HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides」

HTMLの基礎的な知識さえ持っていればテンプレートをいじるだけで簡単にプレゼンテーション用のスライドを作成できるのが「WebSlides」です。PCの矢印キーを押すだけでサクサクスライドを切り替え可能で、HTML形式なので特定のパーマリンクへ飛ばしたり閲覧者数をカウントしたり500種類以上のSVGアイコンを使用することもできます。
WebSlides: Create Beautiful HTML Presentations
https://webslides.tv/
実際にWebSlidesで作成したプレゼンテーションをそのままウェブページにしたのが以下の4つ。矢印キーで手軽にスライドを移動でき、読みたい内容が「何枚目のスライドに書かれているか?」がわかればURL末尾に「#slide=(スライドの番号)」を付け加えればお目当てのスライドまでジャンプすることもできます。
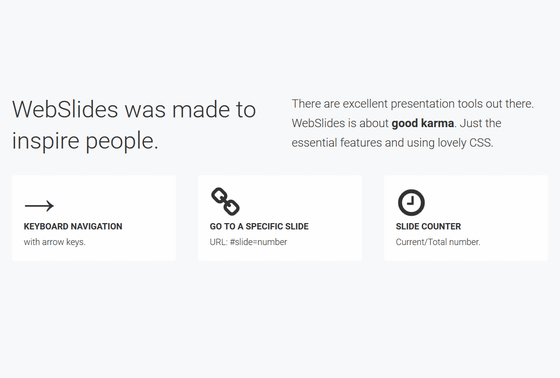
上下の矢印キーでスライドをめくるオーソドックスなプレゼンテーション。
Why WebSlides? Good Karma

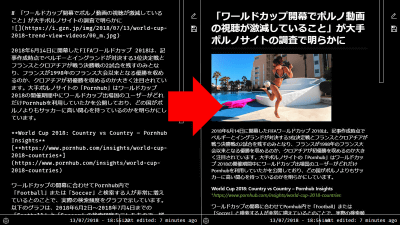
画像を利用したスライド

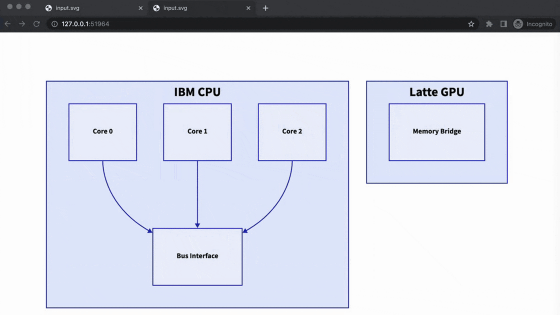
テキストとアイコンを使ったスライド

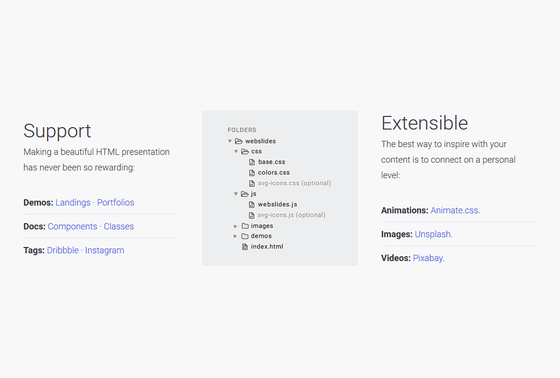
リンクを含むスライドなど、さまざまなプレゼンテーションを作成できます。

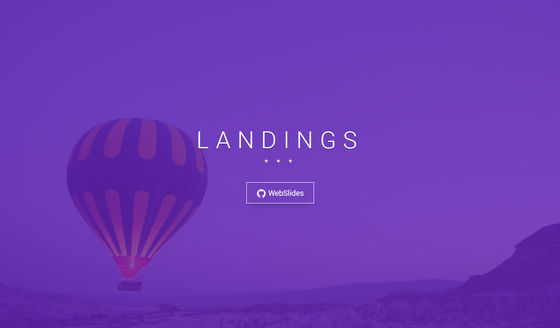
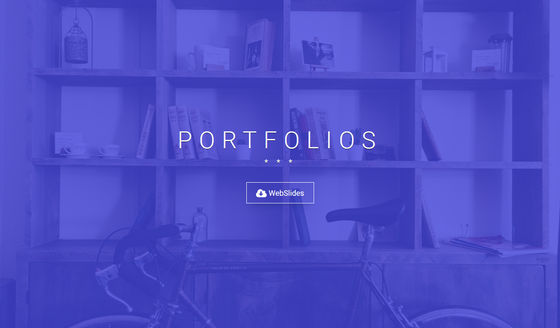
以下のURLを開くと表示される2つのスライドは左右の矢印キーでスライドをめくります。
WebSlides Landings: Create your web presence easily

