WebKit公式ブログにてタイル状にアイテムを配置するメイソンリーレイアウトのデザイン例が掲載される

Safariのレンダリングエンジン「WebKit」の公式ブログにて、CSSグリッドレイアウトLevel 3で実装される予定のメイソンリーレイアウトの使用例が掲載されました。
Help us invent CSS Grid Level 3, aka “Masonry” layout | WebKit
https://webkit.org/blog/15269/help-us-invent-masonry-layouts-for-css-grid-level-3/
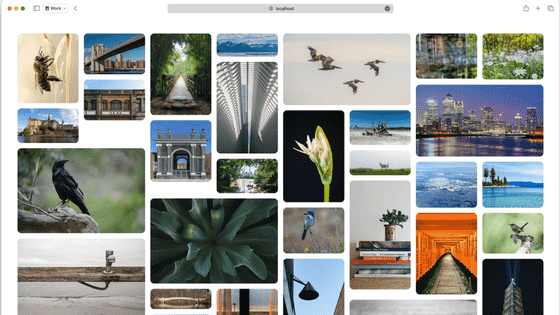
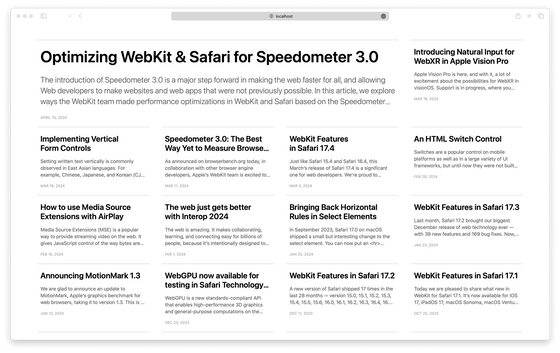
メイソンリーレイアウトは下図のように、コンテンツがレンガや石の壁のように積み上げられているレイアウトです。コンテンツがページ上を滝のように流れていくためウォーターフォールレイアウトとも呼ばれています。

メイソンリーレイアウトを使用することでさまざまなアスペクト比のコンテンツをきれいに配置したり、ページをスクロールするときの自然な読み上げ順序に従ってコンテンツを配置したり、ページの表示を変更せずに下に追加のコンテンツを読み込んだりすることが可能です。
これまでもJavaScriptを使用することでメイソンリーレイアウトでのデザインが可能でしたが、WebKitはCSSにメイソンリーレイアウトを組み込むことでより創造的なデザインが可能になるとして、CSSグリッドレイアウトLevel 3での実装を目指しています。
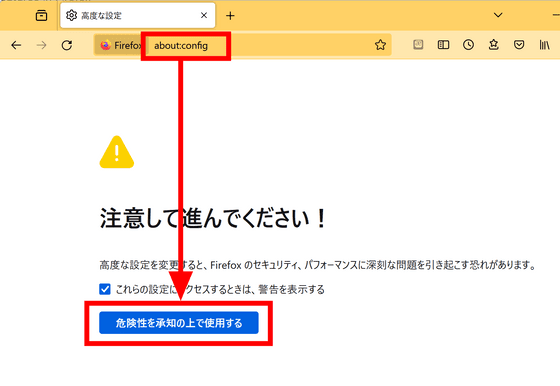
Safari Technology PreviewもしくはFirefoxを使用すると実際にCSSグリッドレイアウトLevel 3の動作を確認できます。Firefoxの場合は一般的なユーザーが使用している安定版で内部のフラグを有効化する必要があるとのこと。アドレスバーに「about:config」と入力し、「危険性を承知の上で使用する」をクリック。

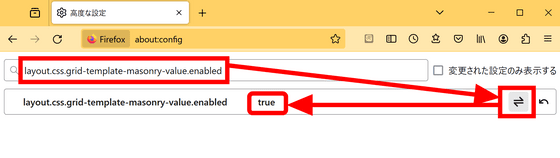
上部の検索欄に「layout.css.grid-template-masonry-value.enabled」と入力し、右のボタンをクリックして表示を「true」にすればOK。

