無料で初心者でも簡単にドラッグ&ドロップでウェブ広告が作れるウェブアプリ「Madyourself」を使ってみた

新しい商品の宣伝やサービスの紹介をするとき、ウェブ上に広告をのせたいと考えたことがある人は多いはず。しかし、特別なコーディング知識や動画製作技術がないと、きれいなバナー広告や動画広告を作成するのは困難です。「気合いを入れて素材を用意したけれど、結局静止画だけのバナー広告になってしまった……」という経験がある人もいるかもしれません。そんなコーディング知識や動画製作のノウハウがない人でも、ドラッグ&ドロップで簡単にHTML5対応のウェブ広告が作れるインストール不要のウェブアプリ「Madyourself」を使ってみました。
Best Free HTML5 Ad Builder Online | Madyourself
https://madyourself.io/
◆登録手続き
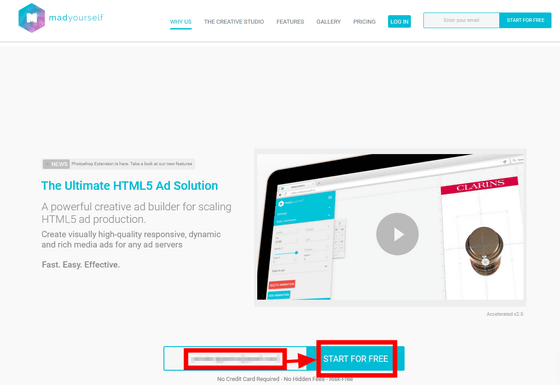
「Madyourself」を使うには、公式ページの入力フォームに登録したいメールアドレスを入力し、「START FOR FREE」をクリック。

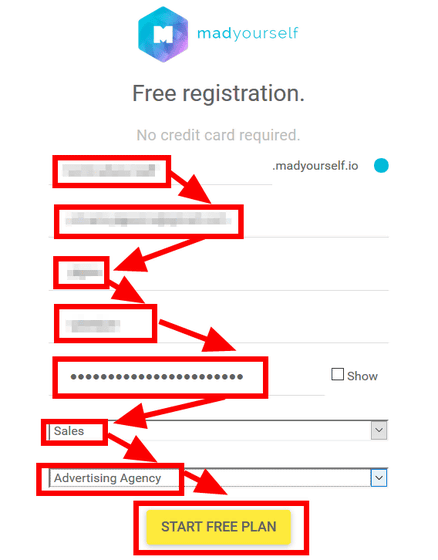
続いて「Madyourself」を使用する会社名・登録したメールアドレス・姓と名・パスワードを入力し、ユーザーの職種・会社の業種を選択して「START FREE PLAN」をクリック。

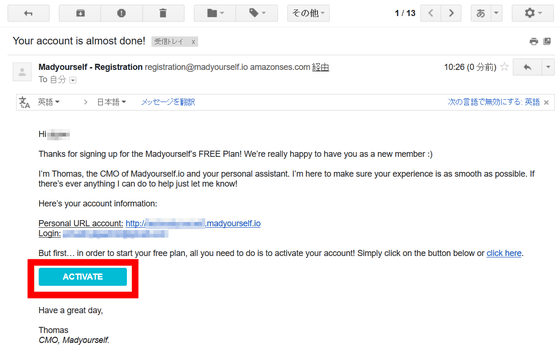
すると、登録したメールアドレスに認証メールが届くので、メール中の「ACTIVATE」をクリック。

新しいページが開いて「認証が成功しました」とポップアップが表示されるので、「SIGN IN」をクリック。

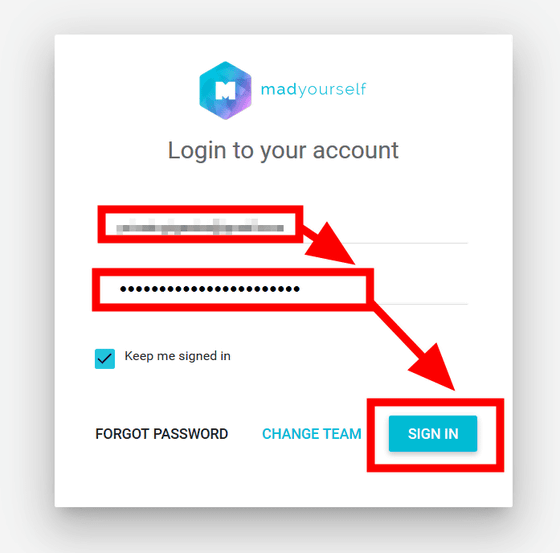
再度メールアドレスとパスワードを入力して「SIGN IN」をクリック。これで「Madyourself」への登録は完了です。