WebSlides Portfolios: Showcase your work

Appleのキーノート風プレゼンテーションを作成することも可能。
WebSlides Keynote: Make a Keynote presentation using HTML

これらのプレゼンテーション用スライドは以下のURLにアクセスして「WebSlides 0.1」をクリックすればダウンロードできます。
WebSlides: Create Beautiful HTML Presentations
https://webslides.tv/

「OK」をクリック。

ダウンロードした「webslides-master.zip」という名称のファイルをExplzhなどのソフトを使って解凍。

すると、ファイルの中にはスライド作成用のCSSファイルやSVGアイコン、さらには見本としてウェブページ上で公開されているスライドのHTMLファイルも格納されています。「index.html」をクリックすると……

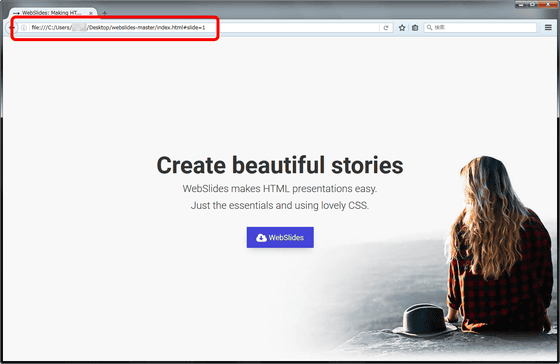
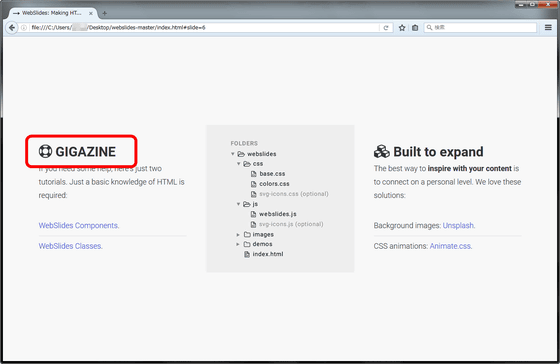
以下のように「WebSlides」のトップページと同じ見た目のスライドが開きます。しかし、赤枠部分をみるとわかるように、表示されているのはインターネット上にあるウェブページではなく、先ほどPCにダウンロードしたHTMLファイルをブラウザ上で表示したもの。

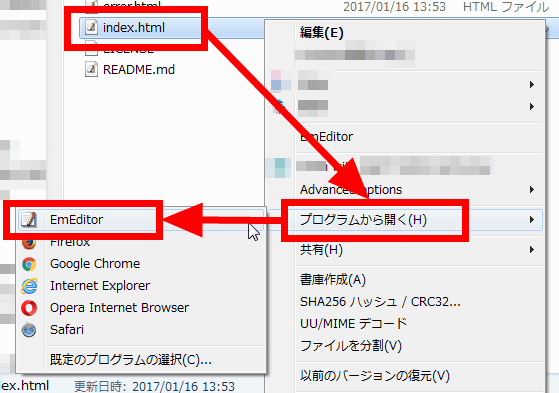
ダウンロードしたHTMLファイルを右クリックし、「プログラムから開く」を選択してEmEditorなどのテキストエディターで開くと……

