Googleがブラウザのベンチマークソフト「Web Latency Benchmark」を公開

Webブラウザに求められる性能は増加の一途をたどり、Google ドライブのようにブラウザ上で表計算やドキュメント作成などができるオフィス系アプリやマインドマップ作成、そして地図表示など、すでに「ウェブ閲覧ソフト」の範疇を大きく超えてしまっているといっても過言ではありません。多機能化に従い、ブラウザに求められる性能も高くなってきているわけですが、そんなブラウザの反応の速さを測定するWeb Latency Benchmarkが公開されています。
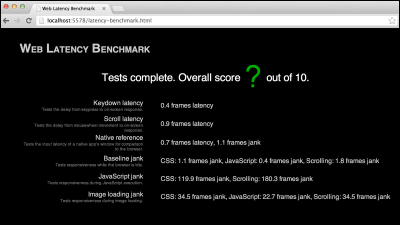
Web Latency Benchmark
http://google.github.io/latency-benchmark/
JavaScriptのベンチマークソフトとしては、GoogleからリリースされているOctane 2.0などがありますが、Web Latency Benchmarkはブラウザの反応そのものを示す「レイテンシー(Latency)」と「ジャンク(Jank)」の2点を測定するのが特徴です。
◆レイテンシーとジャンク
JavaScriptがプログラム内部での演算速度を示すのに対し、レイテンシーとジャンクはブラウザの反応速度・カクカク感を示す内容です。
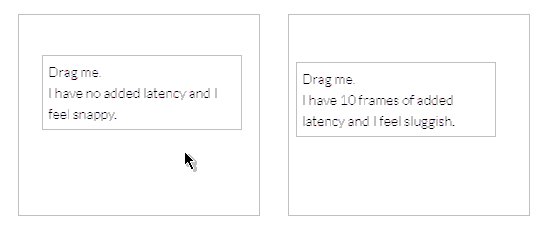
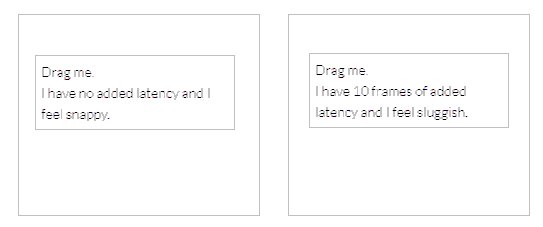
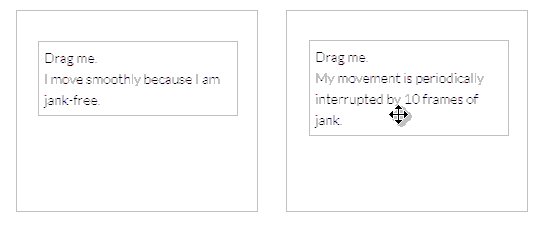
こちらがレイテンシーの様子。左はマウスの動きに追従しているのに対し、右は後から追いかけてくる動きをしています。

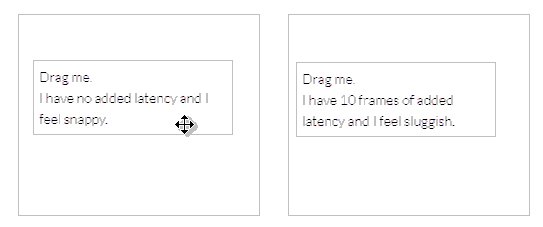
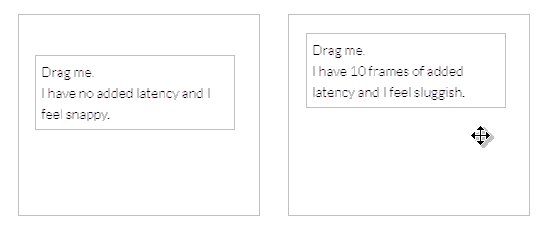
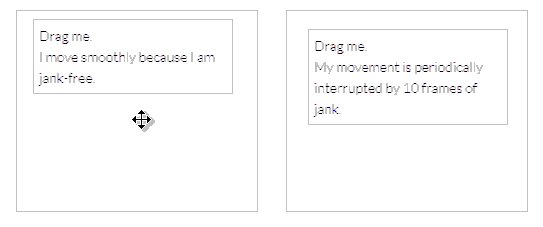
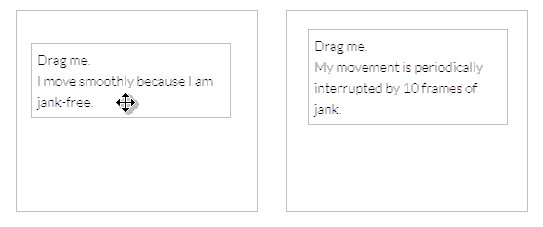
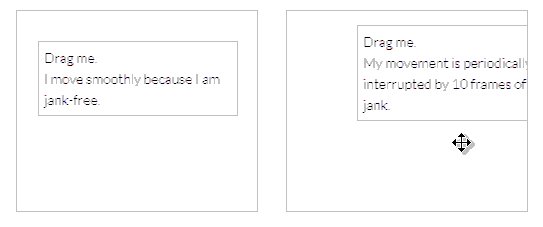
そしてこちらがジャンクの様子。ところどころで文字部分がマウスカーソルの動きに追従できず、ジャンプを繰り返す様子を見ることができます。

このような現象は実際にユーザーの目に入ってくる部分のため、マシン動作の軽快感に大きく影響を与える要因の一つになっています。マシン内部の性能だけでなく、視覚的な部分を評価するのがWeb Latency Benchmarkの特徴です。
◆ダウンロードして使ってみた
このWeb Latency Benchmarkを実際に使用してみました。ウェブサイト左上にあるリンクから、使用しているOSに応じてファイルをダウンロード。

「ファイルを保存」をクリック。

ダウンロードされたファイルを起動。

「実行」をクリック。

すると、ブラウザが開いてベンチマークのホーム画面が表示されるので、「Click here to start the test」をクリックしてテスト開始。

約30秒でテストは終了し、結果画面が表示されます。

ここでテストされている項目は、プログラム上で行われるブラウザへの入力への反応とスクリーンショットAPIを使った描画処理です。テストにはC/C++でプログラムされたレイテンシー計測用のサーバーとHTML/JavaScriptで書かれたベンチマーク用のページが用いられています。
なお、海外ではすでにこのWeb Latency Benchmarkのベンチマーク結果についてのフォーラムが立ち上がっているようです。
・関連記事
IE11ではページ先読み機能に加えてJPEG画像の表示が最大45%高速化しバッテリーも長時間駆動可能に - GIGAZINE
735バイトで書かれたHTML5のモダンアート風描画ジェネレーター - GIGAZINE
すべてのMac OS Xのマウスの移動にはタイムラグが存在している - GIGAZINE
サムスンがGALAXY Note 3のベンチマーク結果を20%増しにしていたことが発覚 - GIGAZINE
ほとんどのAndroid搭載端末にベンチマークテストの不正操作プログラムが発覚 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, レビュー, Posted by darkhorse_log
You can read the machine translated English article Google publishes the browser benchmark s….