◆チュートリアル
サインインして「Madyourself」の編集ページを開くと、広告作成のチュートリアルを見ることができます。「THE TOUR」をクリック。

「Next!」をクリック。

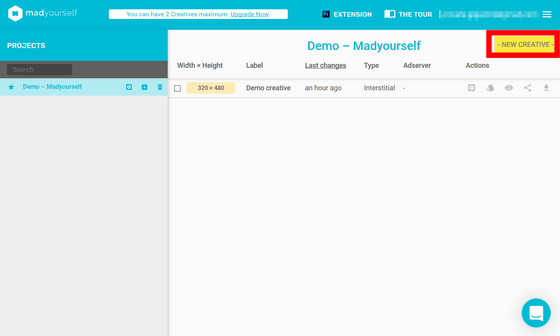
画面左側には広告のプロジェクトを管理するボードがあり、「Madyourself」で作成中のプロジェクトや作成済みのプロジェクトはここに並びます。「Next!」をクリック。

画面右上の「NEW CREATIVE」ボタンをクリックすると、新しくプロジェクトを作ることができ、プロジェクトの名前や広告の種類、広告のテンプレートなどが選択可能。「Next!」をクリック。

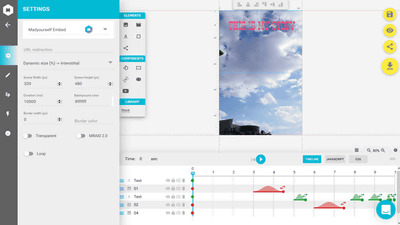
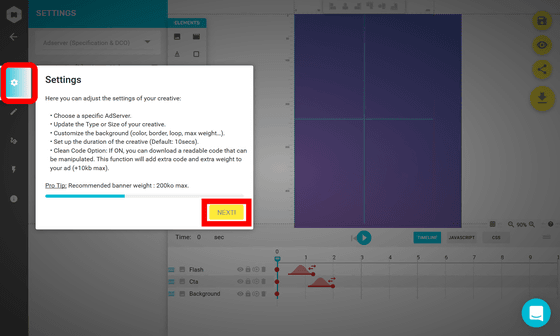
すると、「NEW CREATIVE」をクリックした後に表示される広告作成中の画面が開きました。広告作成中に画面左端の歯車マークをクリックすると、使用するアドサーバーの選択や背景色・広告のファイルサイズ変更、広告全体の時間変更などが可能。「Next!」をクリック。

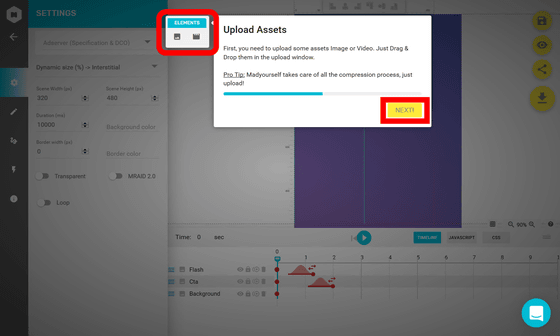
広告作成画面の上部には広告素材となる画像やムービーをアップロードするフォームがあり、「Madyourself」への素材アップロードはドラッグ&ドロップのみで完了し、他に余計な操作は必要ないとのこと。「Next!」をクリック。

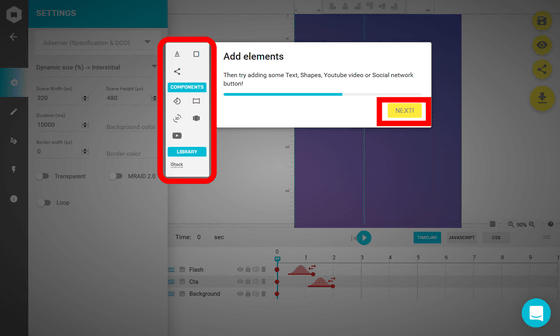
画面中央にある編集フォームからは、広告にテキストを掲載したり新たに素材をアップロードしたりできます。「Next!」をクリック。

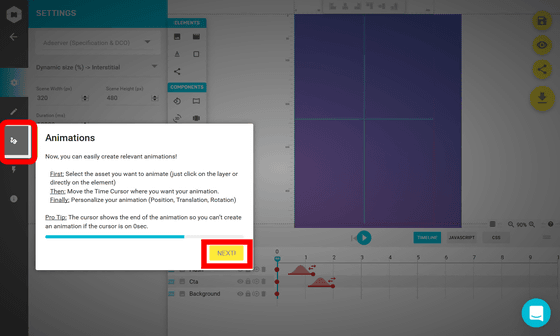
画面左端にはアニメーションボタンがあり、ここから簡単に広告をアニメーション化することができます。「Next!」をクリック。

