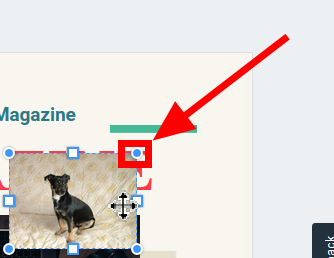
挿入した写真は、大きさや、傾きを編集できます。写真の角の円形にマウスカーソルをのせると、以下のような矢印が表示されて大きさを変更できるようになります。

対角線上にドラッグすると、サイズを変更できます。

・傾きの変更
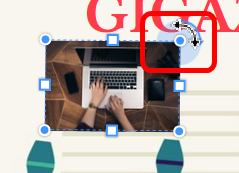
写真の角の外側にカーソルを近づけると、以下のような矢印が表示されます。

写真の角の外側をドラッグすると、傾きを変更できます。

・写真の前後順番を変更する
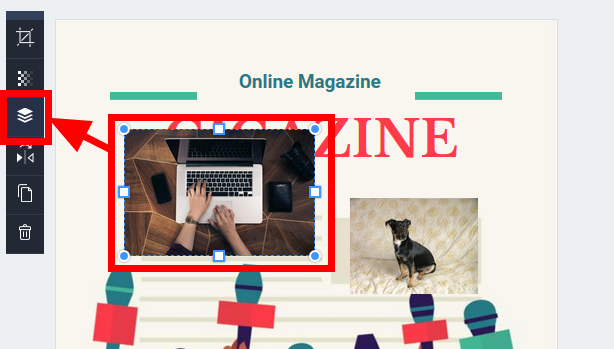
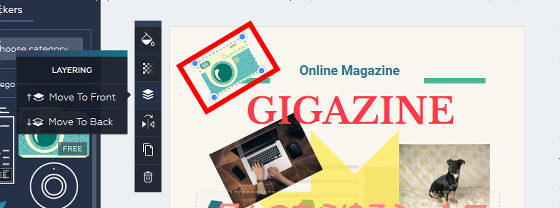
写真が文字など他の素材と重なっている場合は、前後の順番を入れ替えることができます。入れ替える写真を選択し、ひし形が重なっているアイコンをクリック。

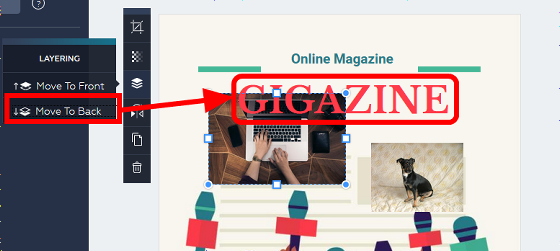
「Move To Back」で画像を背面に移動させ、「Mobe To Front」で前面へと移動させることが可能。

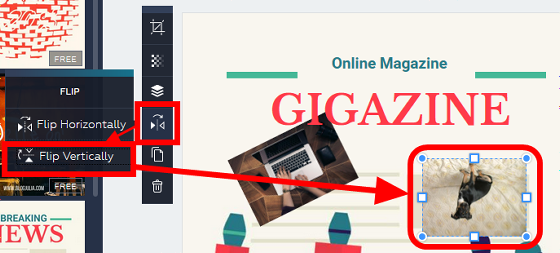
・写真の反転
写真を選択し、以下のアイコンをクリック。上下に反転する場合は「Flip vertically」左右に反転する場合は「Flip Horizontally」をクリックします。

