CSSアニメでiPhoneのブラウザが落ちる「フォンカイロ スマホ発熱中」で実際にブラウザを落としてみた+カイロとして暖をとってみた

あるCSSアニメーションを実行させるとiPhoneに負荷がかかり、iPhoneが落ちる「リスプリング」が発生したり、端末が温まったりする現象が明らかになりました。実際に編集部にあるiPhoneで試してみたところ、本当に一瞬でリスプリングがかかってしまうことがわかりました。
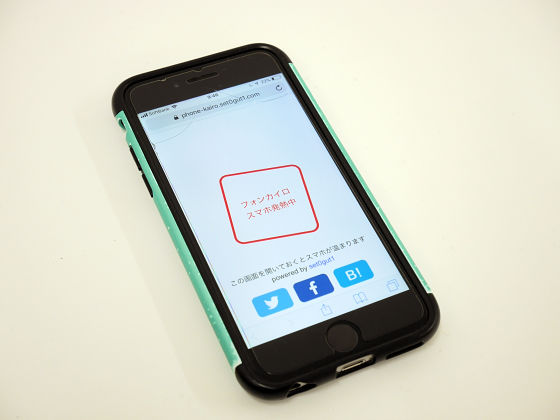
フォンカイロ スマホ発熱中
https://phone-kairo.set0gut1.com/
この現象は、「東京の野良プログラマー」というset0gut1さんが発見したもの。詳細は以下のページに書かれているのですが、仕組みとしてはオブジェクトがグルグル回るCSSアニメーションの部分にCSSフィルタで200pxのdrop-shadowをつけたものをブラウザ「Safari」で表示させると、画面をピンチしてズームした瞬間にリスプリングがかかるというもの。iPhone Xなどの端末では、ページを開いた瞬間にリスプリングしてしまうことすらあるようです。
CSSアニメーションでiPhoneが落ちる話 + スマホを発熱させて暖を取る話 - Qiita
https://qiita.com/set0gut1/items/b34dcafa7eaff1232684
最初はiPhoneXで次の操作をして、リスプリングが起きてびっくりしました。
1.slackなど他のアプリで開く
2.アプリ内ブラウザから「safariで開く」を選択してsafariに遷移する
↑の操作はiPhone6sだと何回やっても大丈夫なんですが、色々試しているうちにiPhone6sでも次のような操作を行うとリスプリングが起きることに気づきました。
1.safariで表示する
2.ズームインする
iPhoneXだとズームインせずとも開いた瞬間に落ちることも…。
なんかiPhone6sよりiPhoneXの方がリスプリングしやすいですね。
実際にリスプリングしている様子も以下のように公開されています。
CSSでiPhoneを落とす方法に気付いてしまいました???? 詳細: https://t.co/OgzIZAoUSD pic.twitter.com/9rkAHk2c2L
— set0gut1:プログラミング (@set0gut1)
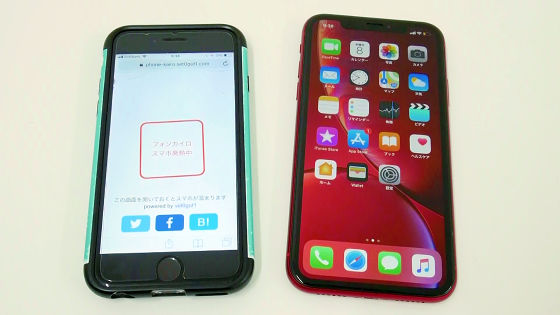
「これは実際にやってみないといけない」と使命感に駆られた編集部員は、iPhone 6(左)とiPhone XR(右)を用意して、実際にリスプリングがかかるのかどうか、試してみました。

そして実際にやってみたのが以下のムービー。単体でリスプリングがかかるのは上記の動画から明らかなので、別の再現手順を考えて「Air Dropからリンクを開いた時にでも再現するのか」を試してみたところ、リンクを受け取ったiPhone XRで画面をズームインした瞬間に見事(?)リスプリングがかかりました。
CSSアニメーションでiPhoneが落ちる「フォンカイロ スマホ発熱中」でiPhone XRをリスプリングさせてみた - YouTube
また、iPhoneに高負荷がかかるということで、ページを表示している間は端末がカイロのように発熱するとのこと。iPhone 6でページを表示させた状態で……

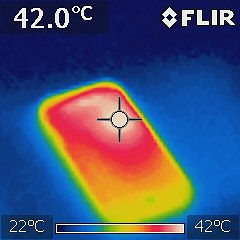
赤外線サーモグラフィーの「FLIR」で温度を測ってみると、最も熱い部分で42.2度になっていたことがわかりました。

なお、set0gut1さんはこの件をAppleに報告済みとのこと。上記のページではCSSアニメーションのソースコードも公開されていますが、使い方によっては「ブラクラ」そのものなので取り扱いには注意してください。
・関連記事
iPhone/iPadを再起不能にする恐怖のバグが判明したので実際にやってみた - GIGAZINE
たった1文字でiPhoneをクラッシュさせるバグ発覚、無限再起動ループの危険もあり - GIGAZINE
iPhone XS/XS Maxでスリープ状態からだと充電がスタートしないバグが発生 - GIGAZINE
iPhoneで特定のテキストを受信するとアプリがクラッシュしたり端末が再起動したりしてしまうバグが発見される - GIGAZINE
iPhoneで多発するクラッシュは「中国に忖度した機能」によって引き起こされたのではないかとの指摘 - GIGAZINE
・関連コンテンツ