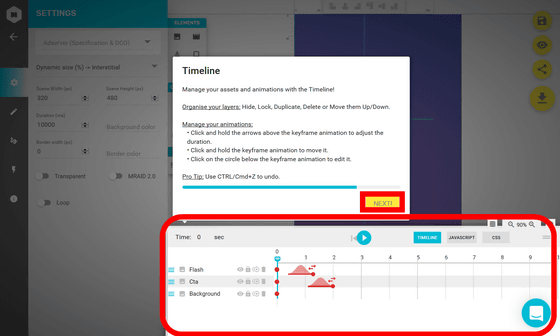
画面下部のタイムラインでは、広告のアニメーションをタイムラインで編集することが可能で、レイヤーを表示させたり隠したり、アニメーション効果の長さを調節したりできるとのこと。「Next!」をクリック。

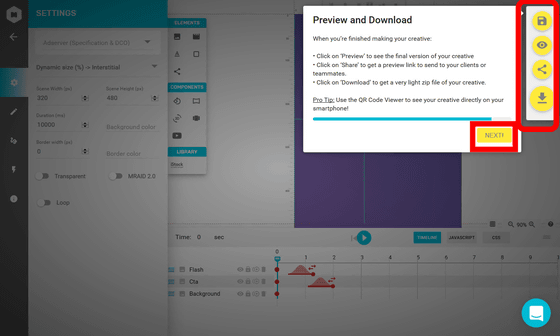
画面左上のフォームからは、広告のプレビューを見たり、広告が完成したら好きなファイル形式でダウンロードしたりできます。「Next!」をクリック。

「LET'S GET STARTED!」をクリックして、チュートリアルは終了です。

◆広告を作る
早速「Madyourself」で広告を作成してみることにします。ホーム画面右上の「NEW CREATIVE」をクリック。

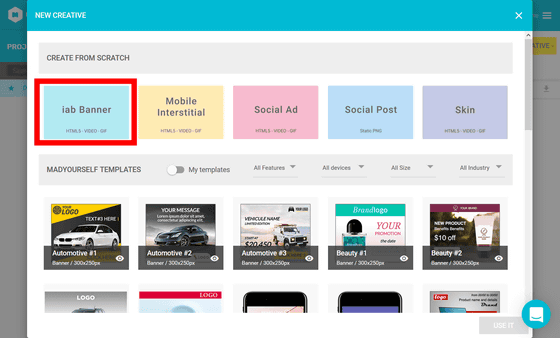
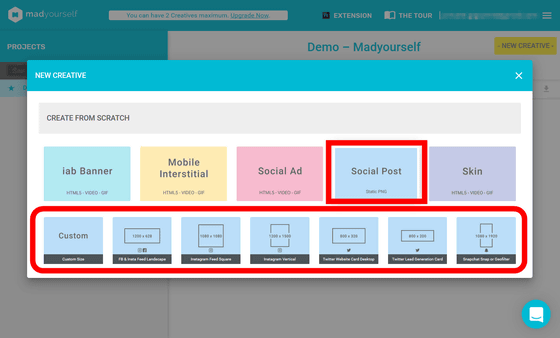
すると、ゼロから自分で広告を作成するか、豊富なテンプレート集から選んで広告を作成するかを選択できます。試しに「iab Banner」をクリックしてみると……

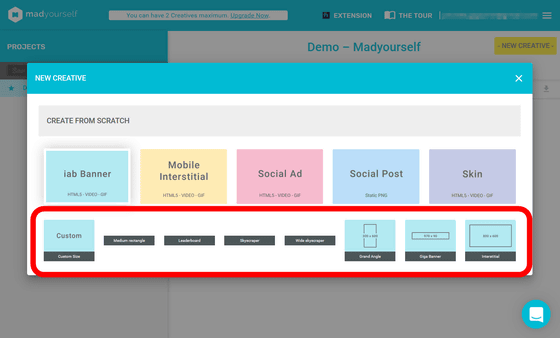
バナーサイズの国際標準であるIABにのっとったバナーサイズの中から、好きなものを選択して広告を作成できます。

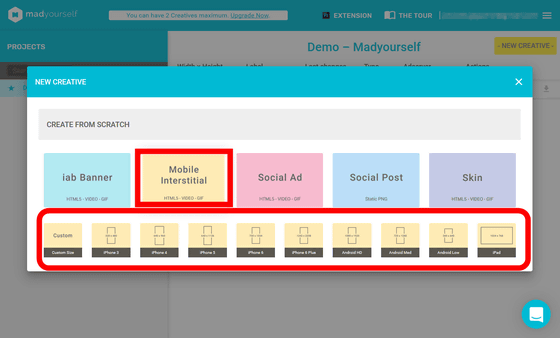
「Mobile Interstitial」をクリックすると、iPhoneやAndroid、iPadなどのモバイル端末から好きなサイズを選び、そのサイズに合わせた大きさの広告を作成可能。