・編集を取り消す
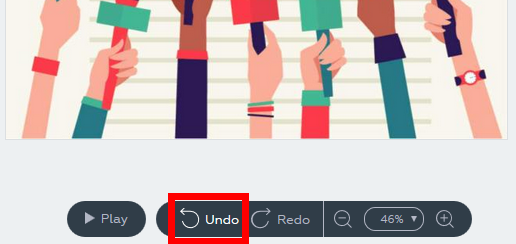
画面下部の「Undo」をクリック。

クリックした数だけ、編集を戻せ、「Redo」をクリックすると、取り消しを戻せます。

・文字を挿入する
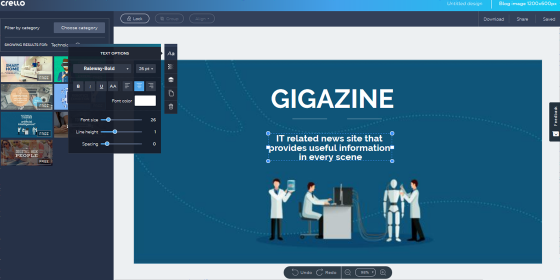
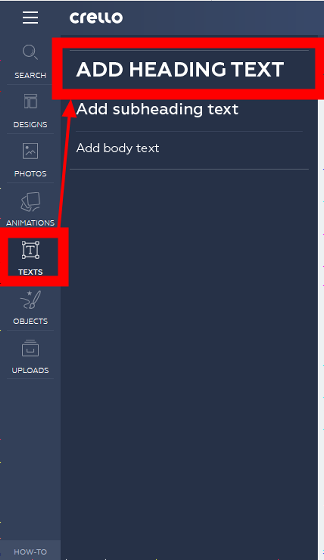
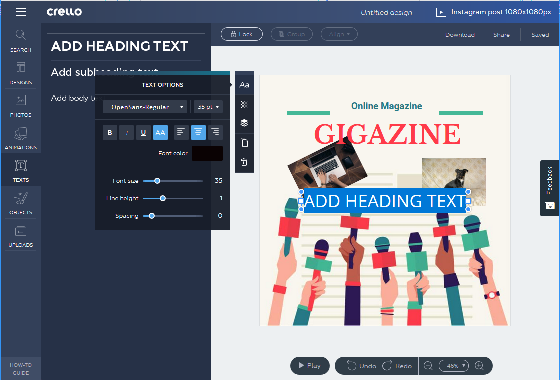
デザインにテキストを挿入したい場合は、画面左端の「TEXTS」をクリックします。テキストの種類は「HEADING TEXT」(ヘッダー部)、「subheding text」(サブヘッダー部)、「body text」(本文)の3種類があり、それぞれ対応する部分の文字を編集することが可能。今回はまず、「ADD HEADING TEXT」をクリックしてヘッダー部分を編集してみます。

テキストボックスが表示されます。するとデザイン上にテキストボックスが表示され、同時にテキストを編集する「TEXT OPTIONS」ウインドウが表示されます。

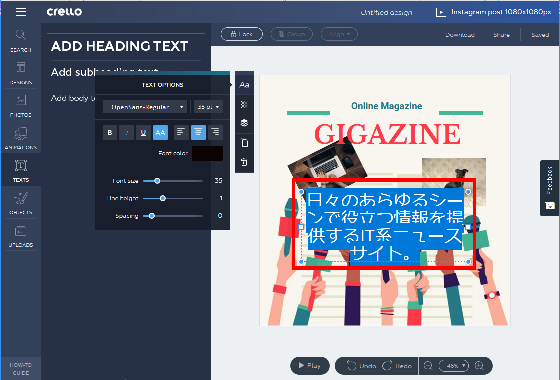
テキストボックスをクリックすると、テキストの入力や編集ができます。

テキストボックスの各辺をドラッグすることで、サイズの調節ができます。

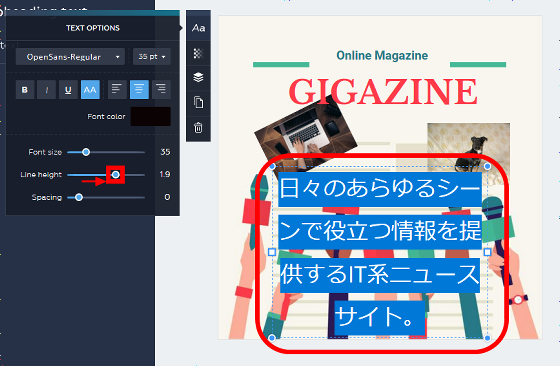
・行間の編集
「Line height」のスライダーをドラッグして、行間を調節できます。

