福岡で開催されたHTML5カンファレンスに参加してwebの新しい世界を体験してきました

OperaやChromeなどいくつかのブラウザでは既に使用可能となっている2012年3月頃に正式勧告予定のHTML5。そのHTML5関連技術やweb標準について福岡で開催されたカンファレンス「HTML5 Tech Talk @Fukuoka」に招待されたので参加してきました。HTML5に追加されたaudio要素、video要素、canvas要素などの新しい機能やAPIについて多種多彩なデモを交えたスピーカの方々の講演でHTML5の新しい世界に触れることができました。
「HTML5って何?」、「実際どんなことができるの?」、「動いているサンプルを見てみたい」と感じている人もいるのではないでしょうか。そこで、著名な専門家の方々が今回の講演で用いたスライドやデモプログラムを紹介したいと思います。
詳細レポートは、以下から。開場前の様子。机といすが整然と並べられているだけでガランとしています。

会場セッティング中。作業しているのは主催のHTML5+α@福岡とスポンサーのブルーオーシャンシステムズの方々。

会場に表示されていたTwitter(左側)と予定表(右側)。ちなみに、予定表はHTML5の新機能canvas要素を駆使して作られており、プログラムが時間の経過に併せて画面が変化していく仕様となっていました。

■及川卓也氏(Googleシニアエンジニアリングマネージャー)の講演
200席用意されていた会場が満杯になり、1番目の講演者である及川氏の講演開始。

以下リンク先が実際に及川氏が講演に使用したスライドで、Gooleが考えるHTMLの世界を知ることができます。ウェブが進化すると開発手法なども変わってくるとのこと。
Open Web Platform

「Google Gravity」。初めは普通のGoogleトップページに見えますが……。

マウスを少し動かすと、画面上のすべての文字が崩れ落ちてしまいます。

崩れ落ちた部品も使用可能なため、入力フォームに「gigaizne」と入れて検索してみるとちゃんと検索は可能。しかし、検索結果も崩れ落ちてしまいます。何も知らないとちょっとびっくりしてしまうので、もしかするといたずらにも使えるかも知れません。

「Dizzy」。HTML5の新機能であるvideoタグとcanvasを使用したデモムービーで、中央に鏡を置いたかのように左右で向きを反転させたムービーを並べて表示しています。

ムービーを単純に2つ表示しているのではなく、ブラウザ内で処理しているところがポイント。なかなか面白い仕組みです。

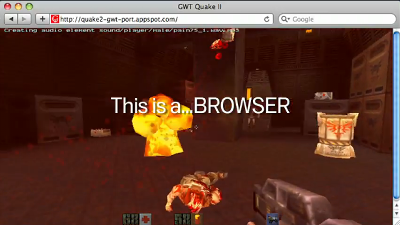
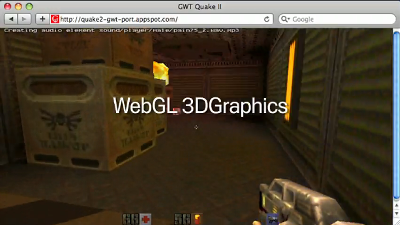
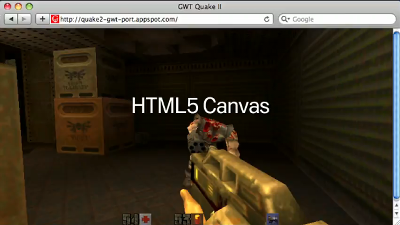
FPSゲーム「QuakeII」のデモムービー。
YouTube - GWT Quake

ウェブブラウザで動的な画像描画を表現できるcanvas要素と、3次元CG用の標準仕様WebGLで描画しているようです。


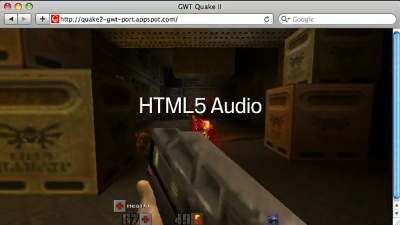
音声はaudio要素を使用しています。

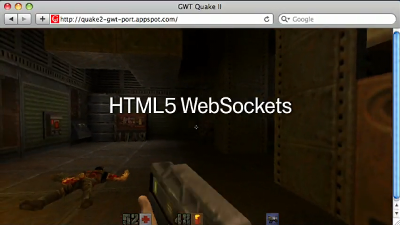
HTML5以前では実現できなかったサーバとブラウザとのリアルタイムの対話をWeb Sockets APIで実現しています。