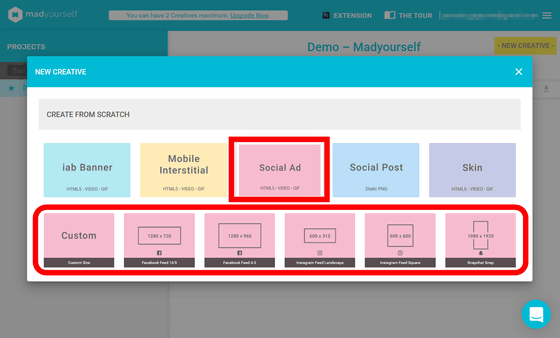
他にもFacebookやInstagramなどのSNSに表示される広告サイズの「Social Ad」や……

SNSに投稿するポストのサイズで広告サイズを作れる「Social Post」などがあります。

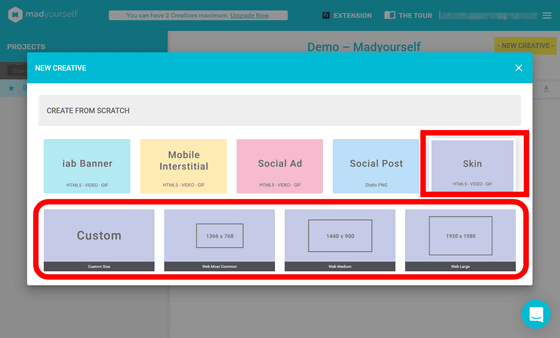
一番右端の「Skin」では、PCの壁紙などのサイズに合わせた広告が作れるようになっていました。

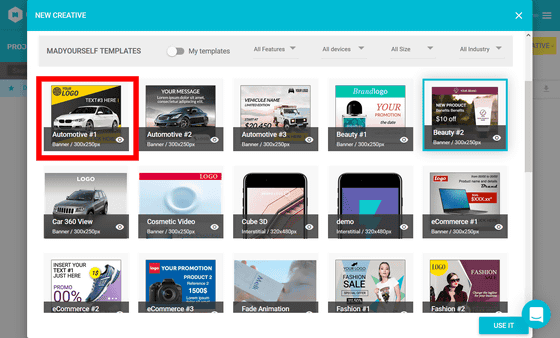
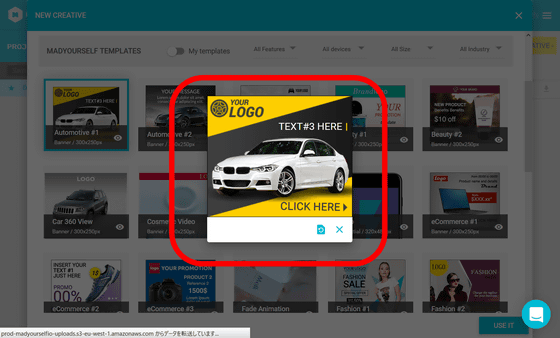
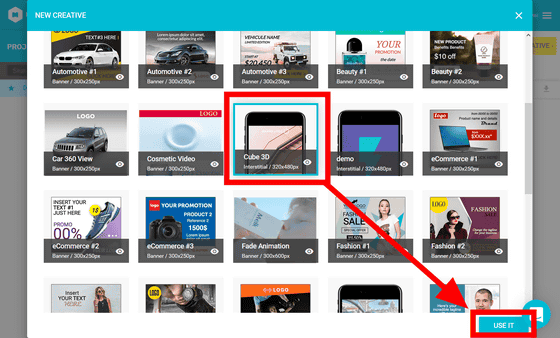
「Madyourself」が用意したテンプレート集からテンプレートを選ぶときは、気になったテンプレートをクリックすると……

テンプレートがどのような感じの広告になっているのか、ムービーで見ることができます。

今回はテンプレートを使用して広告を作ってみます。使いたいテンプレートを選択したら、下部の「USE IT」をクリック。

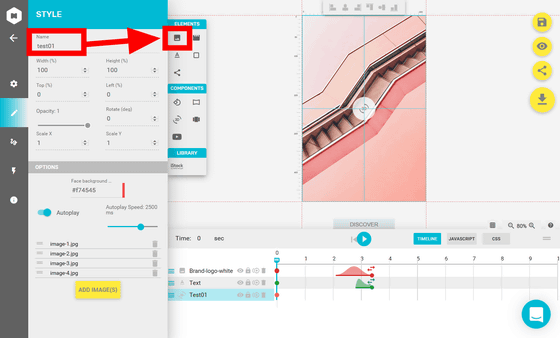
すると、テンプレートを使用した広告の作成画面が開くので、左上の「Name」欄に広告名を入力します。広告に自分が持っている画像を使いたいときは、画面中部の画像アイコンをクリックすると……