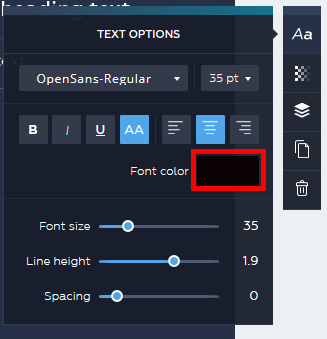
・文字色の変更
「Font color」をクリックすると……

文字色を選択できます。

「CUSTOM」タブでは、文字色を細かく調節できます。カラーコードでの指定も可能。

文字のフォント名をクリックすると、ドロップダウンメニューでフォントを変更できます。

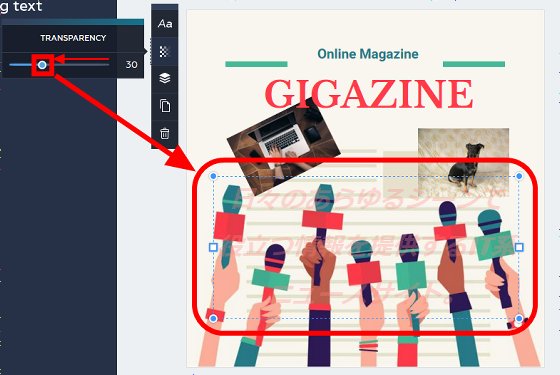
・文字を透過させる
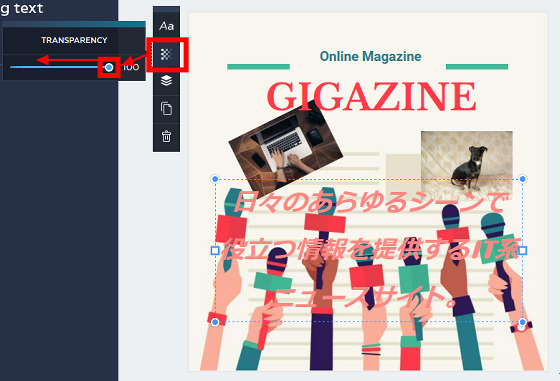
チェック模様のアイコンをクリックし、スライダーをドラッグすると……

透過度を指定して文字を透過表示させることが可能。

・オブジェクトを挿入する
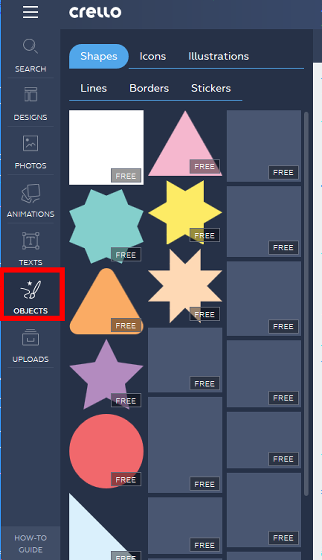
線やアイコン、ステッカーを挿入して装飾ができます。画面左端の「OBJECTS」をクリックすると「Shapes」タブが開きます。

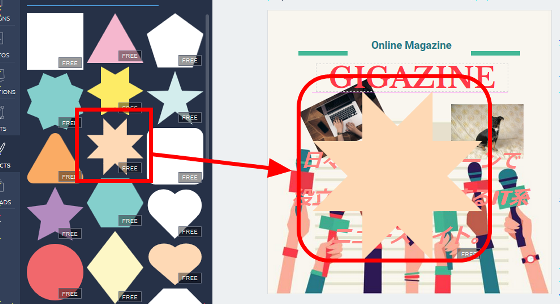
図形をドラッグ&ドロップで挿入できます。

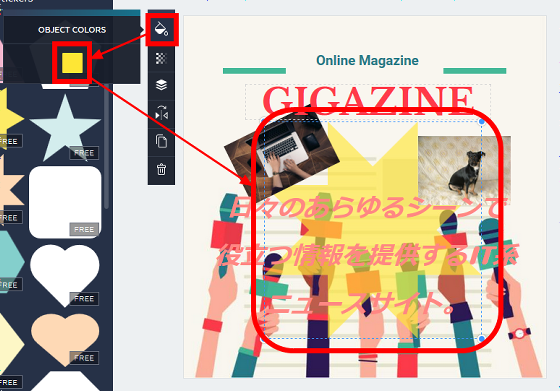
図形は写真と同じ方法で、前後の順番を入れ替えや、角度の調節などの編集ができます。図形の色を変更するには、傾いたビーカーの形をしたアイコンをクリックし、色を選択します。

