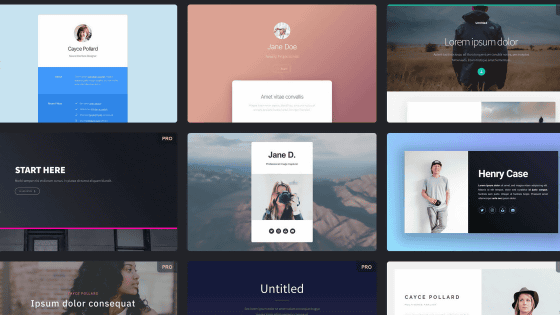
"WebSlides" that you can easily create presentation slides in HTML format

If you have the basic knowledge of HTML you can easily create presentation slides simply by tweaking the templateWebSlides"is. It is possible to switch crisp slides simply by pressing the arrow keys on the PC, and since it is in HTML format, you can skip to a specific permalink, count the number of viewers, and use over 500 different SVG icons.
WebSlides: Create Beautiful HTML Presentations
https://webslides.tv/
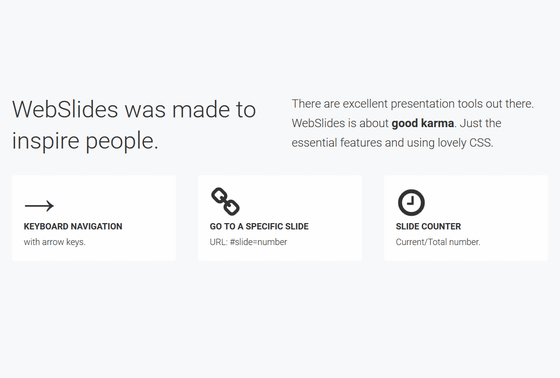
The following 4 things made the presentation created by WebSlides as it is as a web page. If you can easily move the slide with the arrow keys and know the content you want to read on "What slide is written on the slide?", Add "# slide = (slide number)" at the end of the URL to the desired slide You can also jump to.
Orthodox presentation that flips the slide with the up and down arrow keys.
Why WebSlides? Good Karma

Slide using image

Slide with text and icon

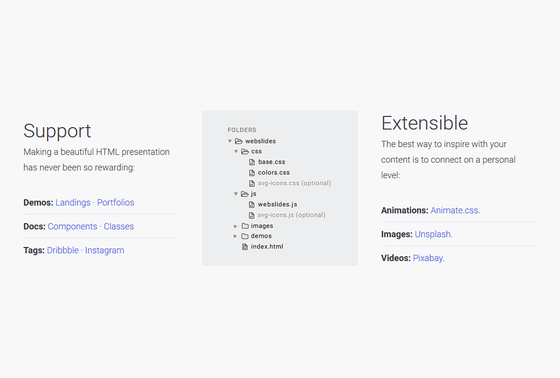
You can create various presentations such as slides containing links.

Open the following URL and slide the slide with the left and right arrow keys for the two slides displayed.
WebSlides Landings: Create your web presence easily

WebSlides Portfolios: Showcase your work

It is also possible to create Apple keynote style presentation.
WebSlides Keynote: Make a Keynote presentation using HTML

These presentation slides can be downloaded by accessing the following URL and clicking "WebSlides 0.1".
WebSlides: Create Beautiful HTML Presentations
https://webslides.tv/

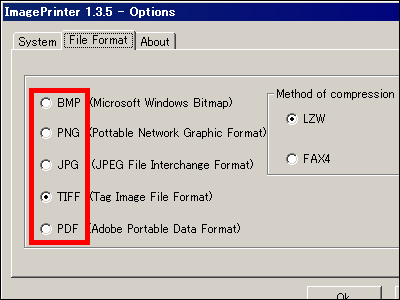
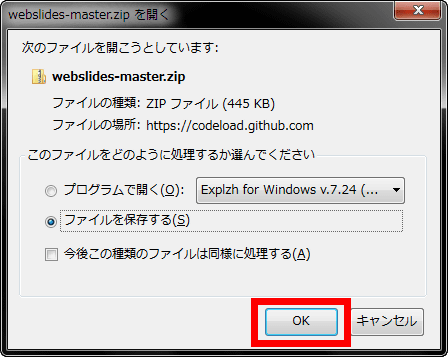
Click "OK".

Download the downloaded file named "webslides-master.zip"ExplzhUnzip using software such as.

Then, the CSS file and SVG icon for slide creation are stored in the file, and HTML file of the slide published on the web page as a sample is also stored. Click "index.html" ......