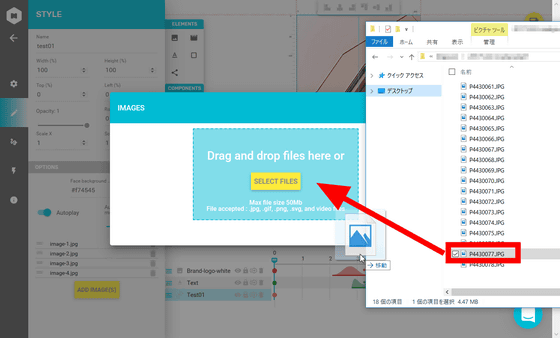
画像をドラッグ&ドロップしてアップロードするフォームが開くので、使いたい画像をドラッグ&ドロップします。「Madyourself」にアップロードできるのはJPG・PNG・GIF・SVG形式の画像ファイル、またはMP4形式の動画ファイルです。

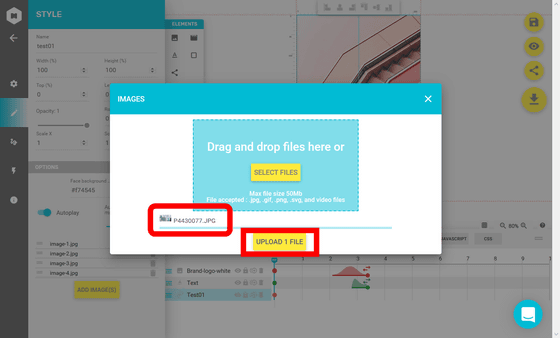
画像ファイルが読み込まれたことを確認して、「UPLOAD 1 FILE」をクリック。

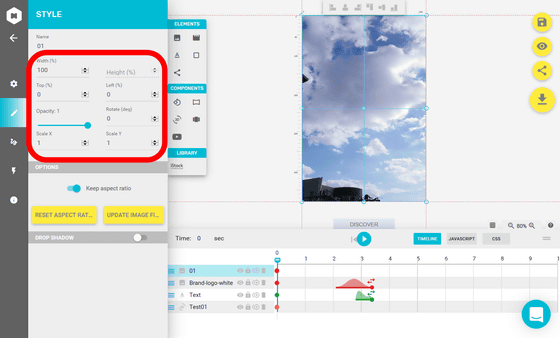
すると、画像が編集画面にアップロードされました。アップロードする画像ファイルは、あらかじめ作成する広告のサイズに合わせた大きさに加工しておくと、アップロードされたときにすんなりとフィットします。アップロードした後でも、編集フォーム左側で画像サイズを変更することが可能です。

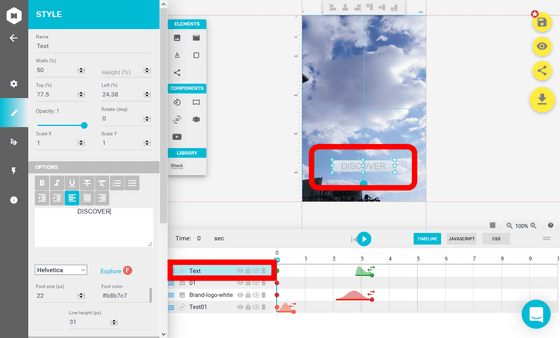
Textレイヤーを編集することで、広告に表示するテキストを書き換えることができます。Textレイヤーを画像レイヤーの上に移動すると、画像の上にテキストが表示されました。

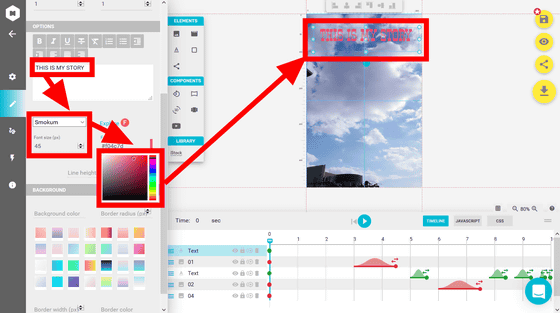
左側の編集フォームから、表示するテキストの内容やフォントにサイズ、文字や背景の色を変更できます。

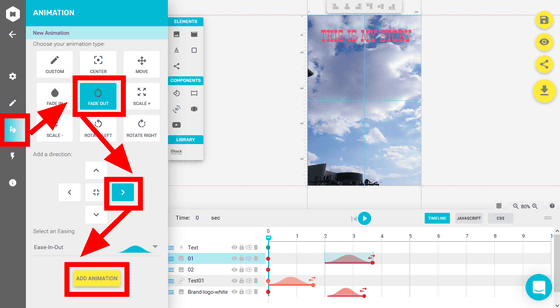
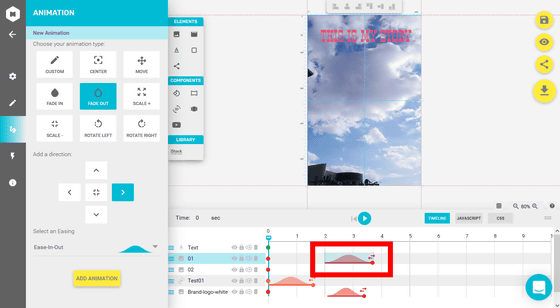
それぞれのレイヤーにはアニメーション効果をつけることが可能で、画面左側のアニメーションボタンをクリックして好きなアニメーションを選択、「ADD ANIMATION」をクリックすればレイヤーにアニメーション効果が付与されます。