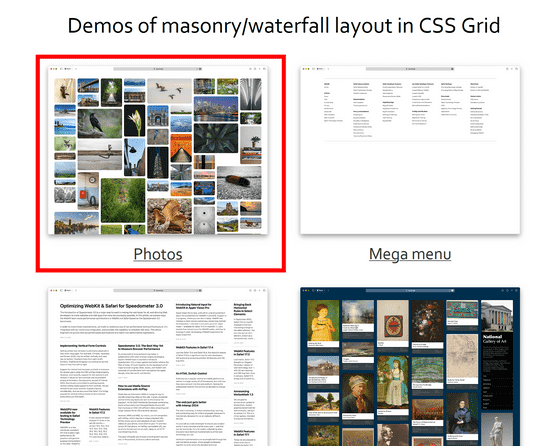
CSSグリッドレイアウトLevel 3のデモページにアクセスすると下図の通り4種類のデモが表示されます。「Photos」をクリックして画像の例を見てみます。

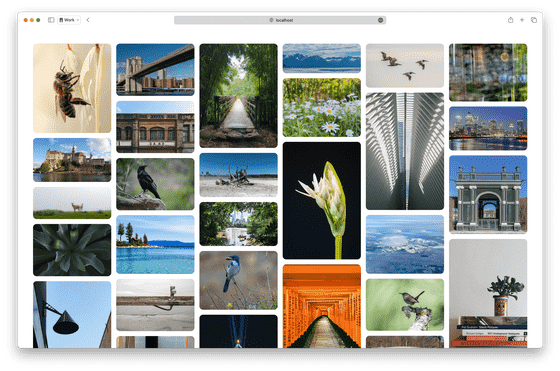
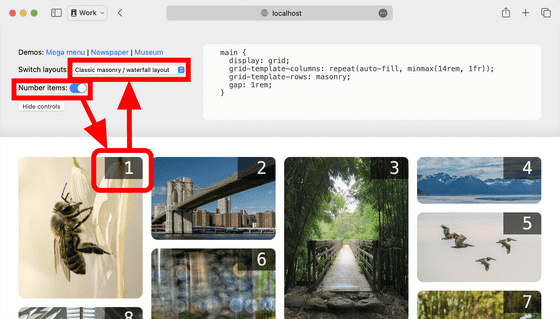
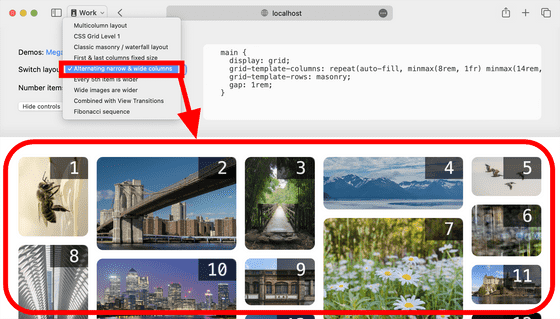
上のメニューで「Number items」を有効化すると画像の右上に番号が表示され、アイテムがどの順番で表示されているのかが分かりやすくなります。また、「Switch layouts」をクリックするとさまざまなレイアウト例を確認可能です。

例えば「Alternating narrow & wide columns」の場合はこんな感じ。

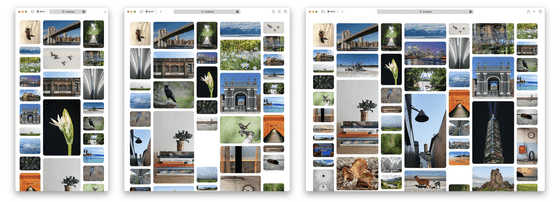
ウィンドウのサイズを変更した際の動作イメージを表すムービーも用意されています。
列の最大値と最小値を指定することで自動で列を配置してくれるため、少ないコード行数でもさまざまなサイズに対応したデザインを実現可能です。