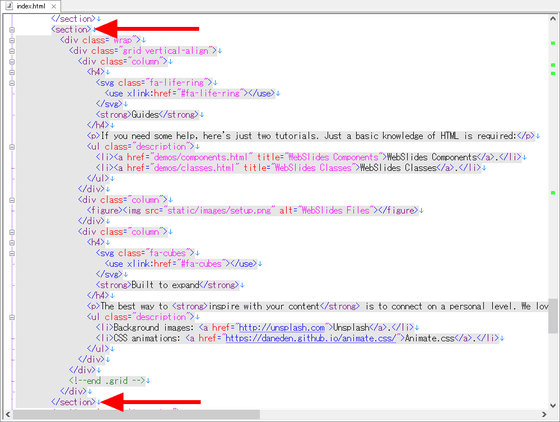
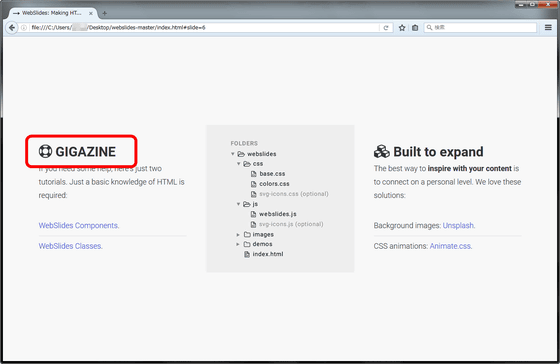
The same slide opens as the top page of "WebSlides" as follows. However, as you can see from the red frame part, what is displayed is not the web page on the Internet, but the one that displayed the HTML file downloaded to the PC on the browser in the past.

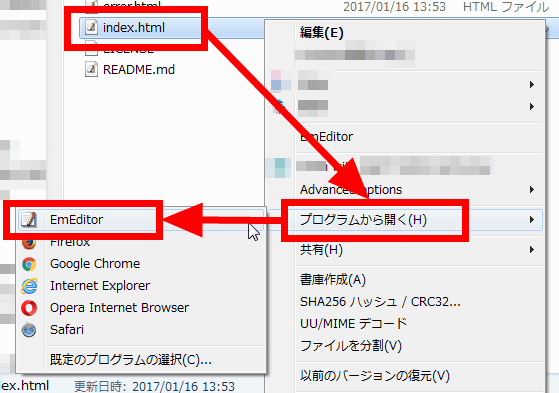
Right-click on the downloaded HTML file, select "Open from program"EmEditorWhen opened with a text editor such as ......

Tags can be displayed. It is OK if I edit my HTML file and create my own slide.

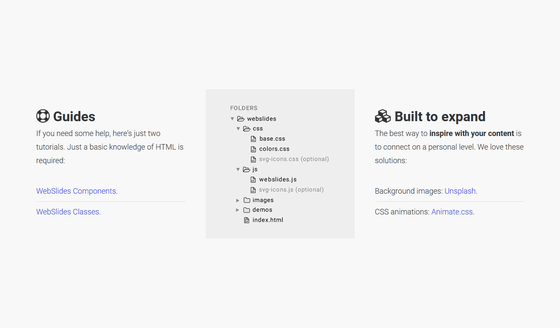
The way to write tags is the same as HTML, so I will skip the explanation, but basically I only have one rule to remember. The rule to keep in mind is to use the section tag to separate slides. For example on the following page ......

In HTML format it is written as follows. Text and images on the page are displayed with tags and text in the section tag above and below.

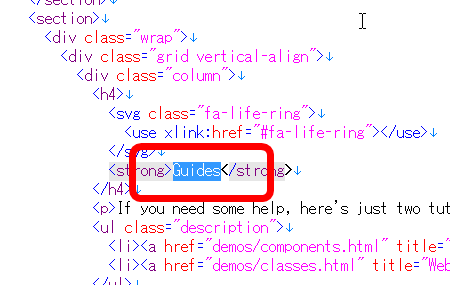
Open the HTML file, and the part written "Guides" in the slide ... ...

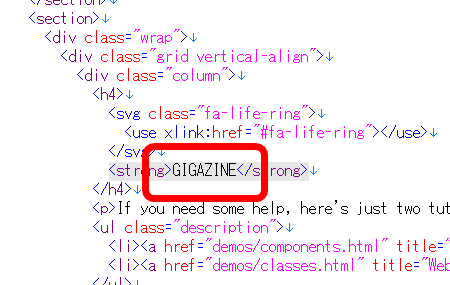
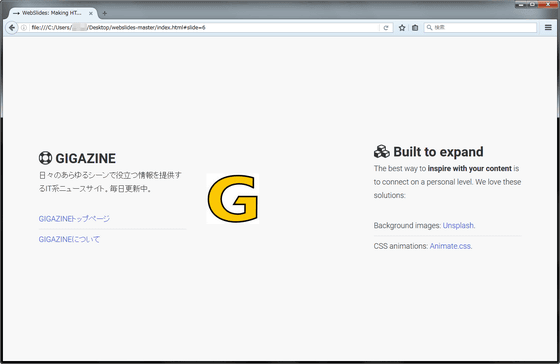
Edit as follows.

Then, the character displayed when opening the HTML file in the browser changed from "Guides" to "GIGAZINE".

If you are a person touching HTML with such a condition, you can easily create presentation materials by editing the HTML file of the template.

Also, if you want to create a more elaborate presentationAnimate.cssYaUnsplash,PixabayIt is recommended to use.
Related Posts:
in Web Service, Review, Posted by logu_ii