LocalStorageでデータをクライアントサイドから読みこむことも可能

60fpsで動作する模様

もちろんマルチプレイヤーでプレイすることもできるようです。

■Daniel Davis氏(Opera Software/Web Evangelist)の講演
会場の参加者からの質疑に答えているダニエル氏。

以下がDaniel氏が講演で使用したスライド。ウェブスタンダードの必要性について詳しく解説されています。Operaを使用しフルスクリーンモードで閲覧すると、より効果的に見ることが出来ます。PDF版はこちら。
ウェブスタンダードが必要なのか? Why do we need web standards?

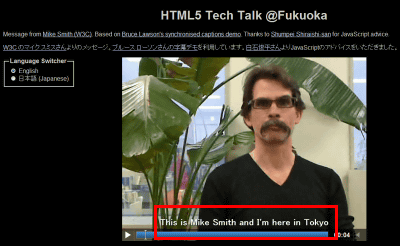
ムービーの字幕切替を動的に行うことが出来るデモムービー。HTML内に字幕用文字を書いているので、ムービーで話している言葉を検索エンジンが認識できることも特徴のひとつとなっています。始めは、英語字幕がムービー内に表示されています。
HTML5 Tech Talk @Fukuoka

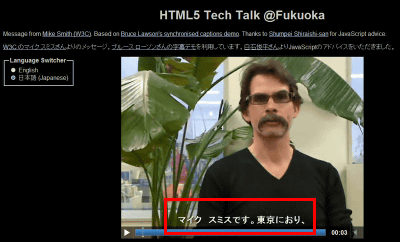
左上のラベルが日本語(Japanese)のラジオボタンを選ぶと、日本語字幕に変わります。

ソースを除いて見ると確かに字幕の文字があります。これだと検索エンジンがムービーの中での会話を理解できるはず・・・。

Operaが提唱するすべてオープン標準なもので実際にページを作成する場合、HTML5だけではなくHTML要素をどのように表示するかを指示する「CSS3」や画像を扱うフォーマット「SVG」なども同時に利用することが多いためCSS3とSVGのデモを紹介します。
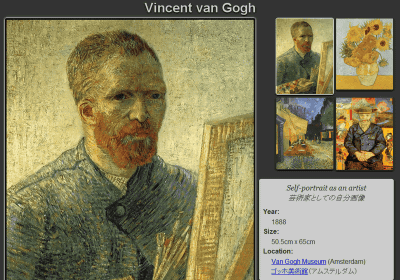
まずはCSS3(Cascading Style Sheets, level 3)を活用したデモプログラム。実際にブラウザのサイズを変更すると表示形式が画面サイズに合わせて動的にレイアウト変更を行います。PCのブラウザから見たときはこんな感じ。
Vincent van Gogh (Media Queries example page || Media Queries の事例 )

iPadなどの縦型画面の端末から見た場合、右上部分のサムネイル画像が小さくなり、写真の説明文も簡略化されています。

iPhoneなどのモバイル端末から見ると、その他の画像のサムネイルは省略されます。

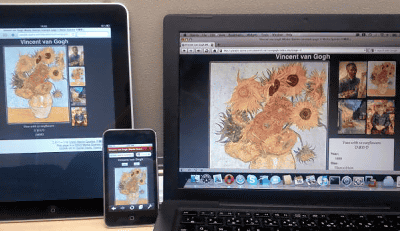
PC、iPad、iPhoineの3台の画面解像度が違うデバイスを並べてるとこんな感じで対応します。
めざましTech - Media Queries でデバイスの対応