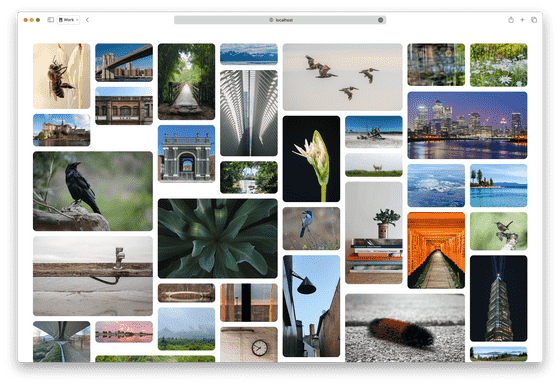
もちろんウィンドウの幅に対して単純な比率で列の幅を決めることもできます。下図は「1」「1」「2」「3」「5」「8」というフィボナッチ数に比例したレイアウト例。

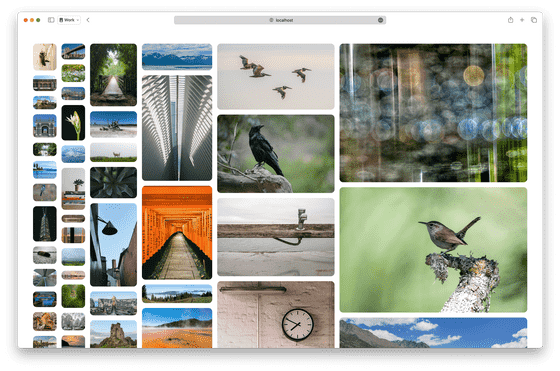
また、いくつかの画像を複数列使用するように指定することもできるとのこと。下図は5の倍数番目の画像は横幅が2列分になるように設定したレイアウトの例です。

ユーザーが画像をクリックした際にその画像が複数列にまたがって拡大するようなデザインも可能です。このデモを実行するにはSafari Technology Preview 192以降が必要で、画像の拡大時には自動でアニメーションが入るとのこと。
画像ではなく記事を配置するデモも確認してみます。一般的な従来のデザインでは枠のサイズが一定で、テキストや画像のサイズを統一する必要がありました。

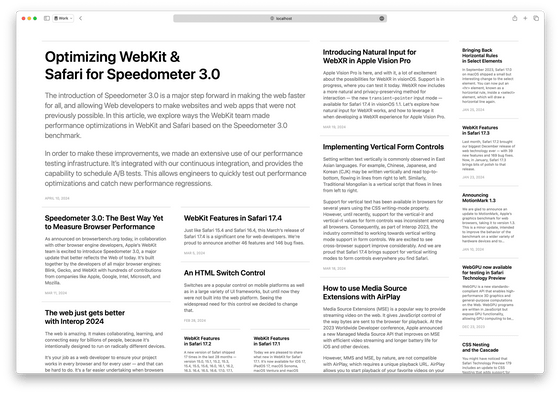
メイソンリーレイアウトを使用すると下図のようにそれぞれのコンテンツにあわせて枠を変更できるほか、最新の記事を大きく表示して古くなるほど表示を小さくするなどのデザインが可能になっています。

なお、メイソンリーレイアウトについてはCSSの仕様策定を進めるCSSワーキンググループ内での合意が取れておらず、「そもそもウェブでメイソンリーレイアウトが必要なのか?」という根本的な疑問や「CSS Gridの一部としてではなく、displayタイプとして実装するべき」という別の意見があるとのこと。
WebKitはメイソンリーレイアウトの実現に向けて、ウェブデザイナーや開発者が議論に参加して希望を述べることを望んでいるとのこと。「あなたの意見が本当に変化をもたらす可能性がある」と訴えました。
・関連記事
ポケモンカードのレア度ごとの光り輝き方を忠実に再現した「Pokemon Deckz」 - GIGAZINE
Firefoxだけに実装された関数で本文を縮小して現在見ている部分を分かりやすく表示する「ミニマップ機能」を実現したフロントエンドエンジニアが登場 - GIGAZINE
ChromeやFirefoxなどのウェブブラウザでは色が正しく表示されない場合がある - GIGAZINE
CSSの項目を具体的なビジュアルとともに一目で理解できるようにまとめたサイト「CSS Reference」 - GIGAZINE
147種類もある色の名前やカラーコードをブラウザから直感的に調べることができる「Sorted CSS Colors」 - GIGAZINE
・関連コンテンツ
in ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article The official WebKit blog has published a….