735バイトで書かれたHTML5のモダンアート風描画ジェネレーター

MozillaがHTML5で作った無料MMORPG「BrowserQuest」はある程度のゲームであればHTML5だけでも作れることを証明していますが、では可能な限りソースコードを短くするとどういうものができるのか、というのがコレ。ソースの長さは735バイトで、モダンアートのようにぺたぺたと絵が塗られていくというジェネレーターです。
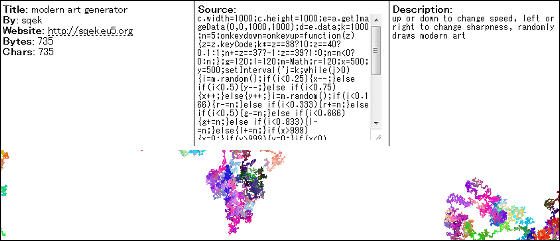
JS1k, 1k demo submission [1023]
コレがソース全文、735バイトなので735文字分です(半角スペース含む)。
c.width=1000;c.height=1000;e=a.getImageData(0,0,1000,1000);d=e.data;k=1000;n=5;onkeydown=onkeyup=function(z){z=z.keyCode;k*=z==38?10:z==40?0.1:1;n+=z==37?-1:z==39?1:0;n=n<0?0:n;};g=120;l=120;m=Math;r=120;x=500;y=500;setInterval('j=k;while(j>0){i=m.random();if(i<0.25){x--;}else if(i<0.5){y--;}else if(i<0.75){x++;}else{y++;}i=m.random();if(i<0.166){r-=n;}else if(i<0.333){r+=n;}else if(i<0.5){g-=n;}else if(i<0.666){g+=n;}else if(i<0.833){l-=n;}else{l+=n;}if(x>999){x=0;}if(y>999){y=0;}if(x<0){x=999;}if(y<0){y=999;}if(r>255){r=255;}if(g>255){g=255;}if(l>255){l=255;}if(r<0){r=0;}if(g<0){g=0;}if(l<0){l=0;}d[(y*4000)+(x*4)]=r;d[(y*4000)+(x*4)+1]=g;d[(y*4000)+(x*4)+2]=l;d[(y*4000)+(x*4)+3]=255;j--;}e.data=d;a.putImageData(e,0,0);',1);
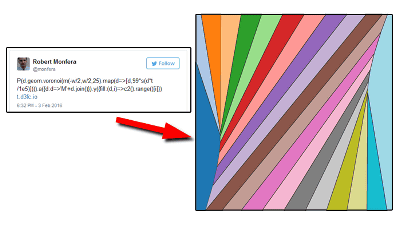
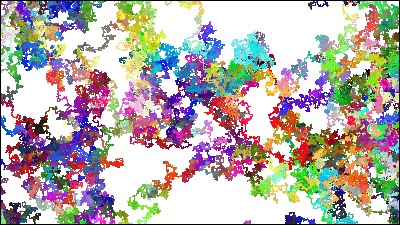
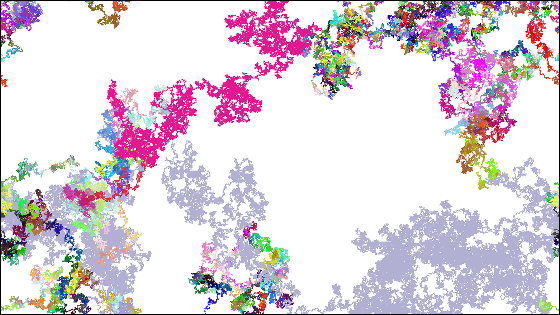
上記URLにアクセスするといきなり描画がスタートします

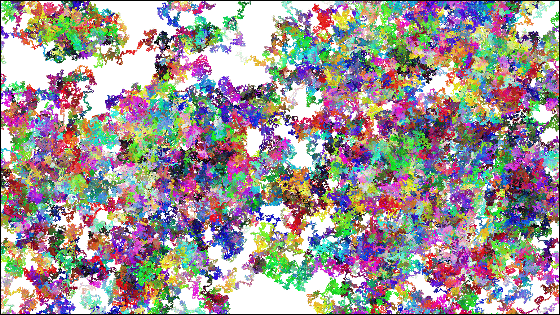
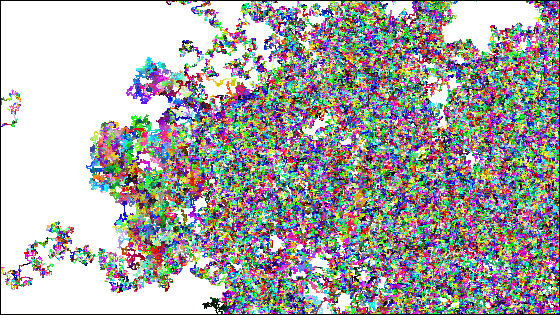
しばらく放置しておくとこんな感じに。

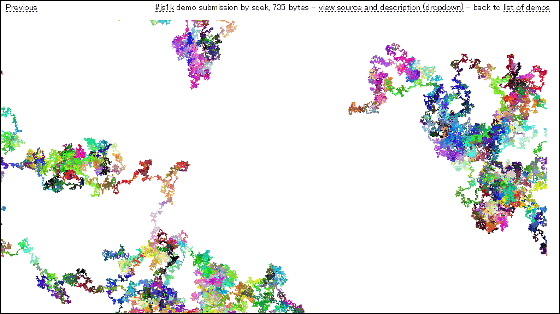
「view source and description (dropdown)」をクリックするとソースコードや説明文が表示されます。カーソルキーの上を押すと描画速度アップ、下を押すと描画速度ダウン。

カーソルキーの左右を押すと色の変化具合が変わります。右の場合はより長い時間同じ色が描画されるように。

カーソルキーの左を押すと色の変化が早くなります

描画速度を上げすぎるとスクリプトを処理しきれなくなることがあるので注意してください。
・関連記事
HTML5で遊べるiOSからの移植シューティングゲーム「グランダリウス」 - GIGAZINE
福岡で開催されたHTML5カンファレンスに参加してwebの新しい世界を体験してきました - GIGAZINE
HTML5やクラウドなどを使えばここまでできる「モーグリのツイートキャッチ」 - GIGAZINE
FlashサイトをHTML5形式に変換する「FL2HTML5(仮)」 - GIGAZINE
Androidなどスマートフォン向けFlash Player開発中止、今後はHTML5とAIRに注力 - GIGAZINE
FLASHをHTML5に変換できるGoogle swiffy公開、iPhoneやiPadにも対応 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by logc_nt
You can read the machine translated English article HTML5 modern art style drawing generator….