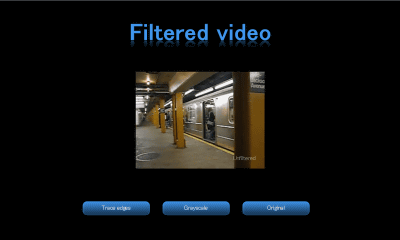
次は、SVG(Scalable Vector Graphics)を使用して、ムービーのエフェクトを簡単に操作できるデモムービーです。「Trace edges」、「Grayscale」、「Original」の3パターンをボタンで変更できます。何もエフェクトが無い「Original」はこんな感じでムービーが表示されます。
http://people.opera.com/howcome/2007/video/svg/video-filter.svg

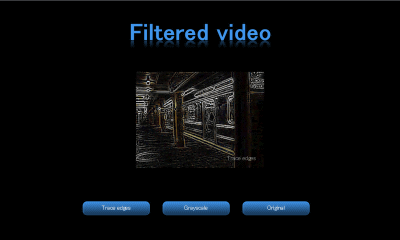
「Trace edges」効果を付加したムービー。

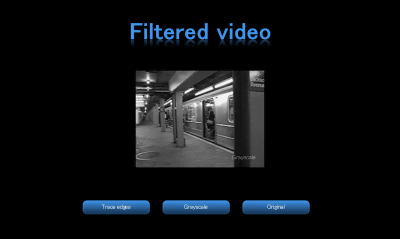
「Grayscale」。完全に白黒ムービーに変化。このように動画の加工も出来てしまいます。

■Oli Studholme氏(HTML5 Doctor)の講演
準備中のOli氏

91ページにも及ぶスライドで、HTML5やCSS3などの仕組みが事細かく説明されています。
HTML5 Love Oli.jp (@boblet)

以下はムービーの左右にムービーと連動したエフェクトをかけているデモプログラム。ムービーに奥行きが表現され立体的に見えて、少し不思議な感じがします。
Ambilight for video tag

「HTML5 Video Destruction」は、何もしなければ普通にムービーが再生されるだけなのですが……

ムービー画面をクリックするとその箇所を中心に破裂してしまいます。破裂した小さな破片をよく見ると映像が動いており、やがてバラバラになった破片はゆっくりと元の場所へと戻っていきます。

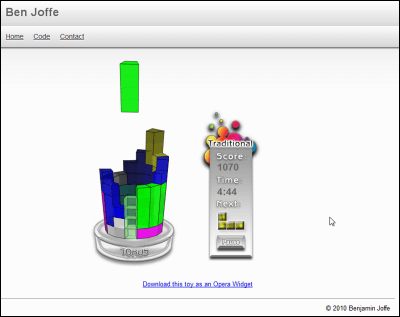
「Torus」はステージが円柱状になっているテトリス。

■白石 俊平氏(株式会社OpenWeb Technology代表取締役、html5-developers-jp管理人)の講演
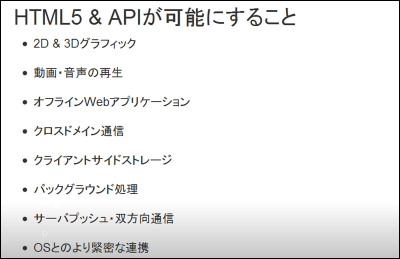
白石氏が使用したスライドは、HTML5にできることについてとても分かりやすくまとまっています。
HTML5 & API & IE9入門@Fukuoka

最後に行われたカンファレンスの講演者全員への質疑応答の様子

また、USTREAMでカンファレンスを中継していました。その様子も見ることができます。
HTML5 @Fukuoka 01, HTML5 @Fukuoka 01 fukuokaitcomm on USTREAM. How-to

・関連記事
2010年に勧告される「HTML5」は「HTML4」と何が違うのか? - GIGAZINE
JavaScriptで図形を描くHTML要素「Canvas」の実例 - GIGAZINE
検索結果で有利になる知られざるHTMLタグ5種類 - GIGAZINE
CSSとHTMLをリアルタイムに書き換えてプレビューできる「rendr」 - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, ネットサービス, 取材, Posted by darkhorse_log
You can read the machine translated English article I participated in the HTML 5 conference ….