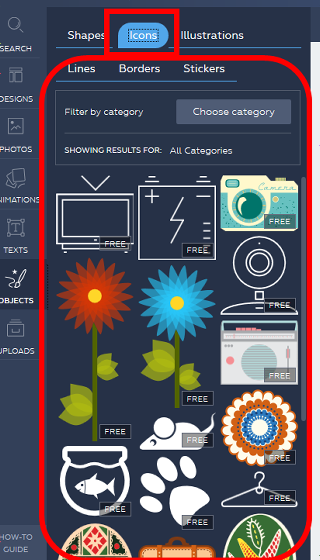
「Icons」タブでは、挿入可能な小道具の素材を選ぶことが可能。

写真などと同じように、ドラッグ&ドロップで挿入でき、大きさや傾きなどを調整することが可能。


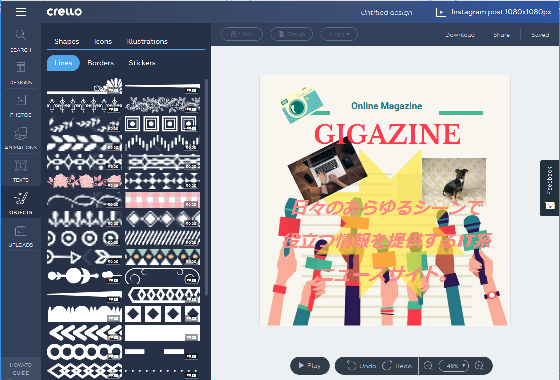
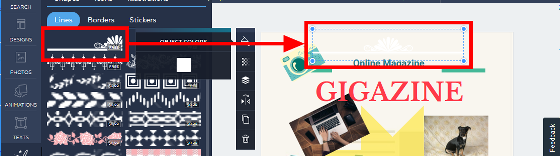
「Lines」タブは、装飾された線が表示されます。

有料の素材と、無料の素材が一緒に並んでいるので注意。

ドラッグ&ドロップで挿入し、こちらも大きさや傾きなどの編集ができます。

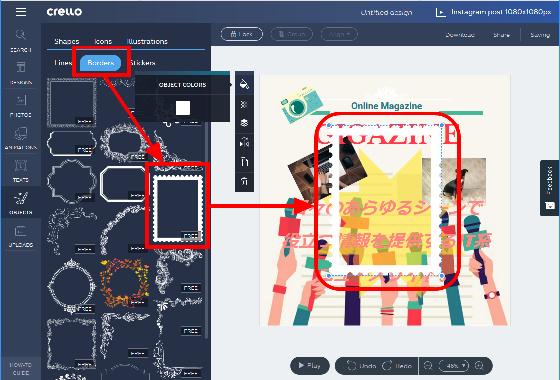
「Borders」タブでは、装飾のある枠を選ぶことが可能。こちらもドラッグ&ドロップでの挿入や編集が可能です。

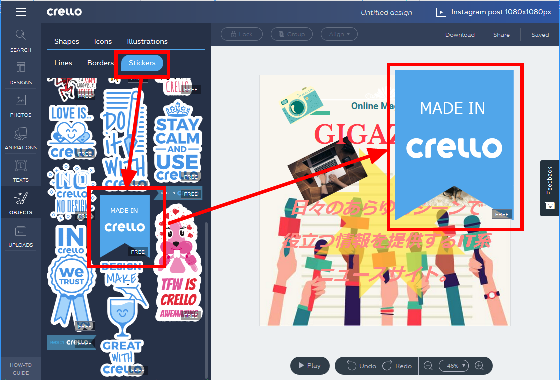
「Stickers」タブでは、2~3色で構成されているステッカーを選んで挿入・編集ができます。

・テスト
「Play」をクリックすると、アニメーションの動きをテストできます。

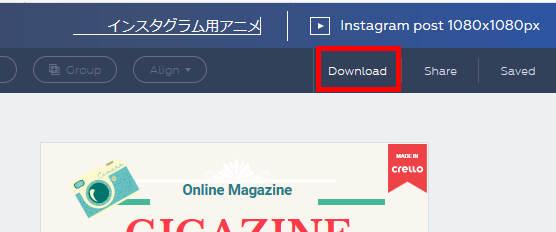
・名前の変更・保存
作成したデータは自由に名前をつけてサーバーに保存しておくことが可能。画面上部に名前を入力し、「Saved」をクリックすることで保存できます。

・ダウンロード
「Download」をクリックすると、作成したデータをMP4形式のムービーでダウンロードできます。

ダウンロードしたムービーは、もちろん、Instagramに投稿できます。

ムービーは縦横の比率が同じ正方形の比率で、MP4形式のムービーなので、投稿に対応しているソーシャルメディアならTwitterなども投稿ができます。

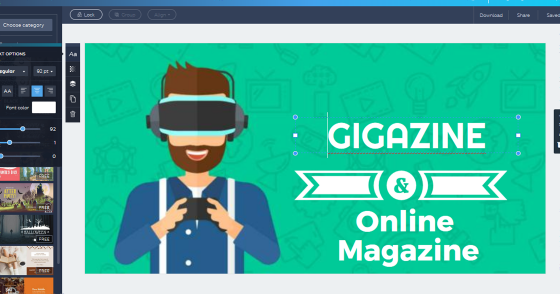
◆テンプレートを使用してポスターや、スライドの扉絵、広告を作成する
ホーム画面の左側に表示されている「Inspiration」をクリック。