レイヤーに付与されたアニメーション効果は、タイムライン上で作動する地点や時間を編集できます。

◆作成した広告のエクスポート
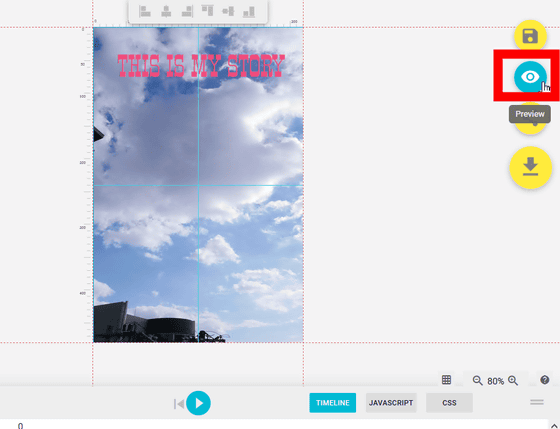
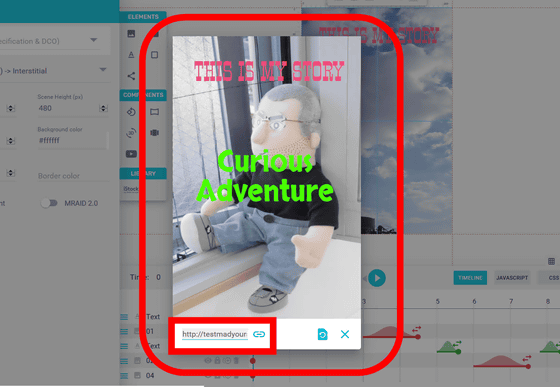
作成した広告は、画面右端のプレビューアイコンから確認できます。

このように、アニメーションがちゃんと動いているか、テキストが隠れていないかなどをチェック可能。

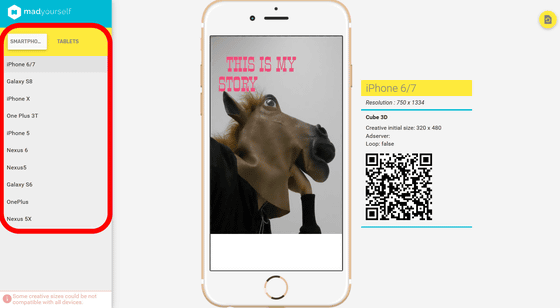
iPhoneやGalaxy、Nexusなど、さまざまな端末でどのように表示されるのかをプレビューできます。

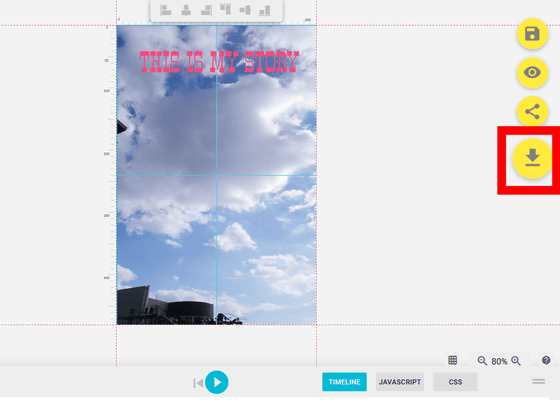
広告が完成したら、画面右端のダウンロードアイコンをクリック。

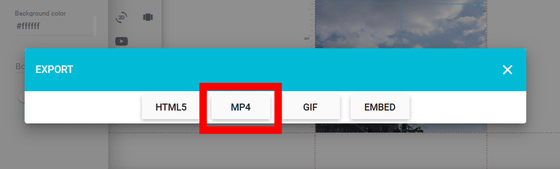
すると、「HTML5」「MP4」「GIF」「EMBED」の中から、好きな形式を選んでダウンロードできます。「MP4」をクリックしてみると……

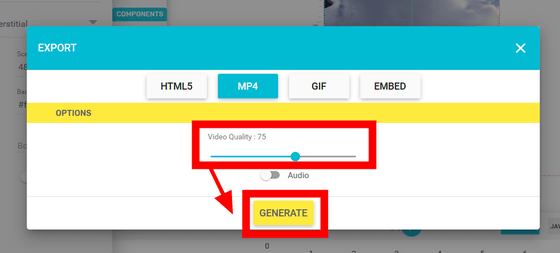
品質を自由に指定してダウンロードできます。エクスポートする品質を決めたら「GENERATE」をクリック。