タグが表示できます。このままHTMLファイルを編集して自分のスライドを作成すればOKというわけ。

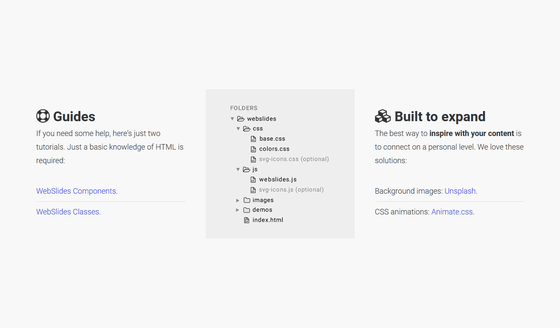
タグの書き方はHTMLと同じなので説明を省きますが、基本的に覚えておくべきルールはひとつだけ。その覚えておくべきルールというのは、スライドを区切る際にはsectionタグを使用するというもの。例えば以下のページの場合……

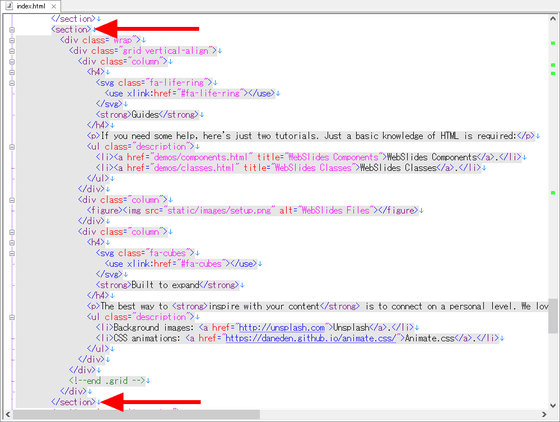
HTML形式だと以下のように書かれています。上下にあるsectionタグの中にあるタグやテキストでページ上のテキストや画像を表示しているわけ。

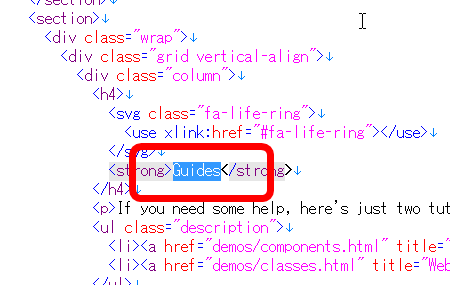
HTMLファイルを開き、同スライド内の「Guides」と書かれた部分を……

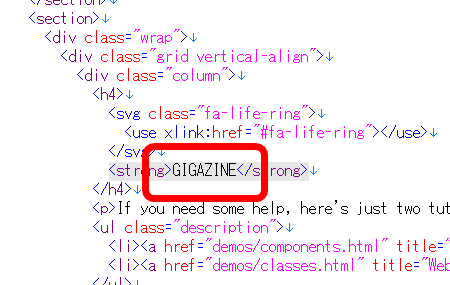
以下の通り編集します。

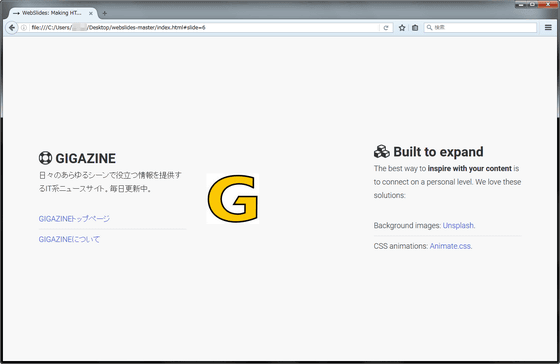
すると、ブラウザでHTMLファイルを開いた際に表示される文字が「Guides」から「GIGAZINE」に変更されました。

こんな具合でHTMLを触れる人ならばテンプレートのHTMLファイルを編集することで気軽にプレゼンテーション資料が作成できるわけです。

また、より凝ったプレゼンテーションを作成したい場合はAnimate.cssやUnsplash、Pixabayを使用することが推奨されています。
・関連記事
無料でプレゼンのスライドをマークダウン記法で作成できる「Marp」 - GIGAZINE
シンプルイズベストの「高橋メソッド」を活用したプレゼンをスマホで簡単に作成できる「Slide」 - GIGAZINE
無料でプレゼン作成・ライブ配信・スマホ操作などパワポを駆逐するほど超絶多機能な「Slides」を使ってみました - GIGAZINE
いかにもすごいことをプレゼンしたかのように思わせる「Thought Leader」とは? - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by logu_ii
You can read the machine translated English article "WebSlides" that you can easily create p….