テンプレートのサムネイルが表示されます。「Choose category」をクリック。

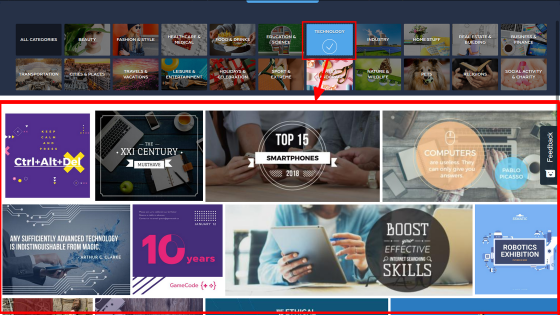
今回は、「TECHNOLOGY」(テクノロジー)を選択してみました。

なお、テンプレートは以下の21個のカテゴリから選ぶことが可能です。
・「BEAUTY」(ビューティー)
・「FASHON & STYLE」(ファッションとスタイル)
・「HEALTHCARE & MEDICAL」(ヘルスケアとメディカル)
・「FOOD & DRINKS」(食べ物と飲み物)
・「EDUCATION & SCIENCE」(教育と科学)
・「TECHNOLOGY」(技術)
・「INDUSTRY」(工業)
・「HOME STUFF」(家具)
・「REAL ESTATE & BUILDING」(不動産と建築)
・「BUSINESS & FINANCE」(ビジネスと金融)
・「TRANSPORTATION」(交通)
・「CITIES & PLACES」(都市と場所)
・「TRAVES & VACATIONS」(旅行とバケーション)
・「LEISURE & ENTERTAIMENT」(レジャーとエンターテイメント)
・「HOLIDAYS & CELEBRATION」(休日と結婚式)
・「SPORT & EXTREME」(スポーツ&エクストリーム)
・「ARTS & HANDCRAFT」(アートと手芸)
・「NATURE & WILDLIFE」(自然と野生)
・「PETS」(ペット)
・「RELIGIONS」(宗教)
・「SOCIAL ACTIVITY & CHARITY」(社会活動とチャリティー)
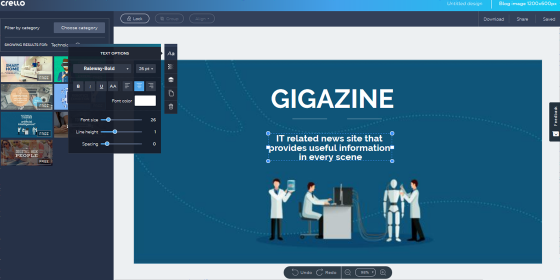
選んだテンプレートは、アニメーションのテンプレートと同じ要領で編集ができます。

「Download」をクリックすると、作成したデータを画像ファイルででダウンロードできます。

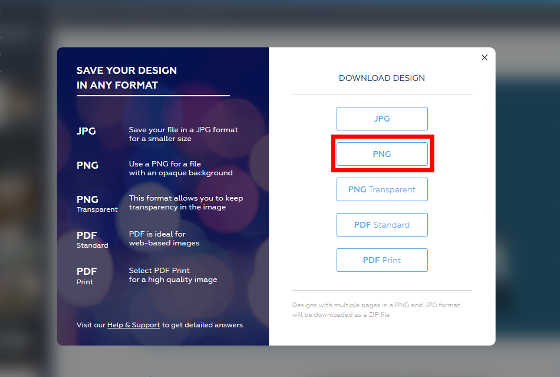
ファイル形式は上から、JPG(JPG形式)・PNG(PNG形式)・PNG Transparent(透過PNG形式)形式・PDF Standard(WEB素材用PDF形式)・PDF Print(印刷用高画質PDF形式)の全5種類、今回はPNG形式でダウンロードしてみます。

実際に作ってみた画像はこんな感じ。ソフトウェア不要でブラウザからアクセスするだけでこのような画像やアニメーションデータを作成することができました。

・関連記事
無料でスタートアップ企業っぽい素材写真をゲットできる「Startup Stock Photos」 - GIGAZINE
HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides」 - GIGAZINE
無料でデザイン性が高いプレゼン用スライドがダウンロードできる「SlidesPPT」 - GIGAZINE
「デザインのやり方」をAppleのマウスをデザインした世界有数のデザインファーム「IDEO」のティム・ブラウンが語る - GIGAZINE
絵文字で好きなキャラクターを再現する「#ステッカーで推し作れるのか選手権」が海外でも流行 - GIGAZINE
・関連コンテンツ