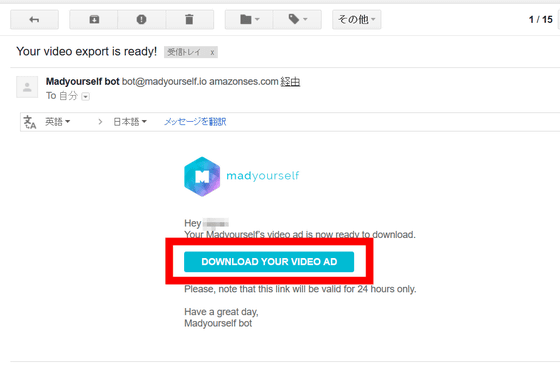
すると、登録したメールアドレスにファイルダウンロード専用のリンクが貼られたメールが届くので、「DOWNLOAD YOUR VIDEO AD」をクリック。

リンク先ではエクスポートされたMP4ファイルが見られるので、ムービーを右クリックして「名前を付けて動画を保存」を選択すればOK。

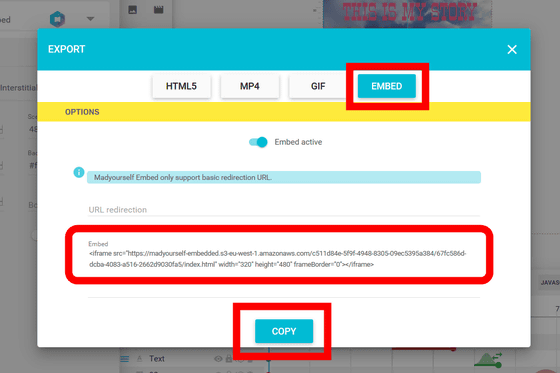
また、「EMBED」をクリックすれば、サイトやブログに埋め込む用の埋め込みコードが表示されます。埋め込みコードを保存するには下部の「COPY」をクリックします。

今回「Madyourself」で作ってみた広告がコレ。
ドラッグ&ドロップで簡単に広告が作れる「Madyourself」で広告を作ってみた
◆Gyrorama機能・360度ビューワー・Photoshopとの連携
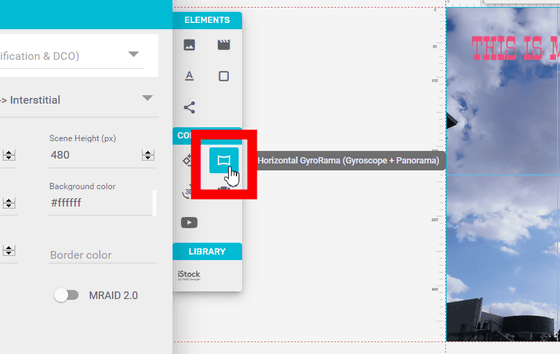
「Madyourself」にはこれまでに紹介したもの以外にもさまざまな機能があります。たとえば「Gyrorama」という機能がありますが、この「Gyrorama」という言葉はジャイロスコープ(Gyroscope)とパノラマ(Panorama)を組み合わせた造語とのこと。スマートフォンなどのジャイロスコープ機能を搭載した端末で、広告をパノラマ写真のようにグリグリ動かして眺めることができる機能です。「Gyrorama」機能を広告に埋め込むには、編集画面中央の「Horizontal Gyrorama」ボタンをクリック。

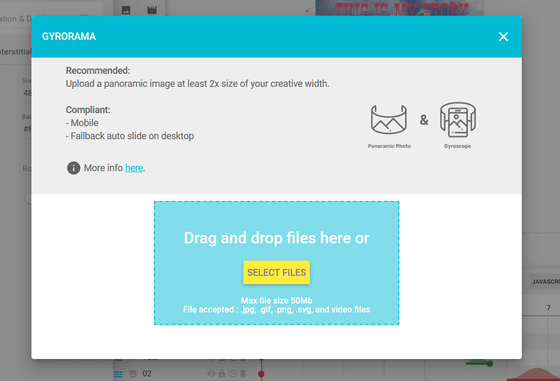
広告画面よりも大きな画像をアップロードすることで、広告を見たユーザーが画面を動かせるパノラマ写真のような広告の作成が可能という仕組みになっていました。

「Gyrorama」機能を使って作成された広告がコレ。

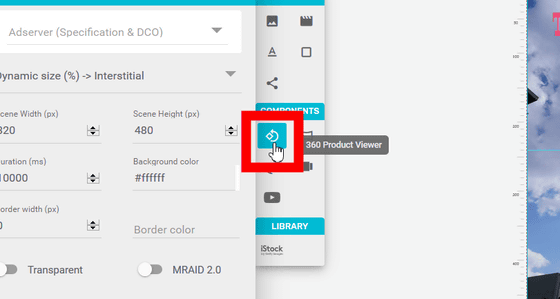
「360度ビューワー」とは、広告内に表示された物体をユーザーが360度動かして眺められるという機能。利用するには編集画面中央の「360 Product Viewer」をクリックし……

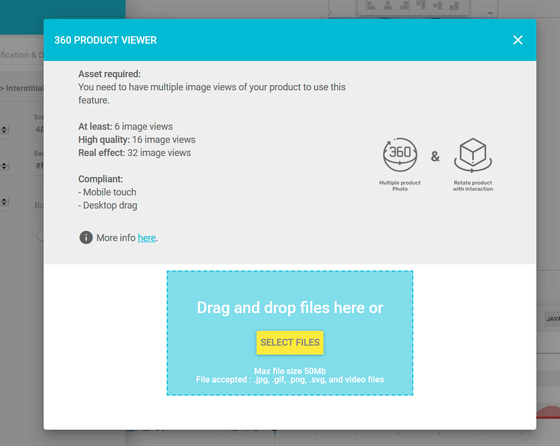
360度ビューワーを利用したい物体の、周囲をぐるりと回るように撮った写真を最低でも6枚、高クオリティであれば16枚、最高のクオリティであれば32枚の写真をアップロードすることで、「360度ビューワー」が広告に埋め込めるとのこと。

「360度ビューワー」を利用した広告の例がコレ。

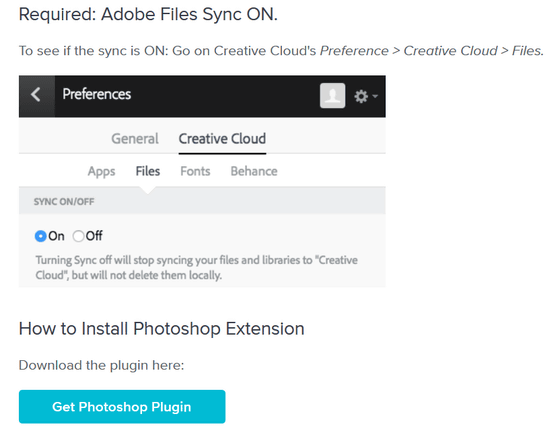
「Madyourself」はPhotoshopとの連携も可能。AdobeのCreative Cloudから設定を行うと……

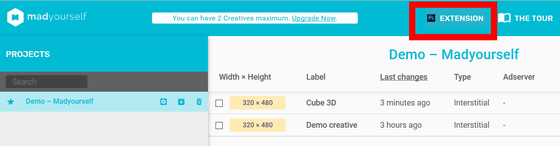
「Madyourself」のホーム画面上部にあるPhotoshopボタンをクリックして、Photoshopで作成したPSDファイルをインポートして「Madyourself」上でレイヤー形式のまま編集したり、「Madyourself」で作ったファイルにPhotoshop上で編集を加えたりできます。

◆有料版
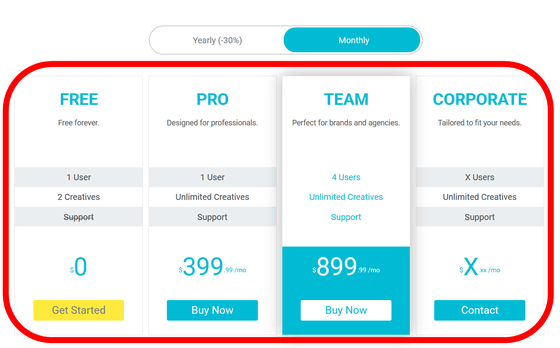
なお、「Madyourself」は無料だと2つまでしか広告を作ることができませんが、有料版に登録することで作ることができる広告の数を増やしたり、利用できるユーザー数を増やしたりすることが可能です。月額399ドル(約4万5000円)の「PRO」版だと1人のユーザーが無制限で広告を作成可能、月額899ドル(約10万円)の「TEAM」版だと4人のユーザーが無制限で広告を作成可能。「Madyourself」に直接コンタクトを取ることで、自由にサービスをカスタマイズできる「CORPORATE」版も存在します。また、有料版の料金は1年契約を交わすことで月額料金が30パーセントオフになるとのことです。

・関連記事
プログラムやウェブ開発の知識なしでもブラウザだけでアプリが作成できるサービス「KickAppBuild」でショップアプリを作ってみた - GIGAZINE
独占禁止法規制当局がGoogleのウェブ広告における支配っぷりを審査 - GIGAZINE
過去100年で公衆衛生の広告デザインやマーケティングはどれほど進化してきたのか? - GIGAZINE
YouTubeが200万件のムービーから広告を削除、その理由は? - GIGAZINE
お金も顧客もゼロの状態からプロダクトを開発してお金を稼ぐ方法 - GIGAZINE
・関連コンテンツ